# Manual General
# Introducción
Cohua Shop es un producto 100% mexicano que permite diseñar un sitio web para vender productos o promocionar servicios de una forma sencilla y amigable. Los usuarios adquirirán una plataforma accesible para conseguir el máximo rendimiento en sus proyectos.
Cohua Shop brinda un servicio enfocado en la personalización, flexibilidad y, sobre todo, ofrece la posibilidad de ajustar sus funcionalidades a las necesidades, solicitudes y personalidad de cada uno de sus usuarios. El sistema integra una amplia gama de herramientas que permitirán al usuario tener una página web profesional sin la necesidad de ser un experto; Cohua Shop promete las soluciones digitales que cualquier tipo de negocio requiere actualmente.

# Acceso al sistema
# Iniciar sesión
Acceda al Panel de Configuración General a través del siguiente enlace: https://admin.cohuashop.com/ (opens new window)
Ingresa tu correo y contraseña que usaste para crear tu cuenta.

Nota:
En caso de que el usuario agregue mal sus datos se mostrará el siguiente mensaje en la parte superior derecha del login (se deben de agregar de forma correcta las credenciales proporcionadas).

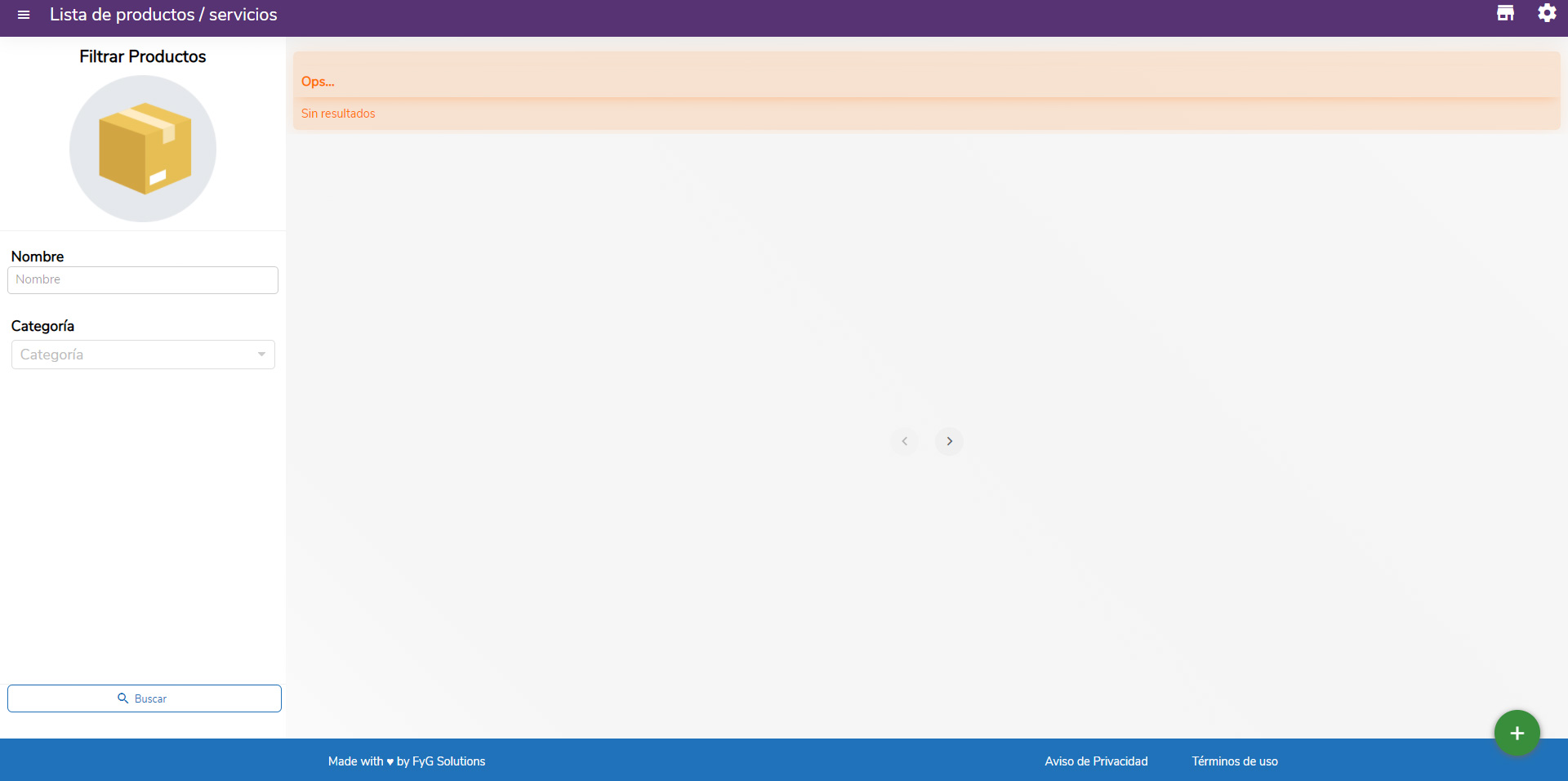
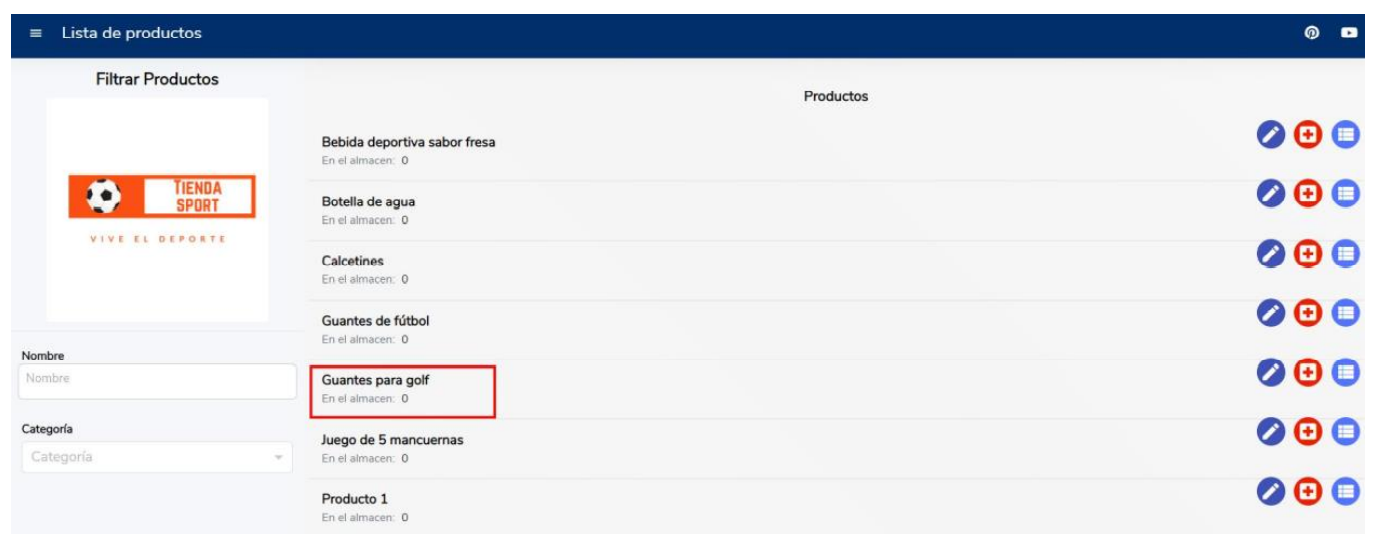
Una vez que el usuario acceda de forma correcta, entrará a la vista “Lista de productos” que contiene lo siguiente:

# Mi perfil
# Configurar perfil de usuario
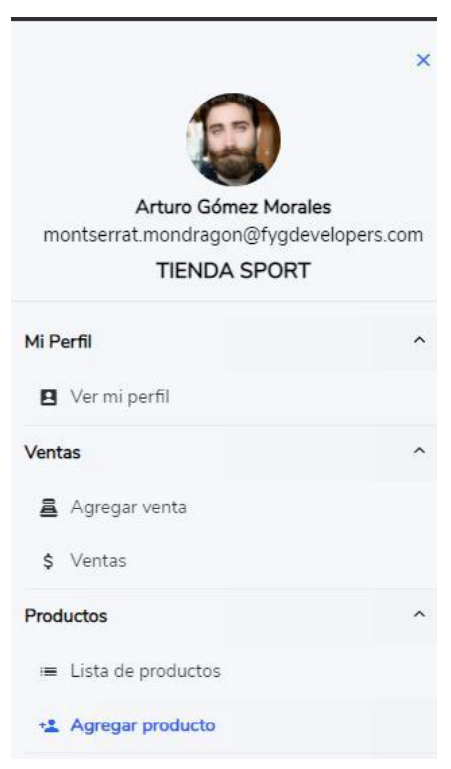
En la parte superior izquierda, seleccione la barra horizontal (este paso se debe repetir para navegar en las diferentes secciones de la página).

Seleccionar Ver mi perfil

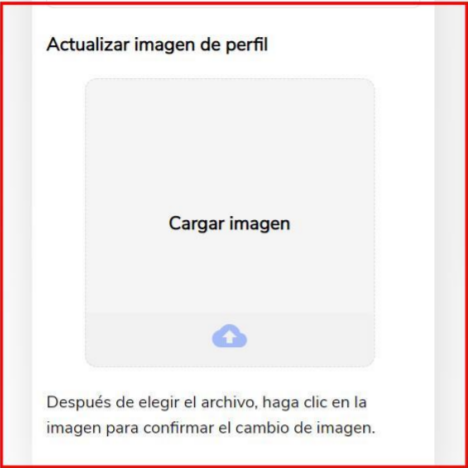
Cargar la imagen de perfil que tendrá su usuario, se deberá de dar click en “Cargar imagen”.

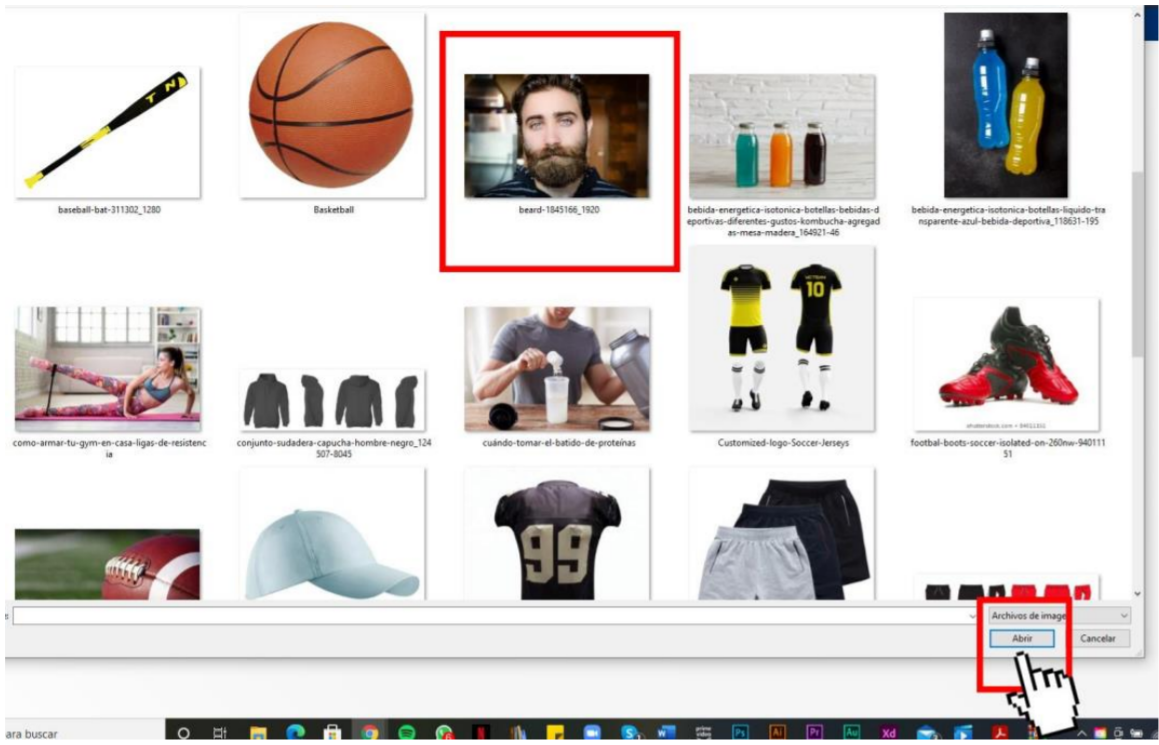
Seleccionar la imagen y dar click en Abrir.

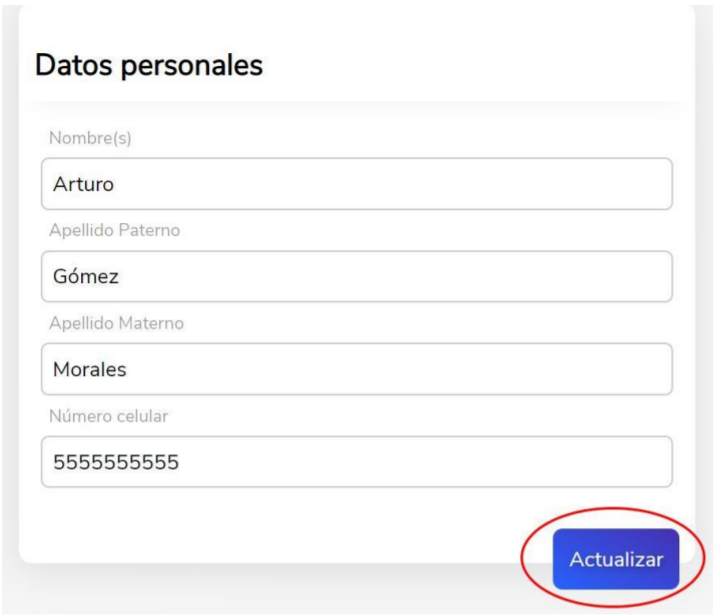
# Datos personales
Se deberán agregar todos los datos ya que son obligatorios. Una vez que se agreguen los datos personales se debe de dar click en “Actualizar”.

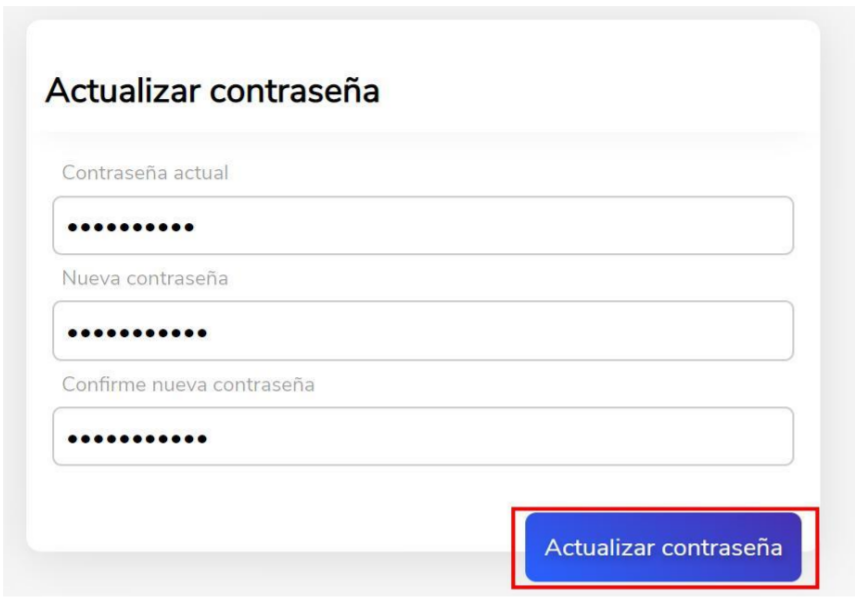
Sección Actualizar contraseña. El usuario deberá agregar una nueva contraseña de la proporcionada (se recomienda hacer este paso). Dar click en “Actualizar contraseña”.

# Configuración general
En la parte superior izquierda, seleccione la barra horizontal, dar click en Sistema y seleccione Configuración general.

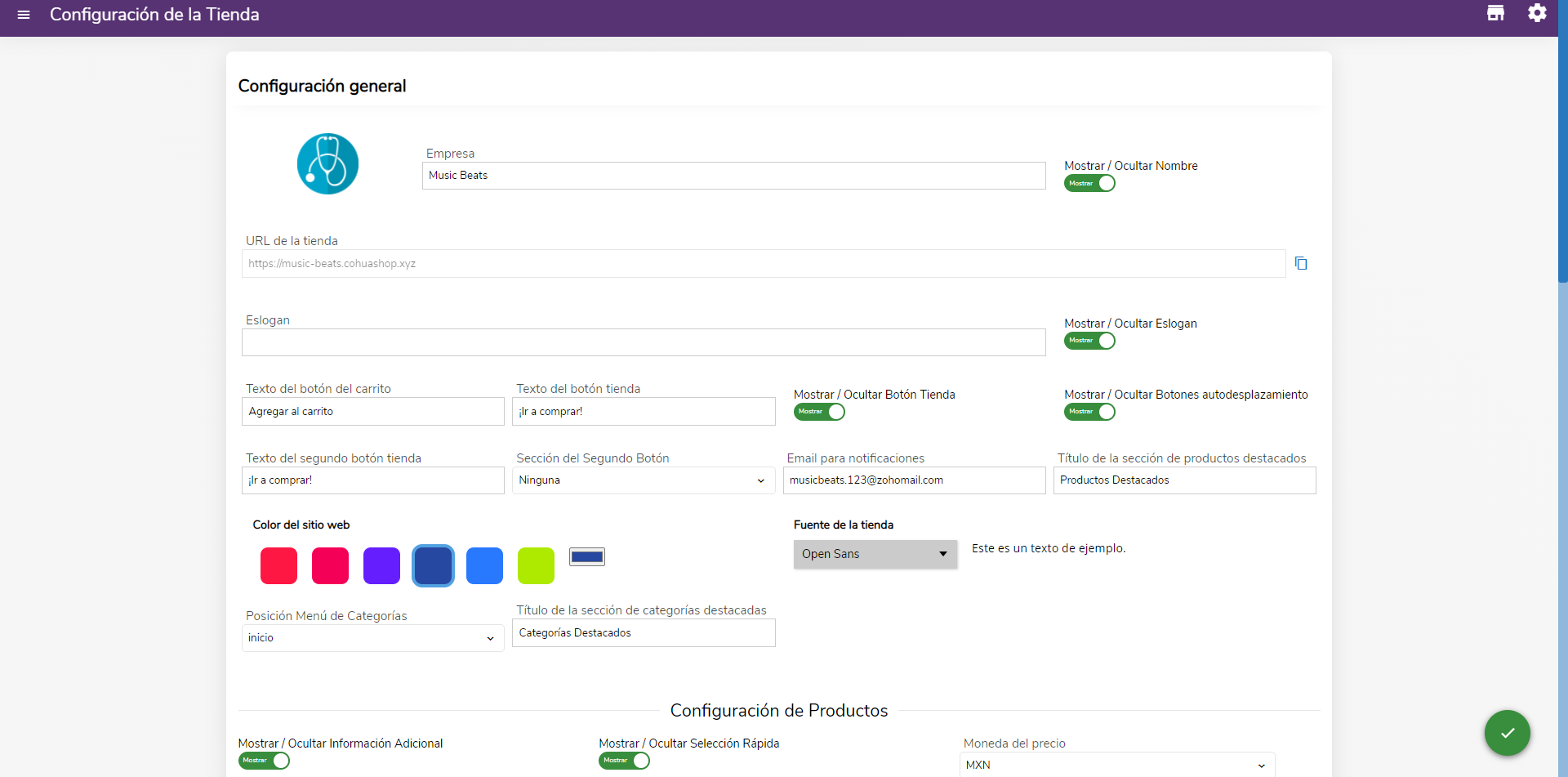
Se abrirá la siguiente vista.

# Ejemplo de llenado de datos
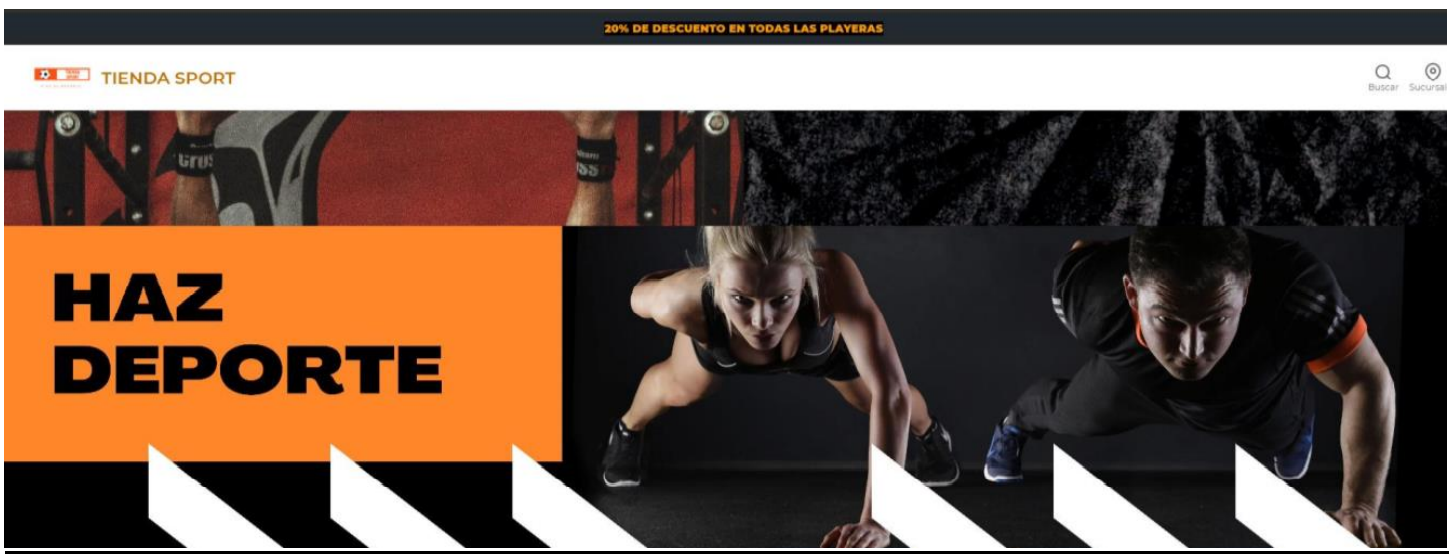
Empresa: es el nombre que será mostrado en la página, en este ejemplo TIENDA SPORT

URL de la tienda: Esta será la dirección con la que el usuario principal y cualquier otro usuario podrá visualizar la página web. Esta sección está inhabilitada para cualquier tipo de edición, se copia esta liga (puede oprimir los recuadros azules que aparecen del lado derecho de la liga) y se pega en la barra del navegador para ver la página web.

Eslogan: Escriba el eslogan de su empresa, este podrá o no ser visualizado en la página según la elección del usuario (véase la sección “Configuración del banner principal”).

Texto del botón del carrito: De acuerdo con el que elija el usuario.

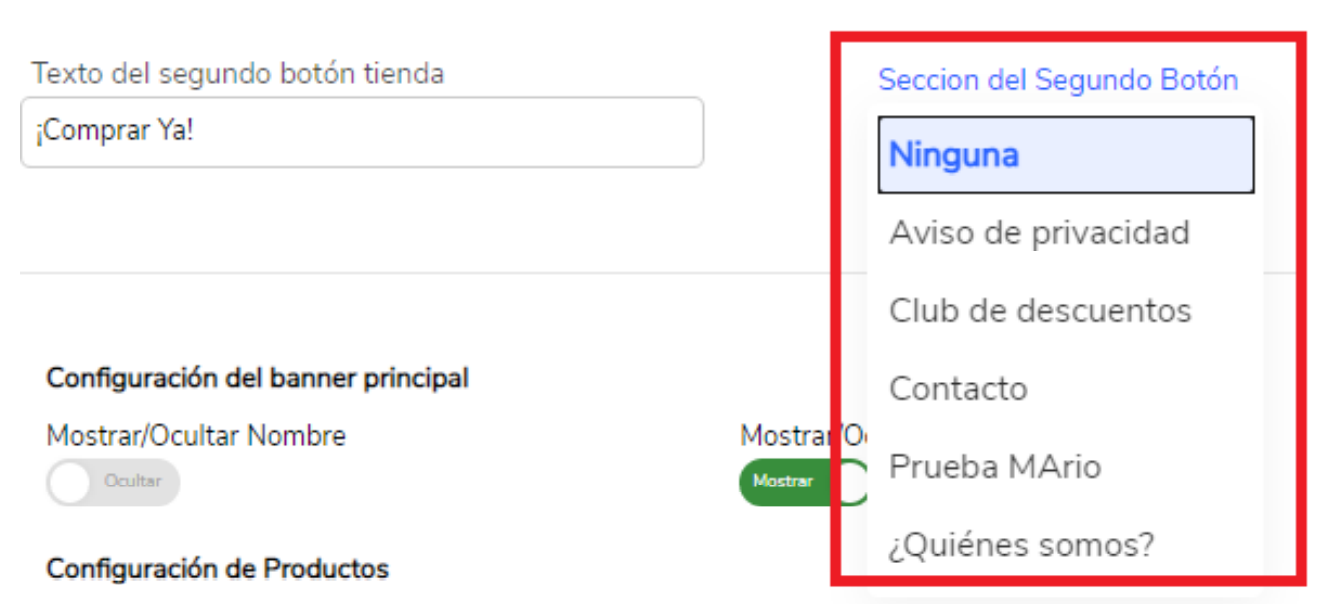
Texto del segundo botón de la tienda: Agregue el texto para el segundo botón de la tienda, este botón aparece al final de la página en “Productos destacados”.


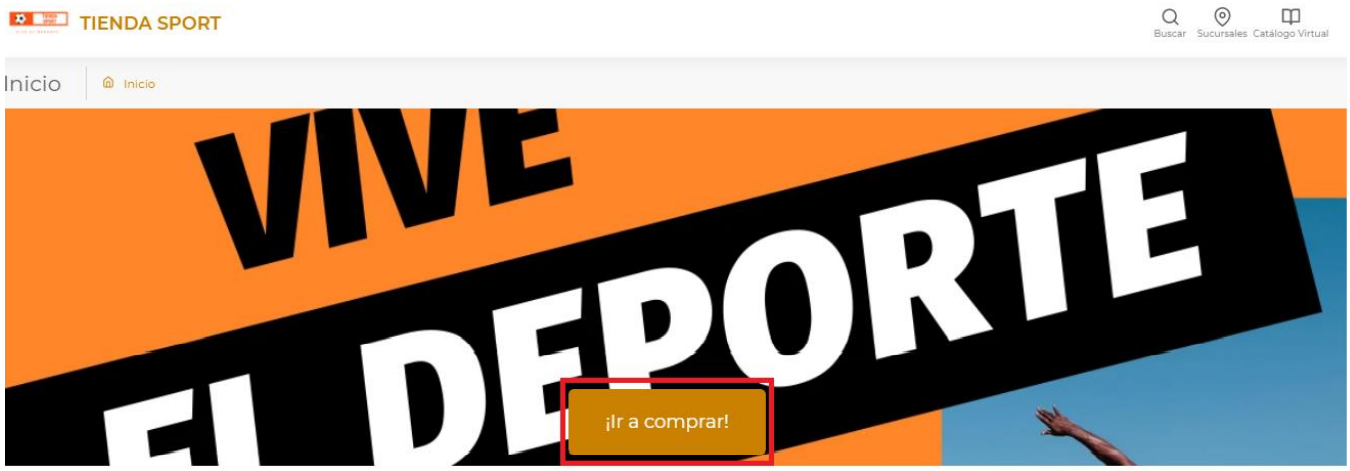
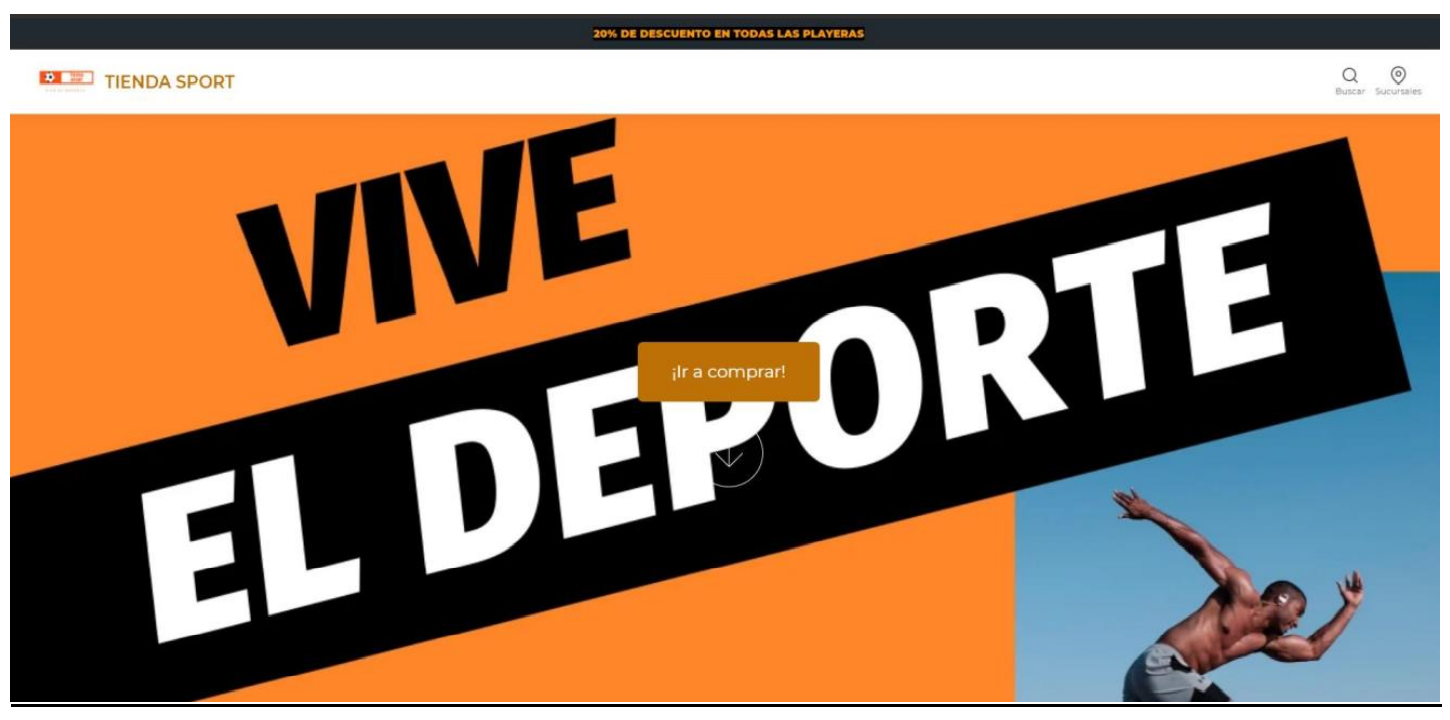
Texto del botón de la tienda: Agregue el texto del botón, este aparece como parte del Banner principal.

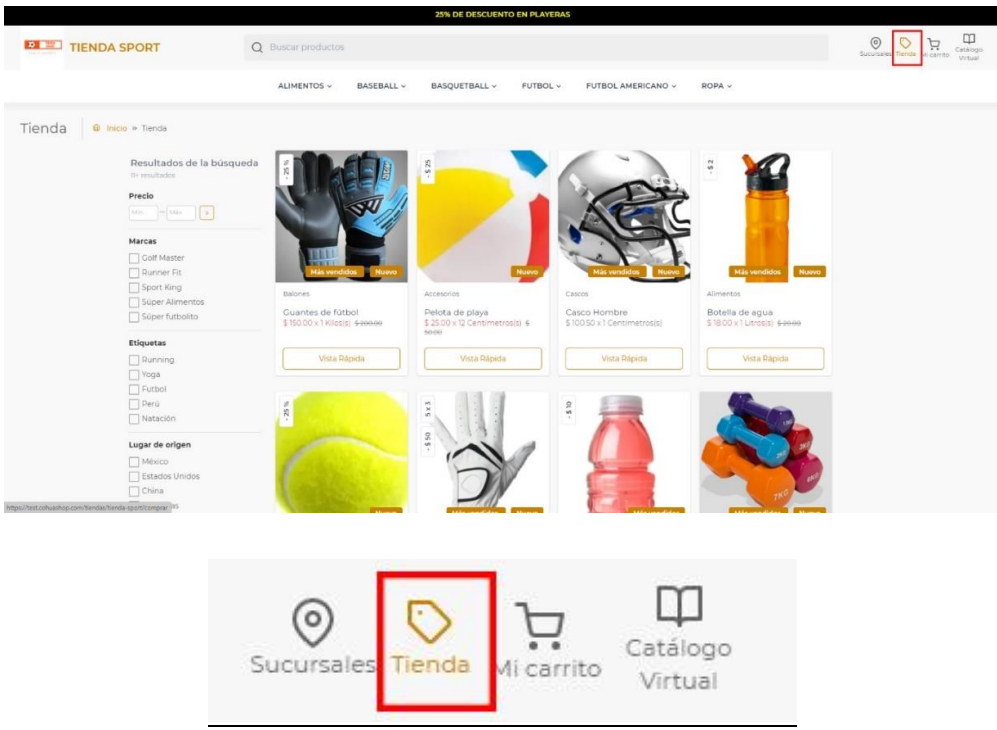
Banner principal con el botón de la tienda.

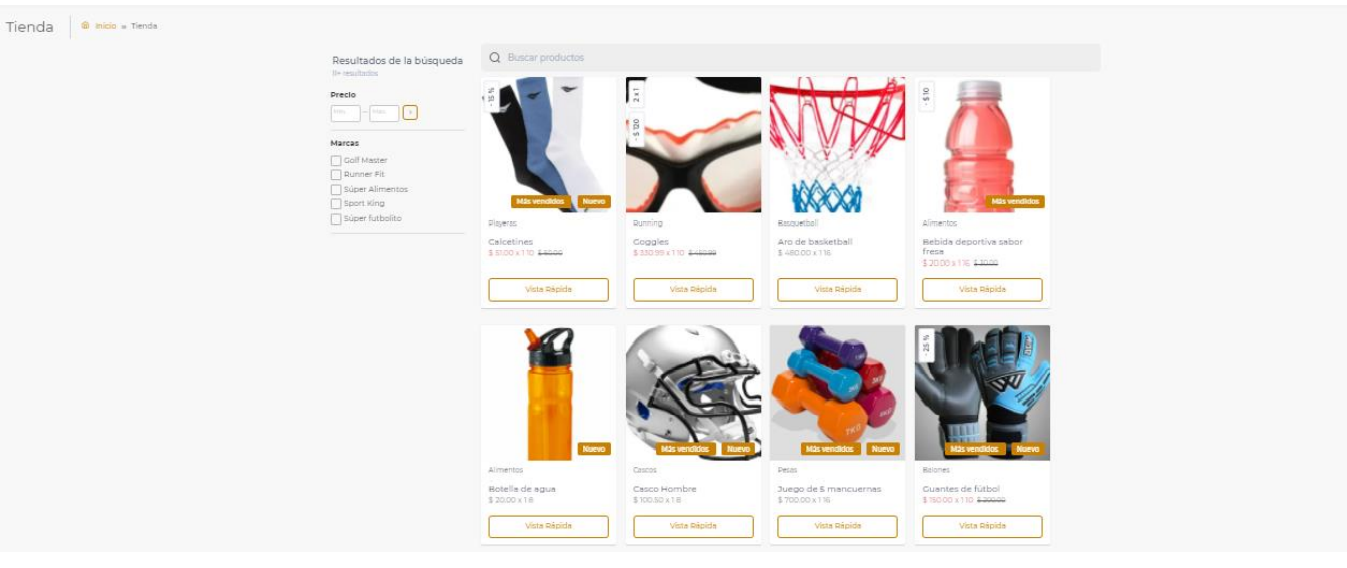
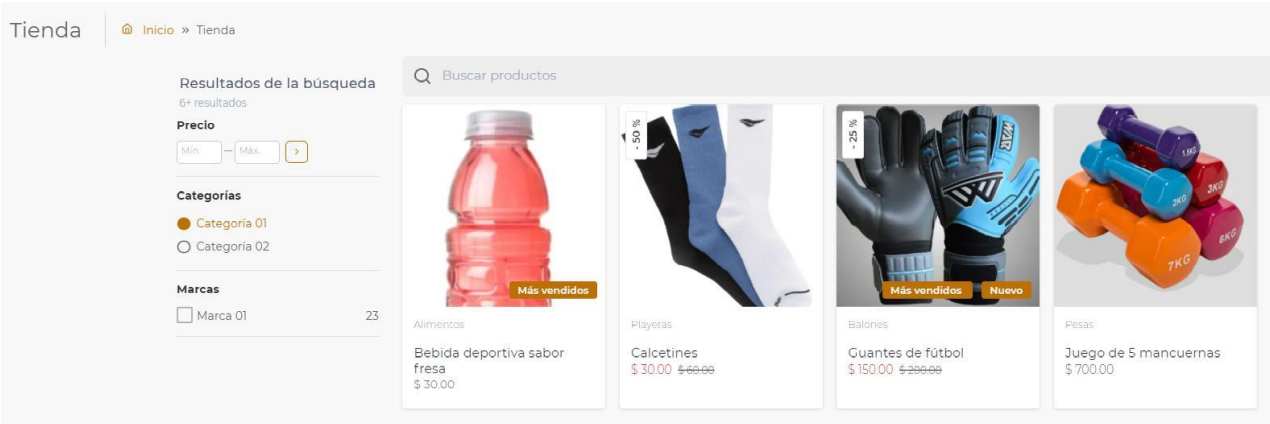
Cuando los usuarios dan click aquí, los manda a Resultados de la búsqueda, en donde se muestran todos los productos que se tienen a la venta.

Selección del segundo botón: aquí se hace la redirección del botón “Texto del segundo botón de la tienda”, esto quiere decir, cuando se dé click en el botón (que está en la página principal de la tienda) te mandará a una de las secciones que se tienen registradas y que están habilitadas (en Secciones).
Dé click en Selección del segundo botón e indique la sección a redirigir del botón, si selecciona Ninguna, el botón redirecciona a Resultados de la búsqueda.

Email para notificaciones
Escriba el correo electrónico en donde quiere que se le notifique sobre las acciones que se realicen en su página web.

Título de la sección de productos destacados
Escriba el título que quiera que aparezca arriba de los productos que marque como destacados.

# Mostrar u ocultar información, color y fuente del sitio web
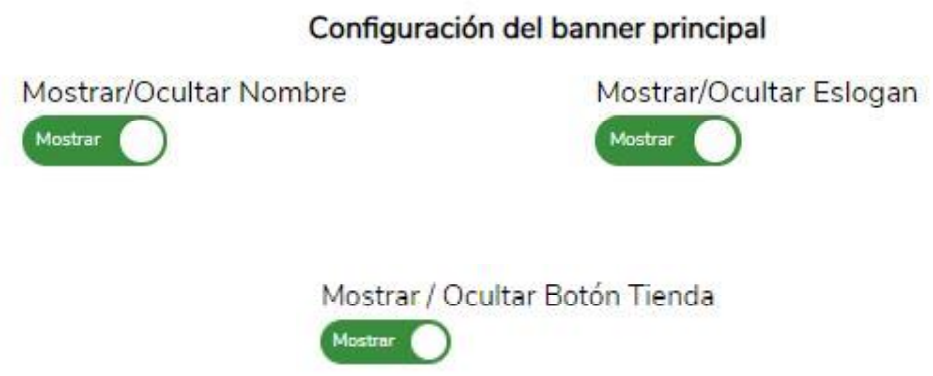
Se puede mostrar u ocultar el Nombre de la tienda, el Eslogan y el Botón de la tienda dando click en las siguientes opciones:

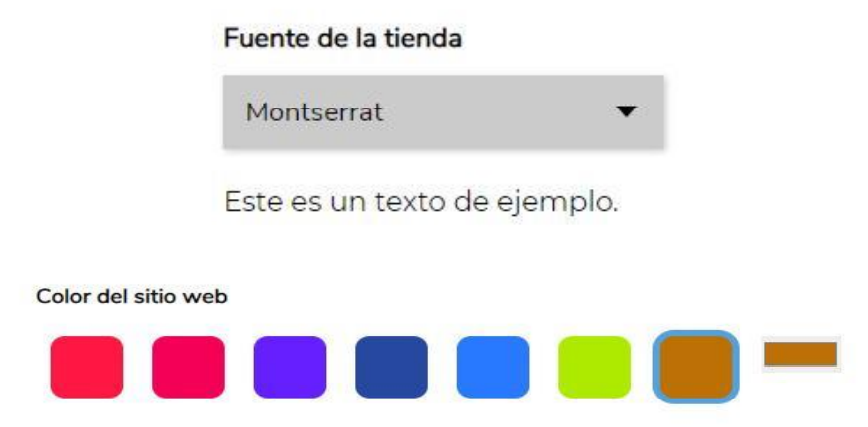
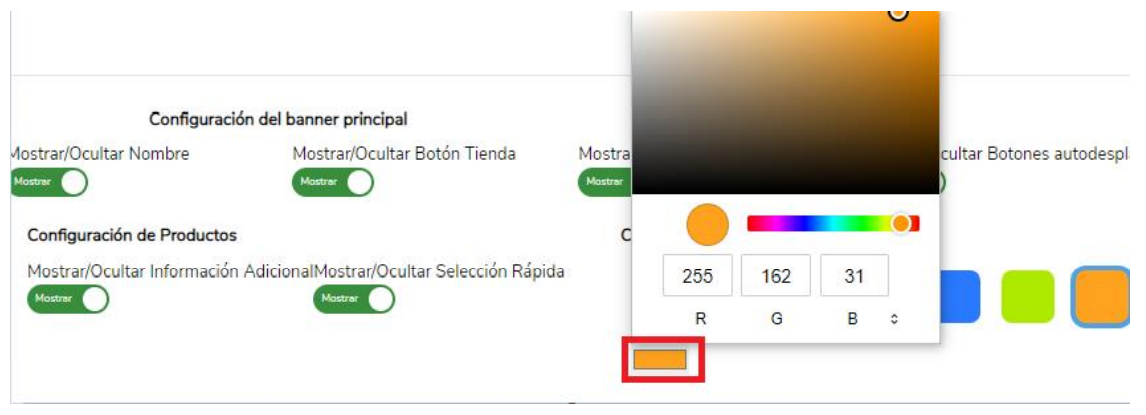
Se puede personalizar el color del sitio web y la fuente que tendrá la tienda:

Nota:
Para habilitar la paleta de colores da click en el cuadro rectangular y seleccione el color de su preferencia.

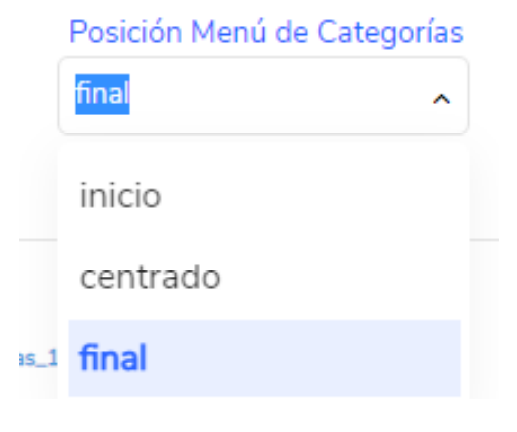
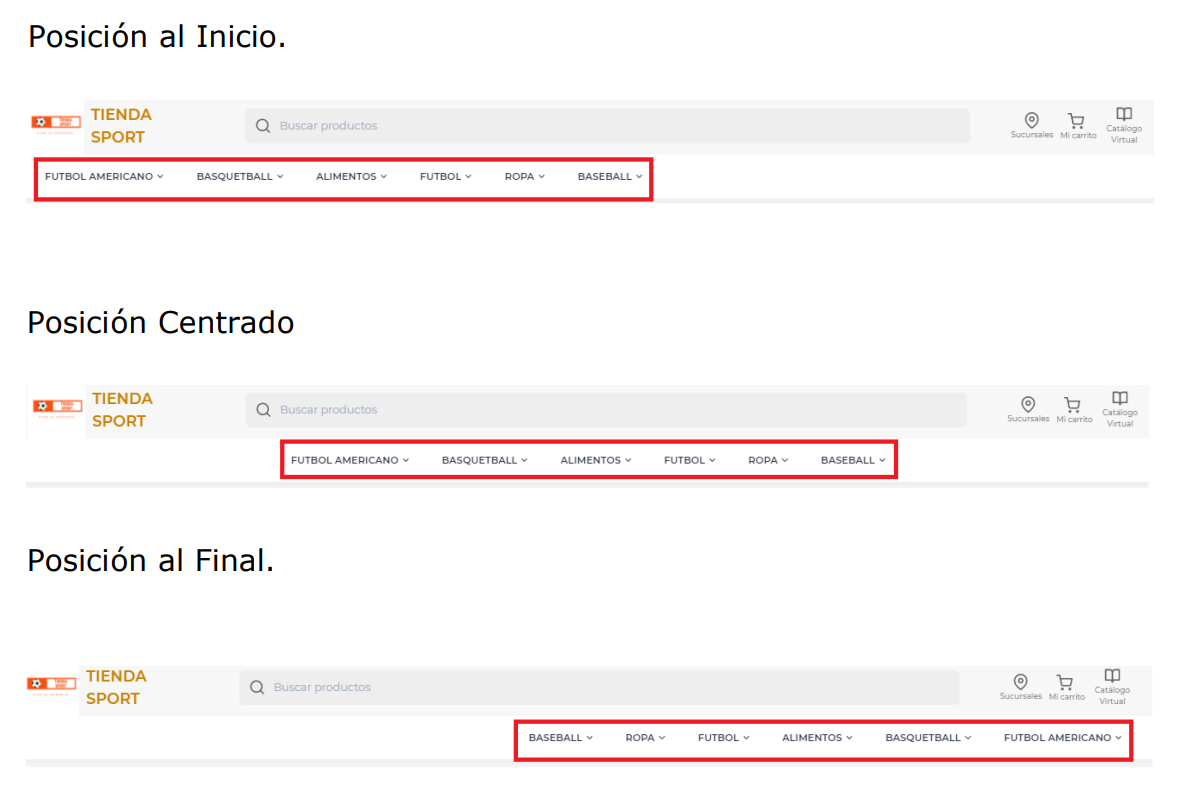
Selecciona la posición del Menú de categorías (Final, Inicio o Centrado).

Título de la sección de categorías destacadas
Puede modificar el título que aparecerá arriba de sus categorías destacadas.


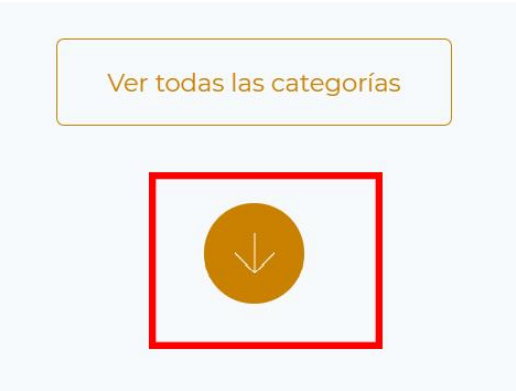
Mostrar u ocultar los botones de autodesplazamiento.
Seleccione si prefiere que se vean los botones de autodesplazamiento en la página principal de su tienda. Estos botones sirven para que los usuarios de su página web se trasladen de una manera más rápida.


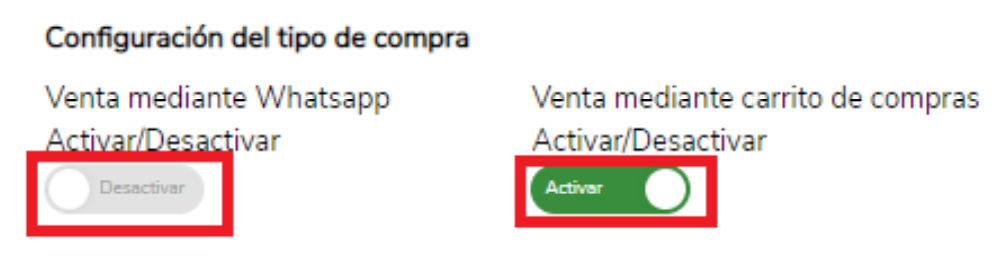
Se puede configurar el tipo de compra por WhatsApp (activando esta función), y cuando ya no se quiera esta opción desactivarla.
O se puede activar el tipo de compra mediante Carrito de compras (activando esta función), y cuando ya no se quiera esta función desactivarla.
También puede seleccionar si quiere vender a usuarios anónimos (son personas que no se registrarían a su sitio web para realizar una compra).


Seleccione el tipo de envío que prefiera, ya sea por código postal o por estado.

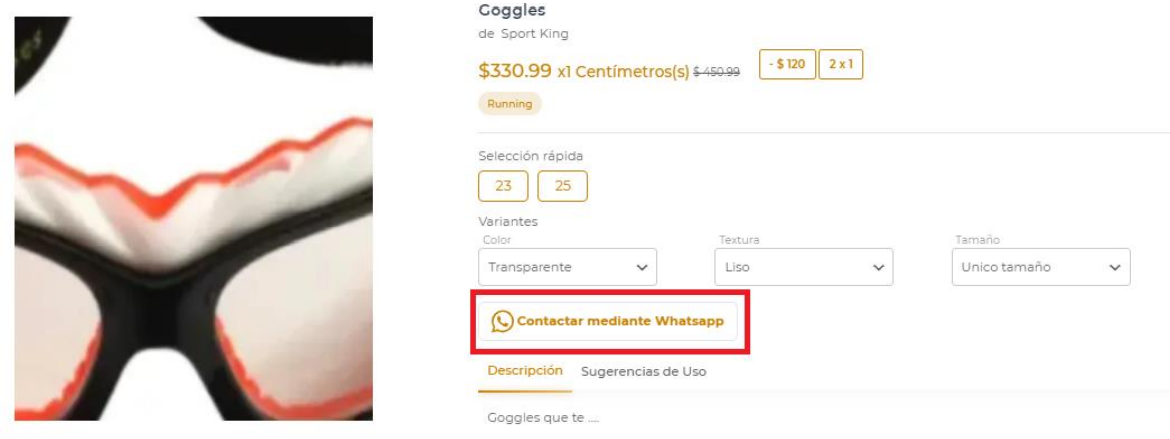
Compra por WhatsApp

Compra mediante Carrito de compras

# Catálogo virtual y link de la tienda
En esta sección se puede cargar un documento que contendrá el catálogo de productos. Se da click en el cuadro (Upload File) para hacer la carga del catálogo.

Escriba el nombre que aparecerá para identificar a su catálogo virtual en su página web.

Cuando usted lo prefiera puede mostrar u ocultar su catálogo en su tienda virtual.

Una vez que se ingresen los datos necesarios y obligatorios se da click en el botón Guardar.

Los cambios hechos en la Configuración de la Tienda se verán reflejados en la pantalla principal de su página web.

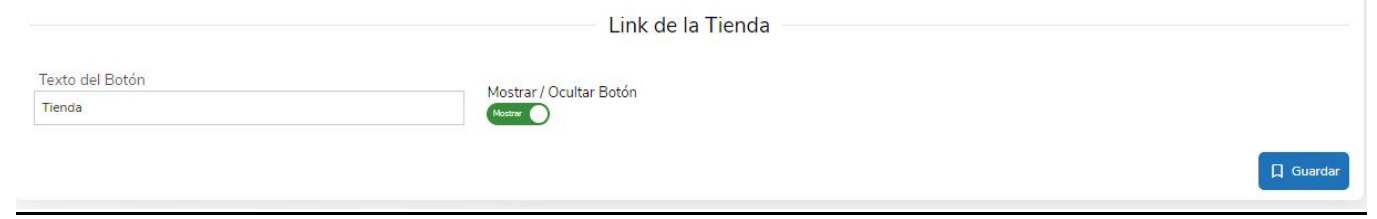
Escriba el texto que aparecerá como botón a su tienda de productos. Elija si desea mostrar u ocultar el botón.

Esta sección aparecerá del lado superior derecho de su página web.

# Configuración de productos, categorías destacadas, proveedores, título de pantallas, filtros y ordenamiento
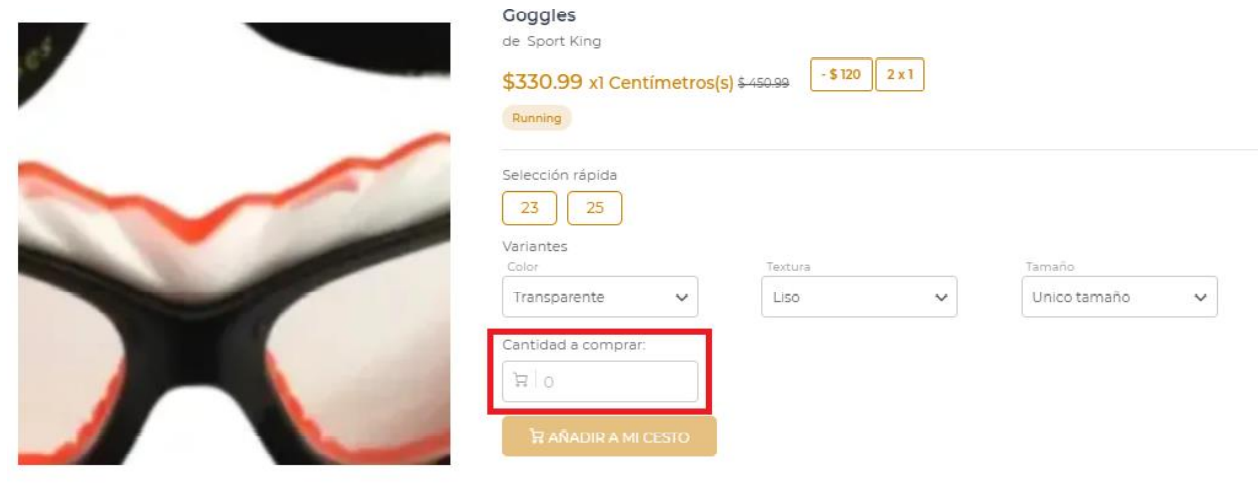
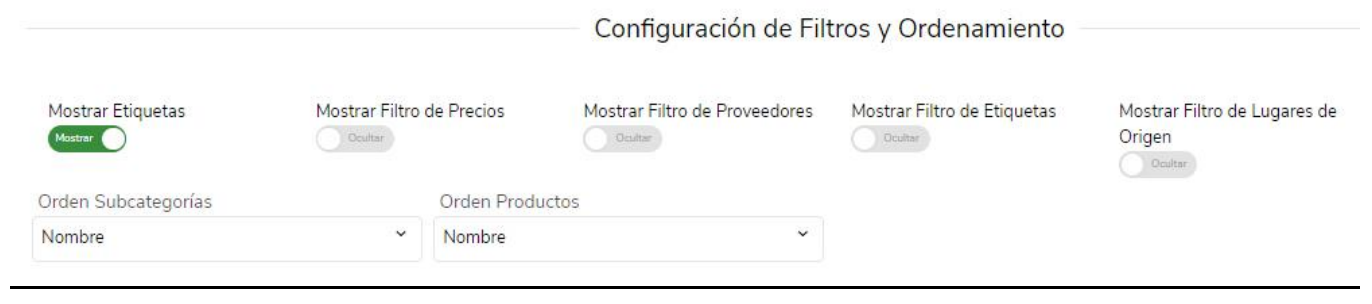
Seleccione si desea mostrar u ocultar la información adicional de su página y la selección rápida.


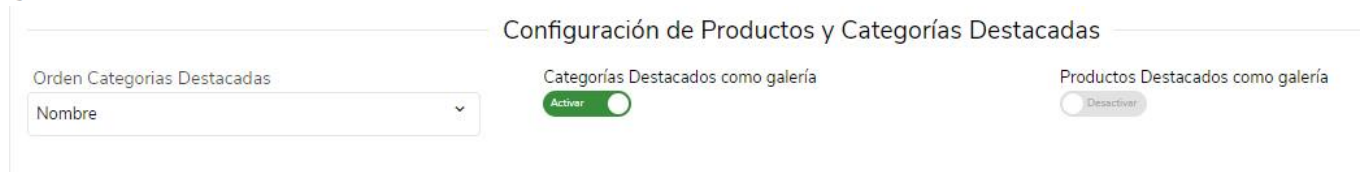
Elija el orden de sus categorías destacadas, decida si desea activar o desactivar dichas categorías destacadas para que aparezcan en formato de galería en la página principal de su tienda y, asimismo, si quiere que sus productos destacados se visualicen en forma de galería.

Escriba el texto que desee que aparezca en el apartado de sus proveedores o clientes.

Escriba el texto que desee que aparezca en la sección de la Pantalla Tienda y el texto que aparecerá en la Pantalla Detalle.

Seleccione si quiere que se muestren y oculten sus Etiquetas, Filtro de Precios, Filtro de Proveedores/Clientes, Filtro de Etiquetas y Filtro de lugares de origen. Elija el orden para sus subcategorías y el de sus productos, ya sea por nombre, creación o modificación (en el caso de los productos).

# Logos y banners
En la parte superior izquierda, seleccione la barra horizontal, dar click en Imágenes.
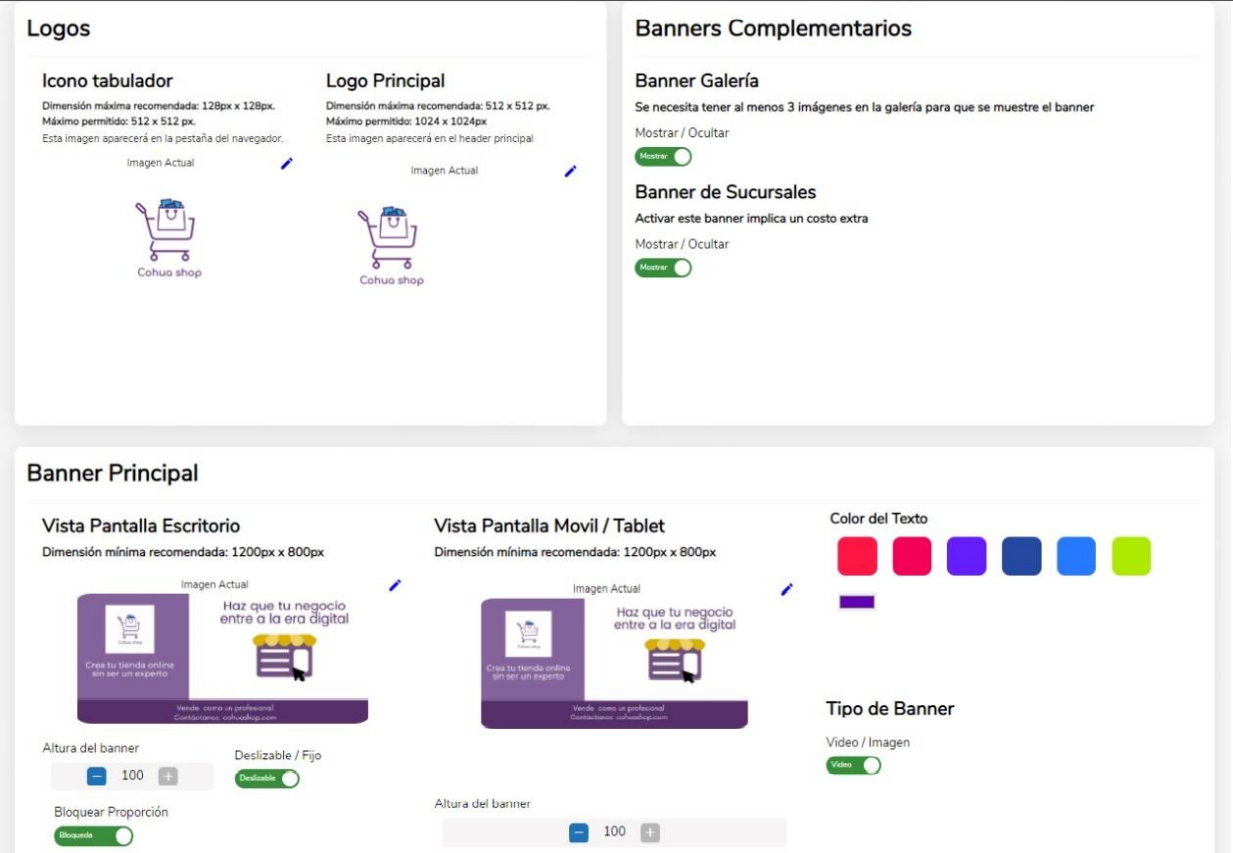
Se abrirá la siguiente vista.

Esta sección sirve para darle mayor presentación a la página de la tienda. Las opciones (no obligatorias) son:
# Icono tabulador
Mostrará información como la siguiente:
Se debe dar click en el recuadro “Arrastra una imagen” (seleccionar la imagen requerida), o arrastrar la imagen y soltarla para que se agregue.
Al terminar el proceso, el ícono que el usuario eligió se mostrará de la siguiente forma.
Se verá un recuadro como el siguiente:
Es importante presionar el botón de guardar (el cual se encuentra en la parte inferior derecha de la página) cada vez que se suba o cambie una imagen:
# Logo principal
Mostrará información cómo la siguiente:

Se debe dar click en el recuadro “Arrastra una imagen” (seleccionar la imagen requerida), o arrastrar la imagen y soltarla para que se agregue.

Al terminar el proceso, el logo que el usuario eligió se mostrará de la siguiente forma.

# Banner principal
Mostrará información cómo la siguiente:

Se debe dar click en el recuadro “Arrastra una imagen” (seleccionar la imagen requerida), o arrastrar la imagen y soltarla para que se agregue.

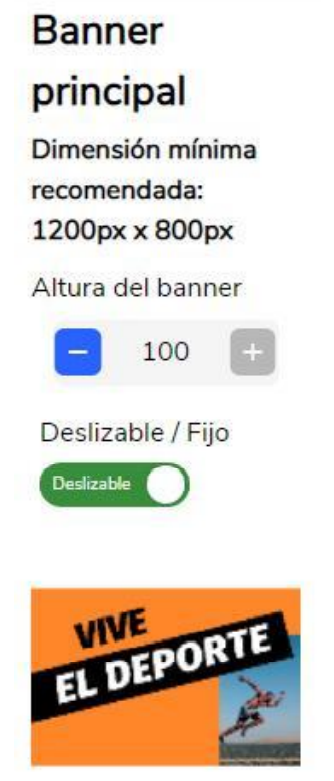
Al terminar el proceso, el banner principal, para la versión de escritorio, que el usuario eligió se mostrará de la siguiente forma.

La imagen puede ser deslizable o fija, dando click en la opción requerida. Se puede configurar su altura, dando click en los botones (- o +).

Seleccione la opción de Bloquear Proporción para que la imagen que haya subido se ajuste al tamaño requerido para una mejor visualización de la misma.

Puede agregar la imagen que servirá como Banner Principal para la versión de teléfono móvil. Arrastre una imagen o haga click en el recuadro para seleccionar un archivo.

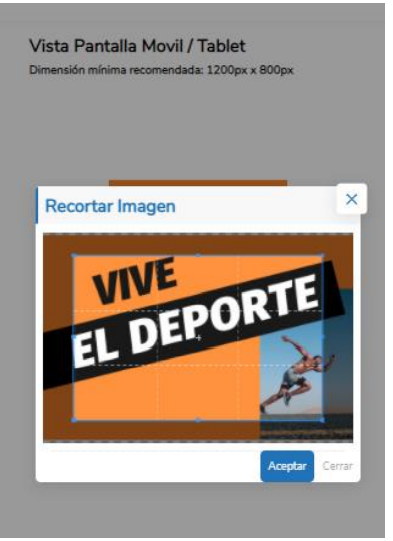
Recorte la imagen.

Al finalizar el proceso tendrá la siguiente vista.

# Cambiar color para letras del Banner principal
Esta opción permite cambiar el color de las letras de su banner principal.
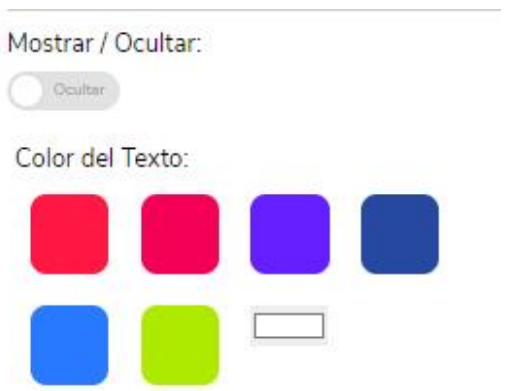
Para cambiar el color seleccione el cuadro que se encuentra del lado derecho del banner para pantalla móvil y seleccione el color de su preferencia.

# Footer
Mostrará información cómo la siguiente:

Se debe dar click en el recuadro “Arrastra una imagen” (seleccionar la imagen requerida), o arrastrar la imagen y soltarla para que se agregue.

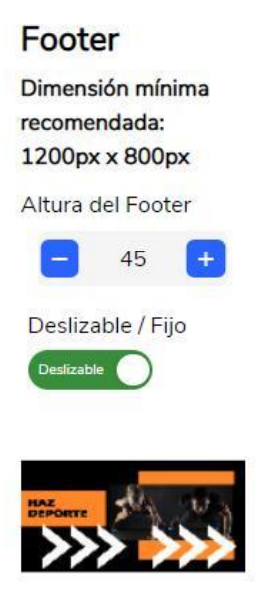
Al terminar el proceso, el footer que el usuario eligió se mostrará de la siguiente forma.

La imagen puede ser deslizable o fija, dando click en la opción requerida. Además, se puede seleccionar si se quiere mostrar u ocultar.
Se puede configurar su altura, dando click en los botones (- o +).

Elija la proporción que prefiera que aparezca en la versión de escritorio de su Footer.

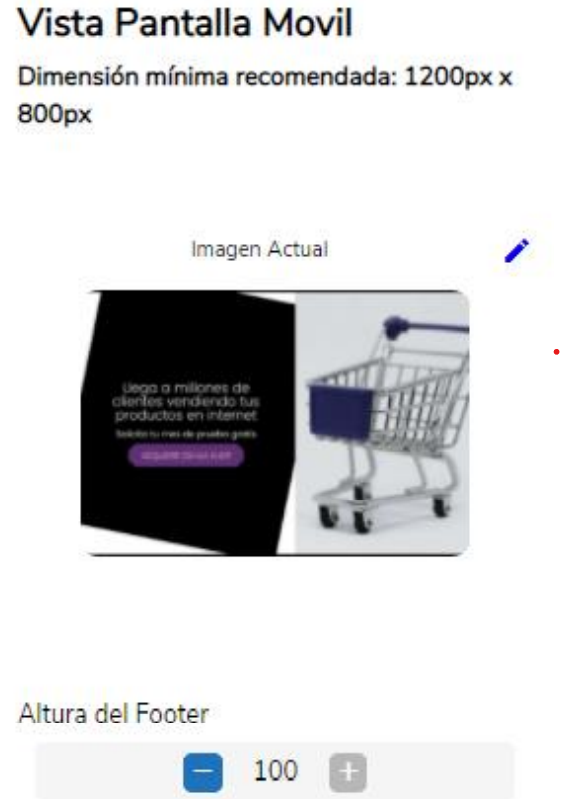
Asimismo, puede subir la imagen que aparecerá en la sección de Footer desde una versión móvil y seleccionar la altura del mismo.

Nota:
Para cada una o todas las opciones de las imágenes que se agreguen, no deben de sobrepasar la dimensión recomendada para una mejor visualización.
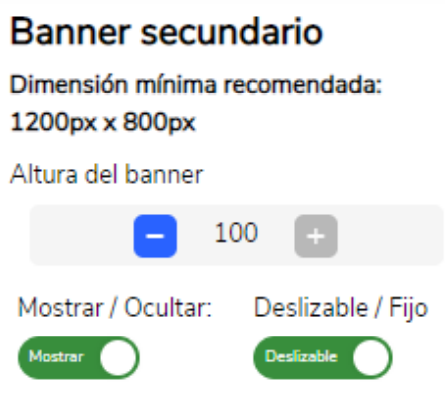
# Banner secundario
Mostrará información cómo la siguiente:

Se debe dar click en el recuadro “Arrastra una imagen” (seleccionar la imagen requerida), o arrastrar la imagen y soltarla para que se agregue.

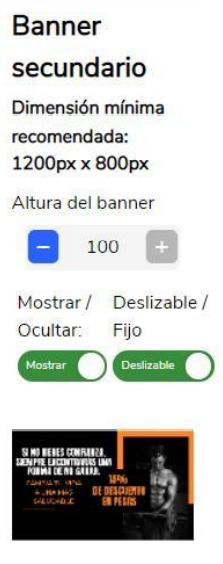
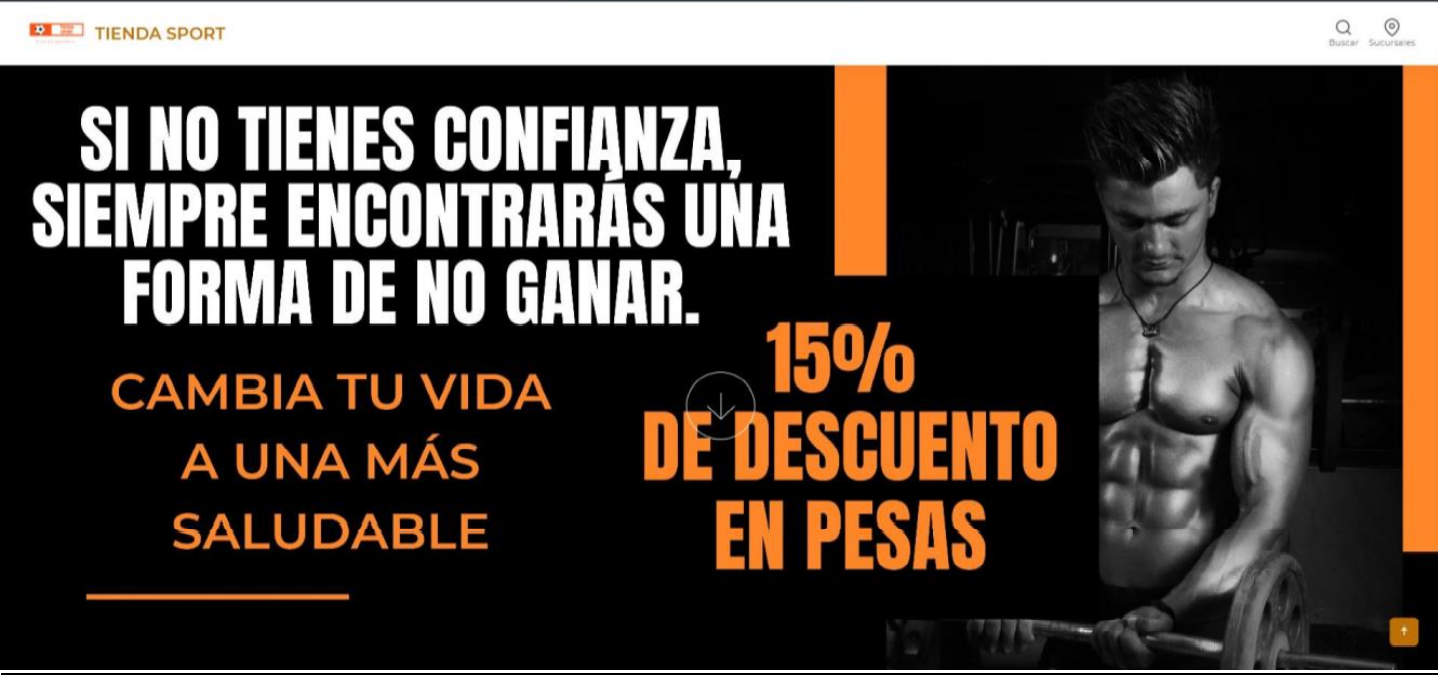
Al terminar el proceso, el banner secundario que el usuario eligió se mostrará de la siguiente forma.

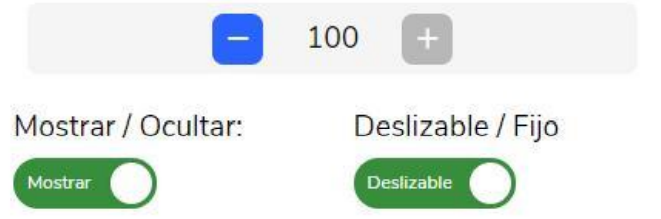
La imagen puede ser deslizable o fija, así cómo también se puede mostrar u ocultar, dando click en la opción requerida.
Se puede configurar su altura, dando click en los botones (- o +).

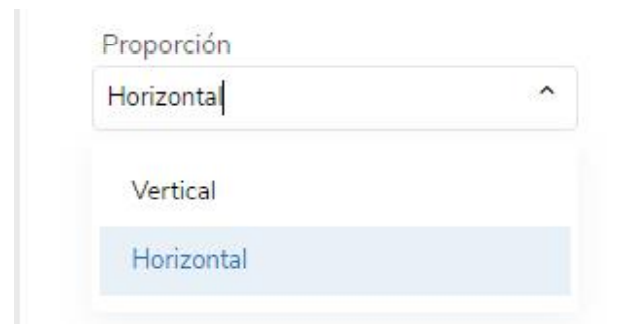
Elija la proporción que desee para su Banner secundario en la versión de escritorio.

Puede agregar una imagen como banner secundario para la versión de teléfono móvil. Arrastre una imagen o haga click en el recuadro para seleccionar un archivo.

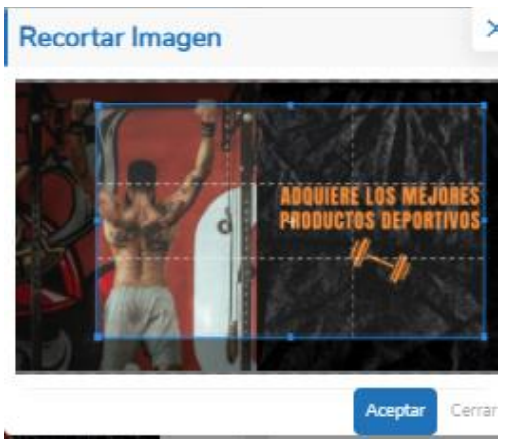
Recorte la imagen.

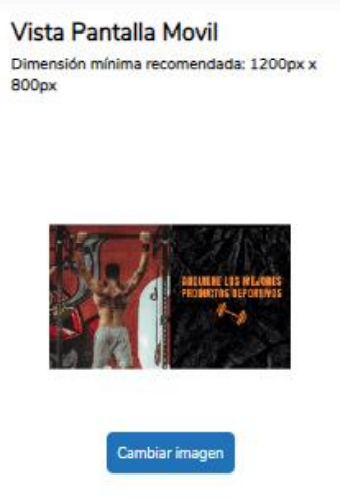
Al finalizar el proceso, tendrá la siguiente vista.

En caso de necesitarlo, puede escribir un texto para que aparezca en su Banner.

Marque si desea mostrarlo u ocultarlo y elija el color que quiere para el texto.

Seleccione la alineación, tamaño y peso que prefiera para el texto.

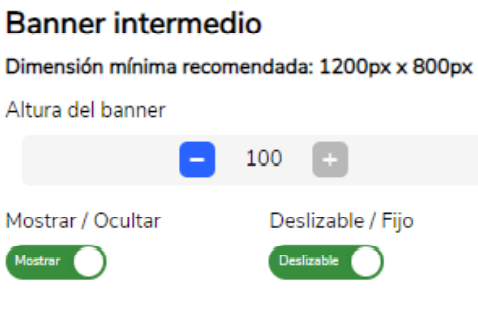
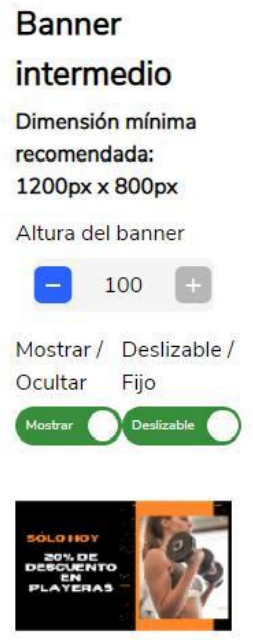
# Banner intermedio
Mostrará información cómo la siguiente:

Se debe dar click en el recuadro “Arrastra una imagen” (seleccionar la imagen requerida), o arrastrar la imagen y soltarla para que se agregue.

Al terminar el proceso, el banner intermedio que el usuario eligió se mostrará de la siguiente forma.

La imagen puede ser deslizable o fija, así cómo también se puede mostrar u ocultar, dando click en la opción requerida.
Se puede configurar su altura, dando click en los botones (- o +).

Elija la proporción que desee para su Banner intermedio en la versión de escritorio.

Puede agregar una imagen como banner intermedio para la versión de teléfono móvil. Arrastre una imagen o haga click en el recuadro para seleccionar un archivo.

Recorte la imagen.

Al finalizar el proceso, tendrá la siguiente vista.

En caso de necesitarlo, puede escribir un texto para que aparezca en su Banner.

Marque si desea mostrarlo u ocultarlo y elija el color que quiere para el texto.

Seleccione la alineación, tamaño y peso que prefiera para el texto.

# Banner final
Mostrará información cómo la siguiente:

Se debe dar click en el recuadro “Arrastra una imagen” (seleccionar la imagen requerida), o arrastrar la imagen y soltarla para que se agregue.

Al terminar el proceso, el banner final que el usuario eligió se mostrará de la siguiente forma.

La imagen puede ser deslizable o fija, así cómo también se puede mostrar u ocultar, dando click en la opción requerida.
Se puede configurar su altura, dando click en los botones (- o +).

Elija la proporción que desee para su Banner final en la versión de escritorio.

Puede agregar una imagen como banner final para la versión de teléfono móvil. Arrastre una imagen o haga click en el recuadro para seleccionar un archivo.

Recorte la imagen.

Al finalizar el proceso, tendrá la siguiente vista.

En caso de necesitarlo, puede escribir un texto para que aparezca en su Banner.

Marque si desea mostrarlo u ocultarlo y elija el color que quiere para el texto.

Seleccione la alineación, tamaño y peso que prefiera para el texto.

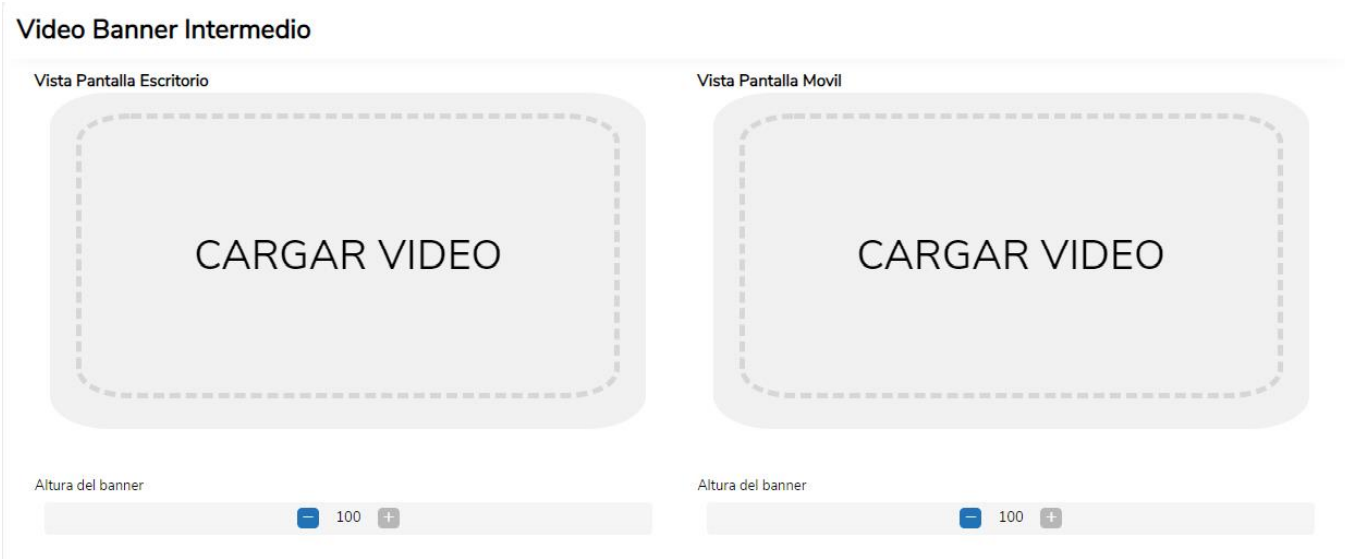
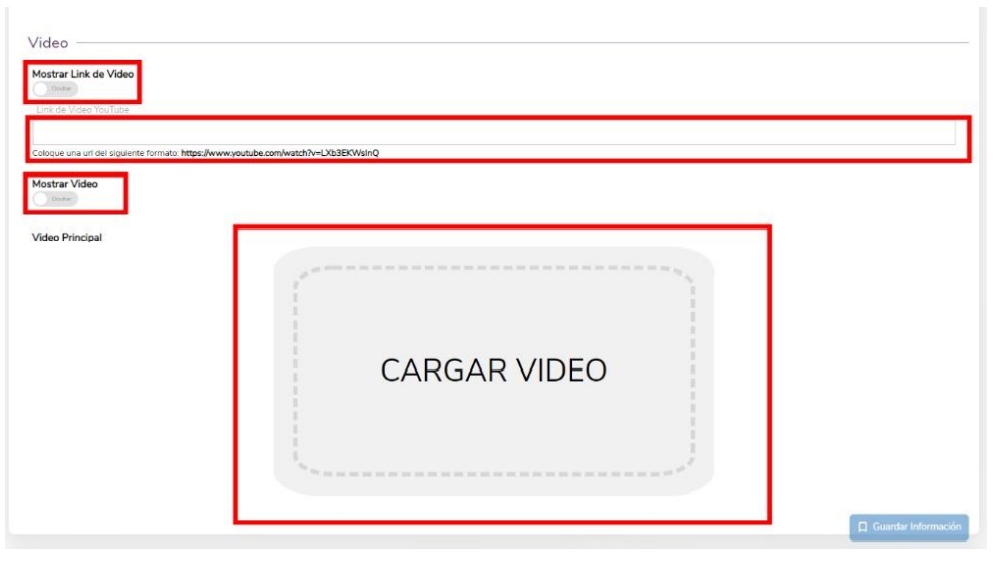
# Banner principal e intermedio en formato de vídeo
Mostrará información cómo la siguiente:

Este banner da dos opciones, una es que puedes agregar un video o imagen.
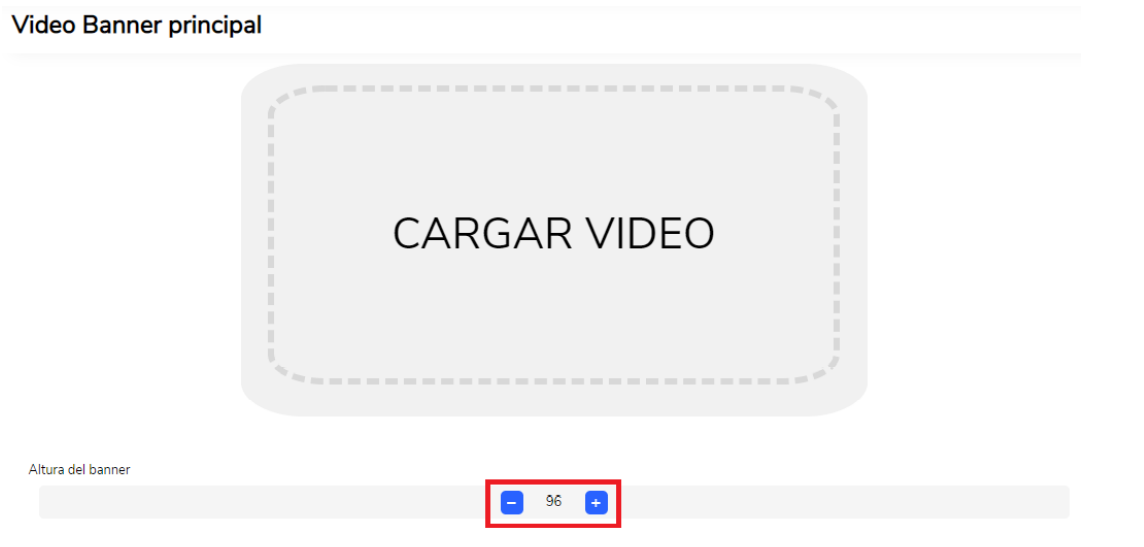
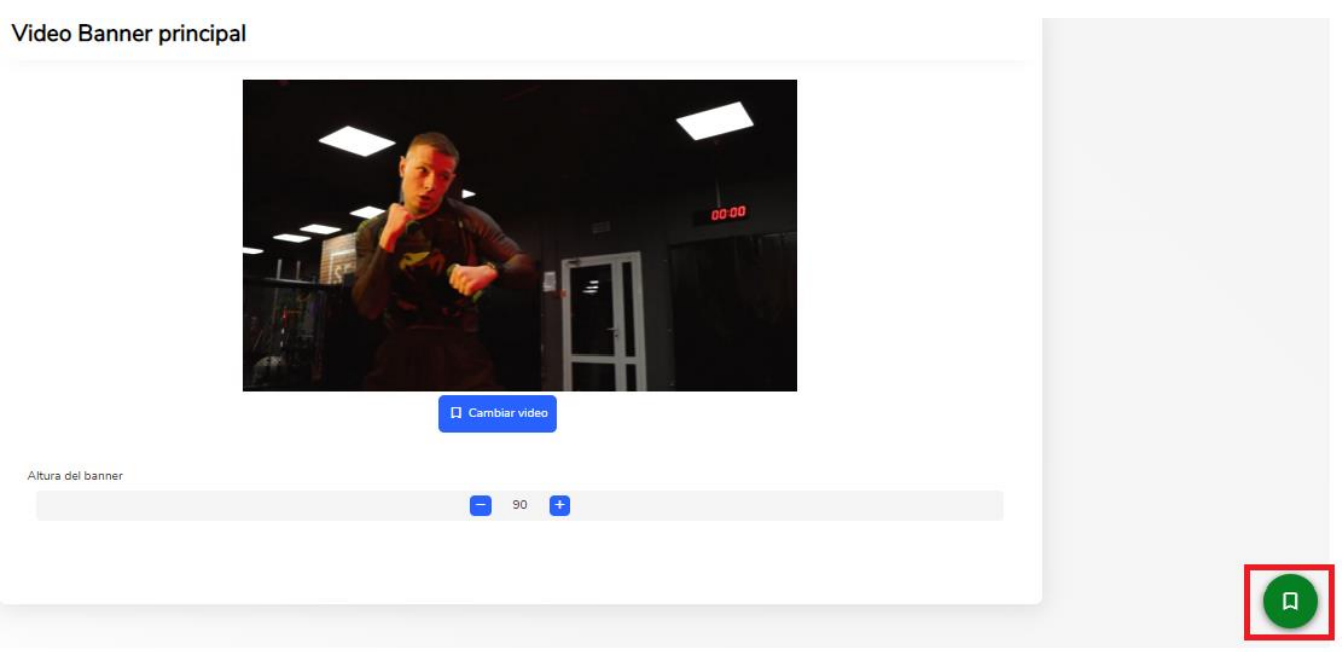
Si su selección es video, en la parte de debajo de la ventana, debe de aparecer la opción para agregar el video y seleccionar la altura del banner que tendrá con los botones (- o +). Para cargar el video se da click en CARGAR VIDEO, selecciona el video a subir (su peso no debe ser mayor a 12 Mb).

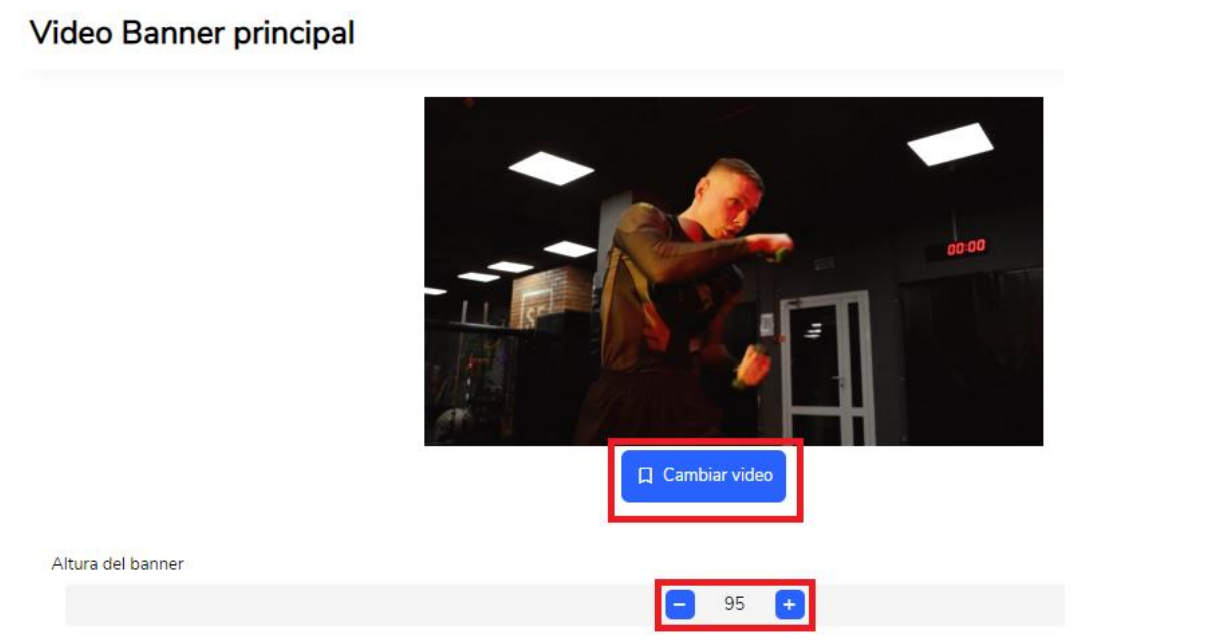
Para agregar un nuevo video, da click en Cambiar video, selecciona el nuevo video, de igual forma puedes cambiar la altura del banner con los botones (+ o -).

El proceso para subir un video como Banner intermedio es similar al que se realiza para el Principal. Cargue los videos de su preferencia y seleccione las opciones pertinentes.

# Banner galería
Mostrará información cómo la siguiente:

Aquí se muestran las opciones “Mostrar/Ocultar” la galería de imágenes que se tiene en la sección Galería.
Si se da la opción de Mostrar, la galería de imágenes debe de aparecer en la página de la tienda debajo de los productos.

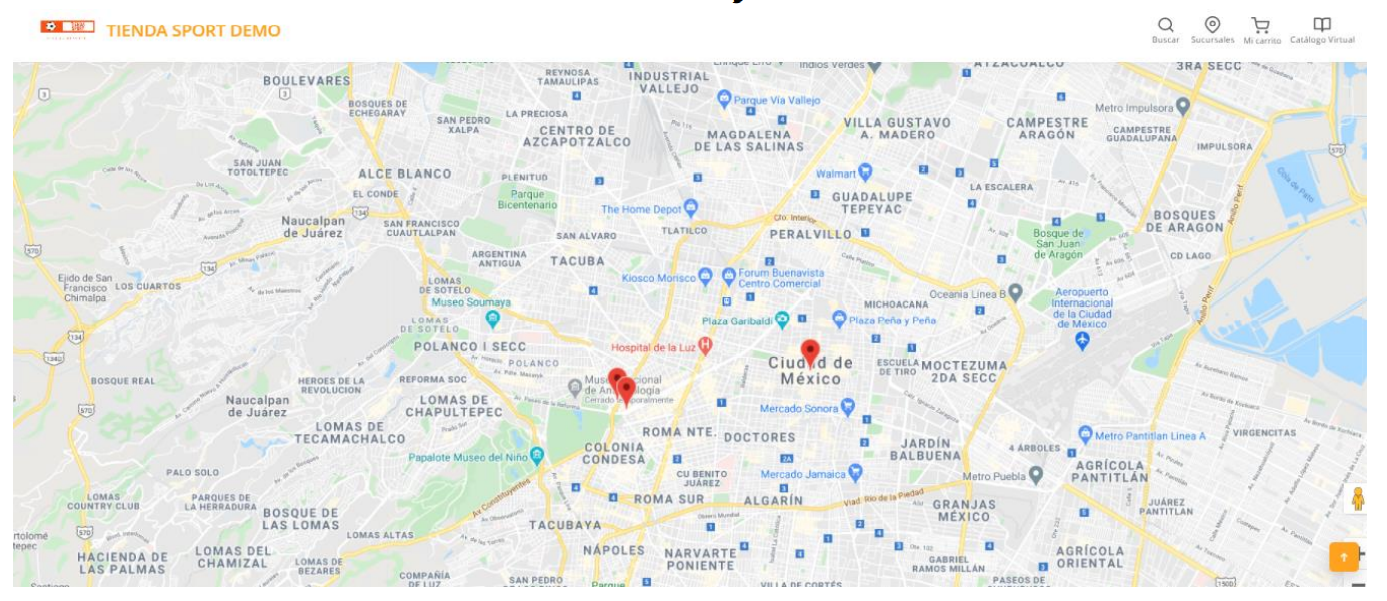
# Banner de sucursales
Mostrará información cómo la siguiente:

Aquí se muestra la opción de mostrar en la página de la tienda el mapa de sucursales, de acuerdo con todas las sucursales que se agregan en la sección Sucursales. Si se da la opción de Mostrar, el mapa de sucursales aparece debajo de los productos destacados. Las sucursales se ven marcadas en rojo.

Nota:
Para cada una o todas las opciones de las imágenes que se agreguen, no deben de sobrepasar la dimensión recomendada para una mejor visualización.
Una vez que se realizaron las acciones necesarias, se debe de dar click en el botón inferior derecho (color verde), con el que se guardarán los cambios hechos.

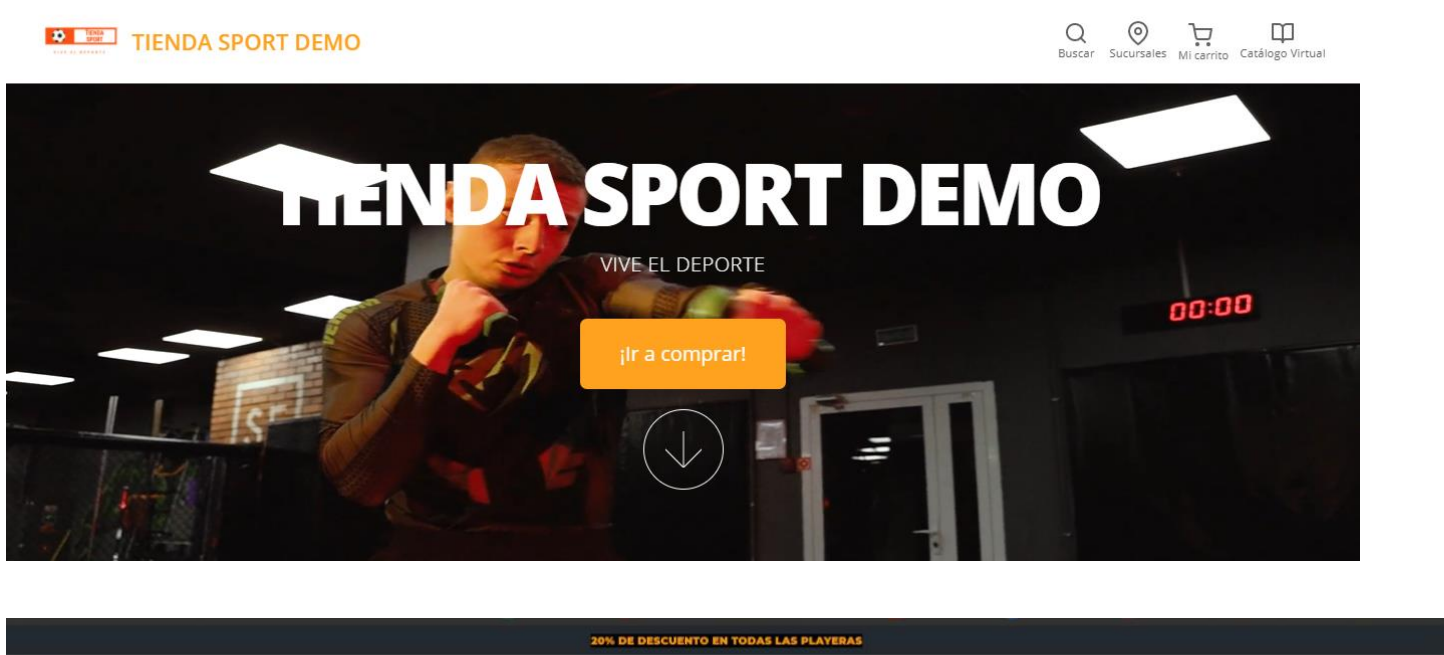
Las imágenes se deben de ver en la página principal de la tienda, así como en cada opción en la vista Imágenes. De la siguiente forma:
Si se selecciona imagen en Banner principal.

Si se selecciona video en Banner principal.



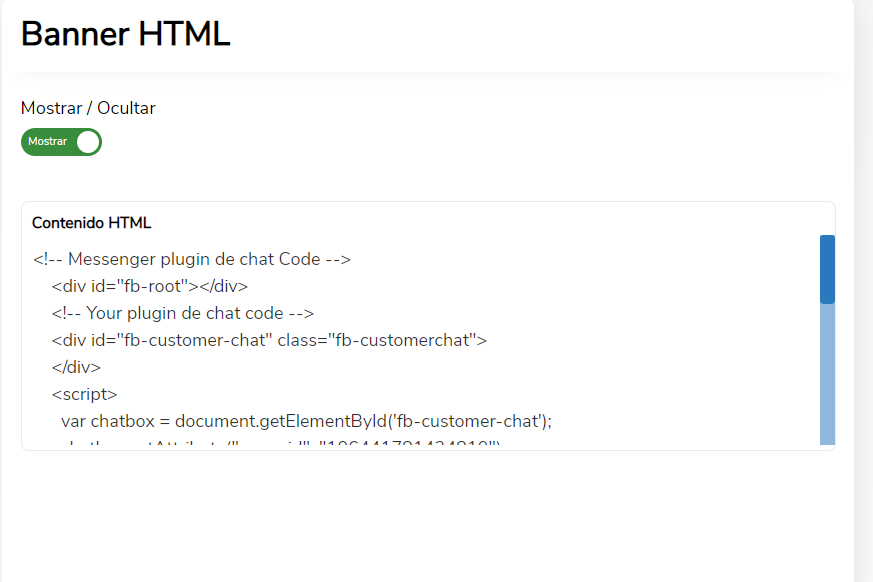
# Banner HTML
Si lo desea puede crear un banner en formato HMTL para hacer de su página un entorno más profesional.

# Galeria
En esta sección se puede agregar las fotografías que el usuario quiera que aparezcan en su página principal (carrusel de imágenes).
En la parte superior izquierda, seleccione la barra horizontal, dar click en Galerías.
Aparecerá la siguiente vista.

# Agregar Galería
Para agregar una imagen a la galería, se debe de dar click en el botón verde (+).

En el recuadro que aparece, se arrastra la imagen o se da click para agregar la imagen.

Una vez que se agregó la imagen se da click en Crear (botón color verde).
Puedes cambiar la imagen antes de crearla, haciendo click en Cambiar imagen (botón color azul), por último, da click en Crear.

Tu imagen aparece en la ventana de galería (desactivado).

Para agregar más imágenes a la galería, se da click en el botón verde (+), saldrá de nuevo la ventana de Nueva imagen, para agregar la nueva imagen.
Para activar tu imagen (mostrarse en la página de la tienda), ve al apartado b de esta sección.
Nota:
Se deben de agregar mínimo 3 imágenes a la galería para que se muestre en la página de la tienda, caso contrario no se mostrará el carrusel de imágenes.

# Activar/Desactivar imagen en Galería
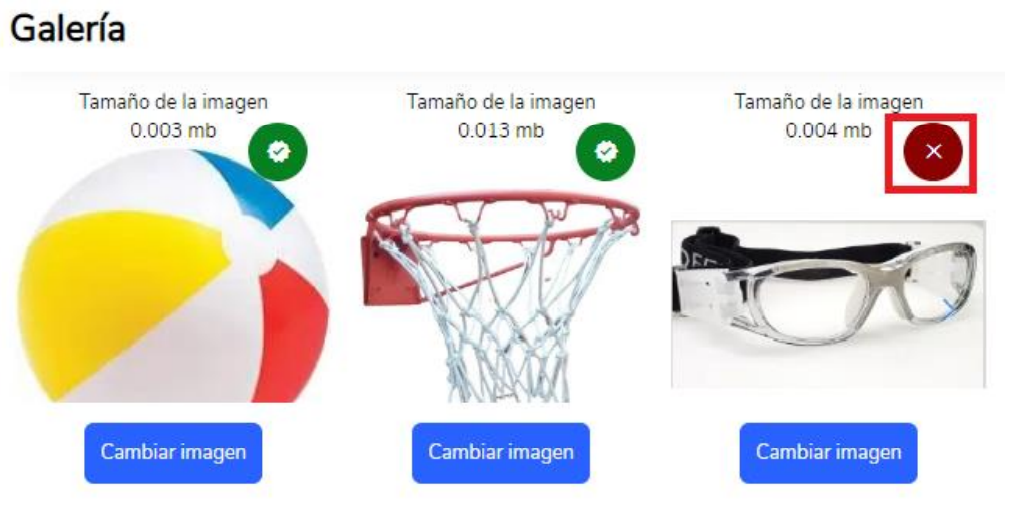
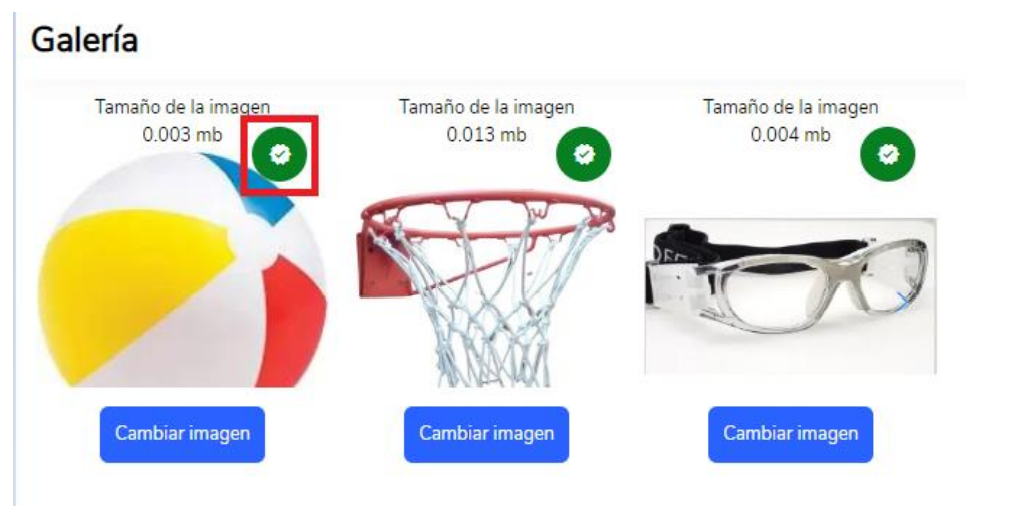
Para activar una imagen en la galería (se muestra en el carrusel de imágenes de la página), se da click en el botón rojo de la imagen a mostrar.

Para desactivar una imagen en la galería (no se muestra en el carrusel de imágenes de la página), se da click en el botón verde de la imagen que ya no se necesita.

# Cambiar imagen en Galería
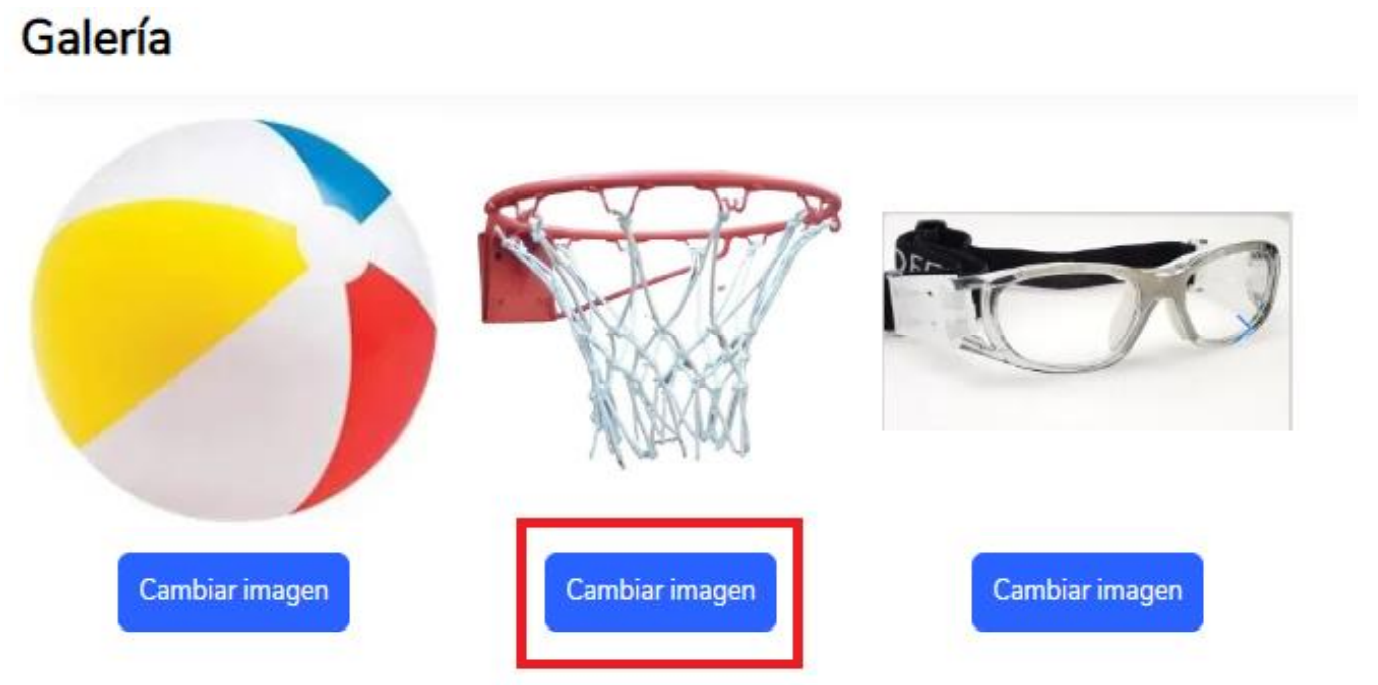
Para cambiar una o las imágenes que sean necesarias en la galería, se da click en Cambiar imagen de la o las imágenes a realizar la acción.
Ingresa la imagen de tu preferencia.

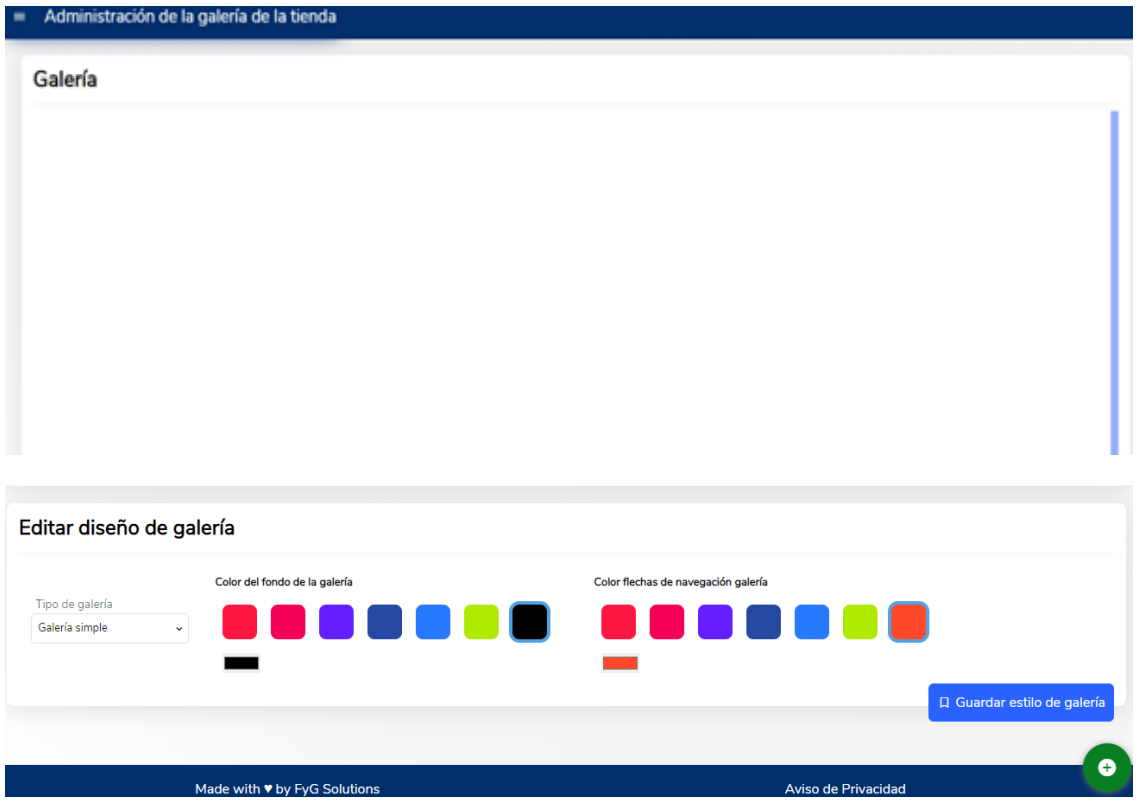
# Agregar diseño de Galería
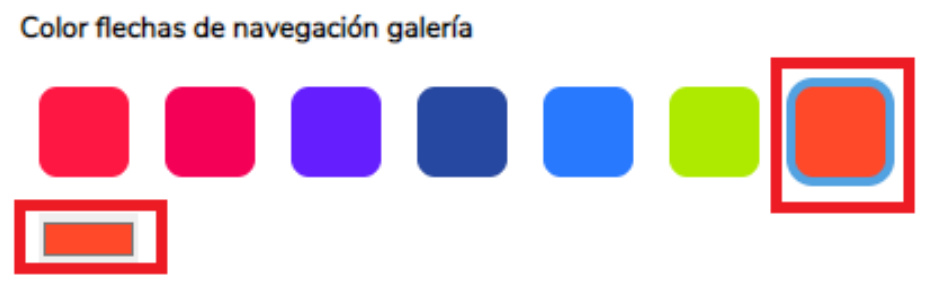
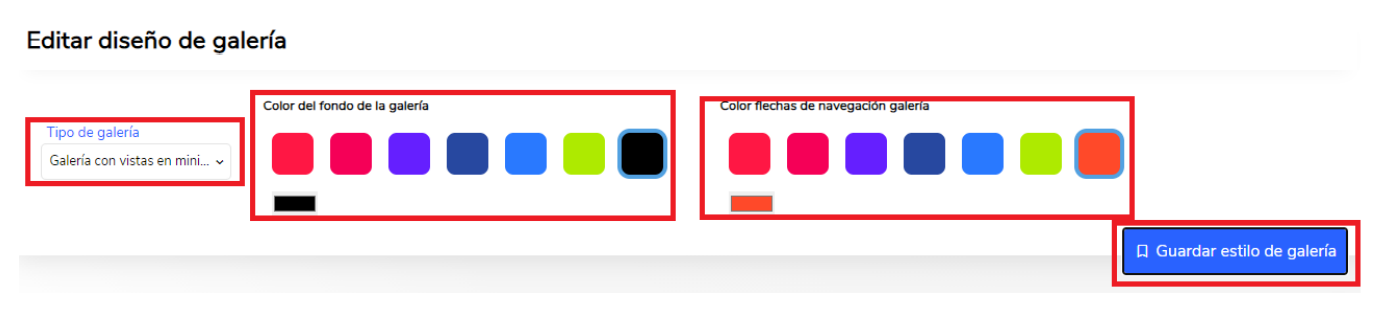
Aquí se pone el color para el fondo de la galería y el color de las flechas de navegación de la galería, así como uno de los dos tipos de diseño de galería.
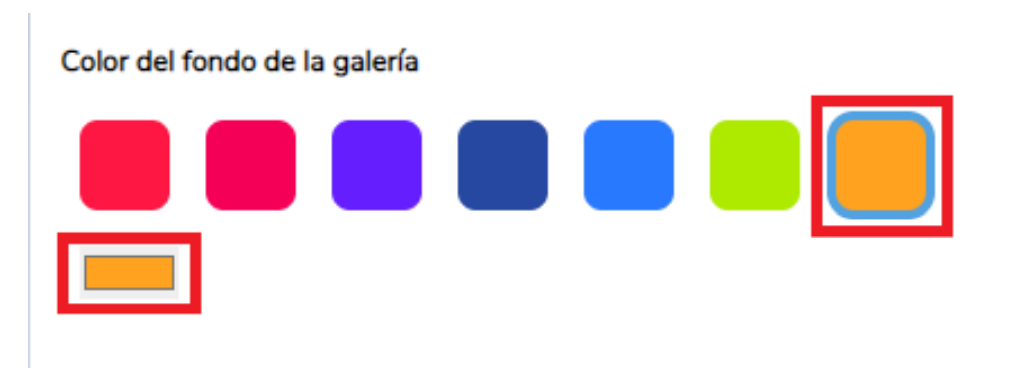
Para agregar el color de fondo de la galería, selecciona el de tu preferencia.

Para agregar el color que tendrá las flechas, selecciona el de tu preferencia.

Nota:
Para habilitar la paleta de colores del fondo de galería y/o de las flechas de navegación, dé click en el cuadro rectangular y seleccione el color de su preferencia.

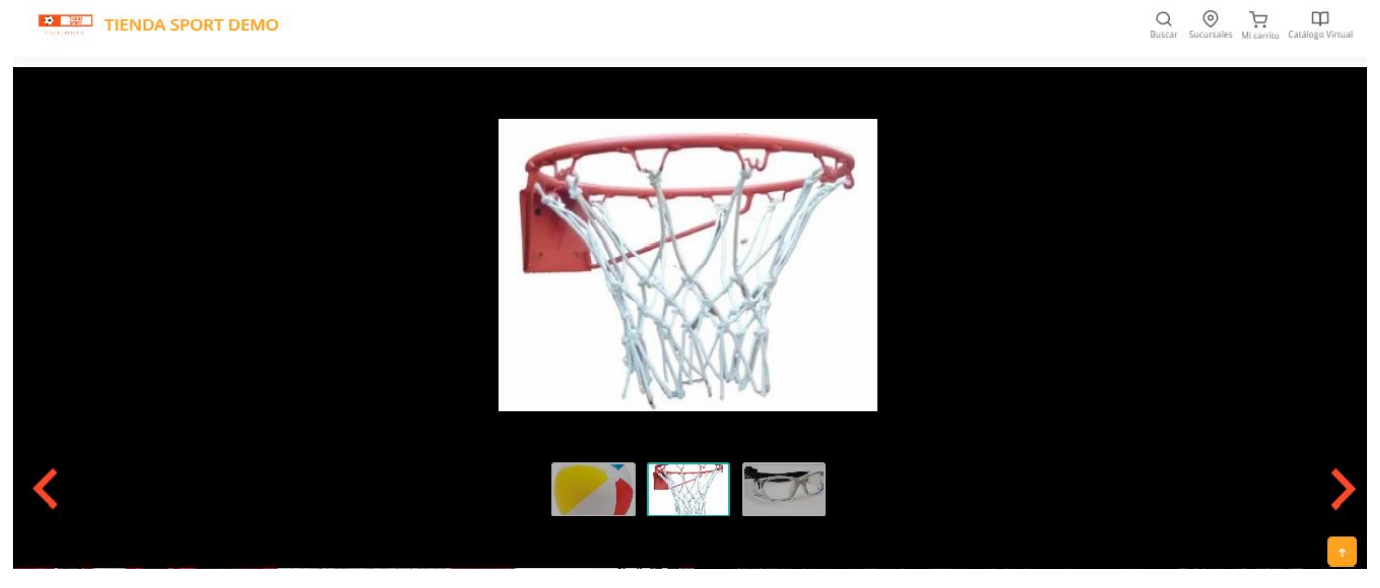
Selecciona el tipo de galería (Galería simple o Galería con vistas en miniatura). La “Galería simple”, para imágenes que se muestren como un carrusel. La “Galería con vistas en miniatura”, para imágenes que se muestren 1 por 1 y en miniatura.

Da click en Guardar estilo de galería (botón color azul) para que se guarden los cambios.

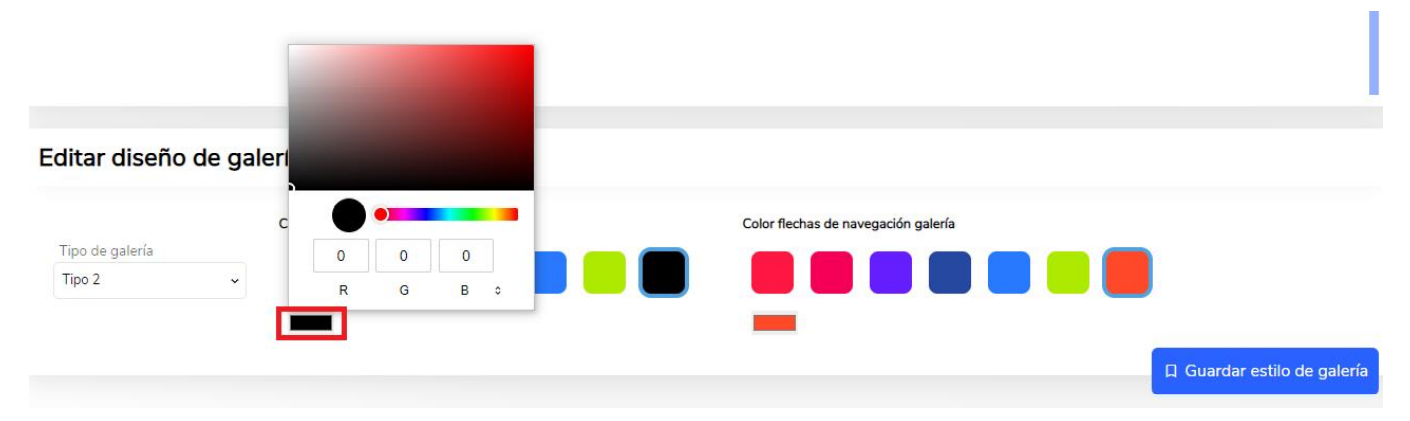
# Editar diseño de Galería
Se puede hacer el cambio de tipo de diseño de galería seleccionando el tipo que se requiera, y/o cambiando el color de fondo de galería, y/o cambiando los colores de flecha de navegación de la galería.
Hecho los cambios necesarios se da click en Guardar estilo de galería (botón color azul).

Los cambios hechos se deben de ver en la página principal de la tienda, debajo de los productos destacados.
Diseño: Galería simple.

Diseño: Galería con vistas en miniatura.

# Categorías
Esta sección sirve para agregar las diferentes categorías y subcategorías de productos que se requieren y pueden vender.
En la parte superior izquierda, seleccione la barra horizontal, dar click en Categorías.
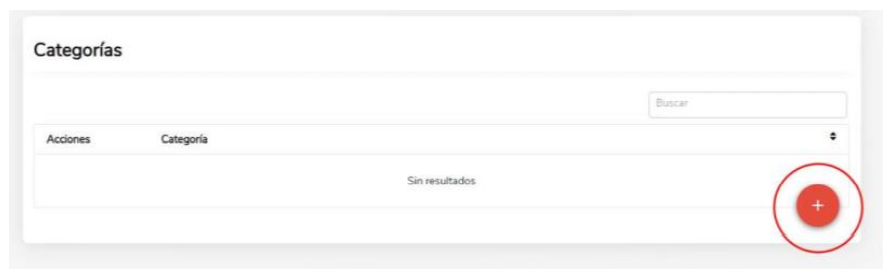
# Agregar categoría
Para añadir una categoría (producto) a la página, se da click en el botón (+).

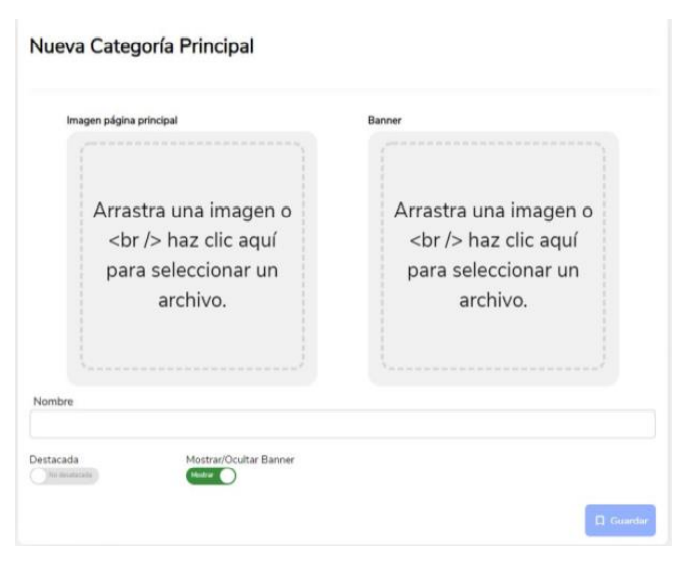
Se obtiene la siguiente vista:

Si se requiere agregar la imagen de la categoría en el apartado “Imagen página principal”, se sube o se arrastra la imagen en el recuadro que aparece a continuación.

Si se requiere de un banner, se sube o se arrastra la imagen en el recuadro que aparece a continuación.

El Nombre es Obligatorio, y es el que el usuario quiera.

La categoría que se agregue puede ser o no Destacada (dando click de acuerdo a lo que se requiere) y/o se puede mostrar u ocultar (dando click de acuerdo a lo que se requiere).

Una vez que se agregan todos los elementos referentes a la categoría se da click en el botón Guardar (botón azul inferior derecho).

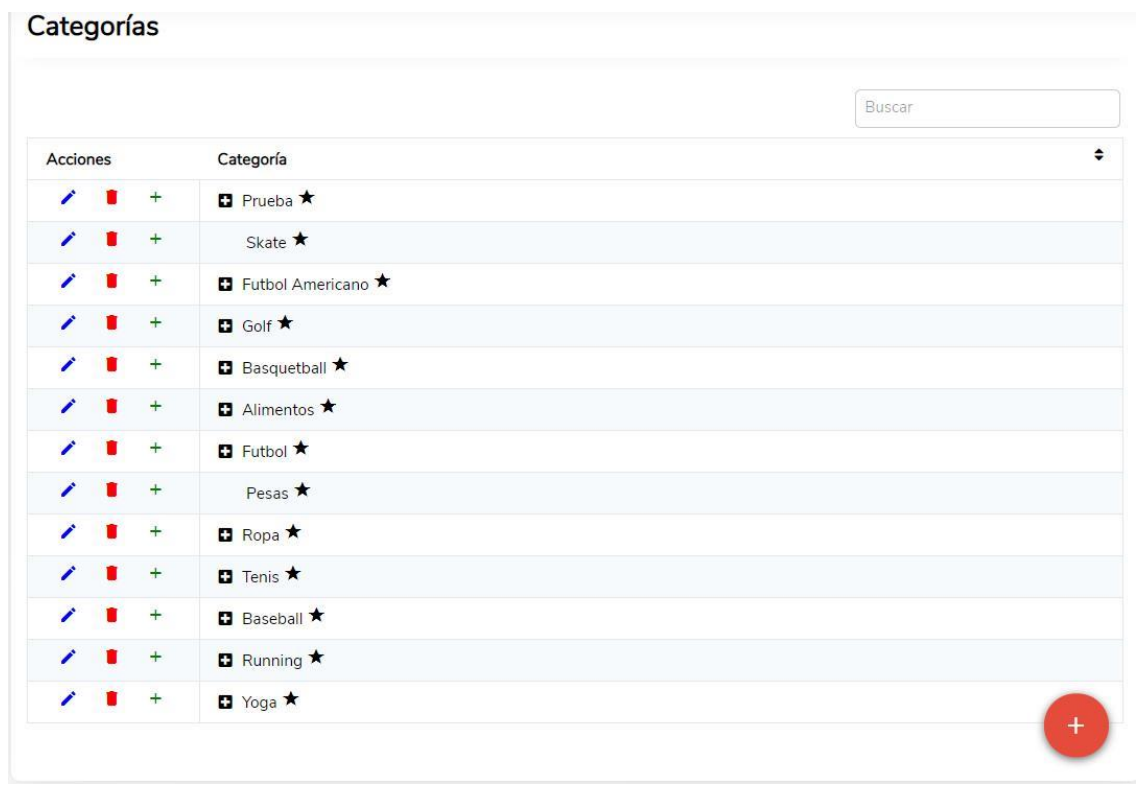
Los cambios hechos se pueden ver en la vista “Administración de categorías”, en el menú de navegación de la página web y en la página principal si se escogió como categoría o subcategoría destacada.

# Editar categoría
Para editar una categoría de acuerdo a la lista, se da click en el botón editar (color azul con imagen).

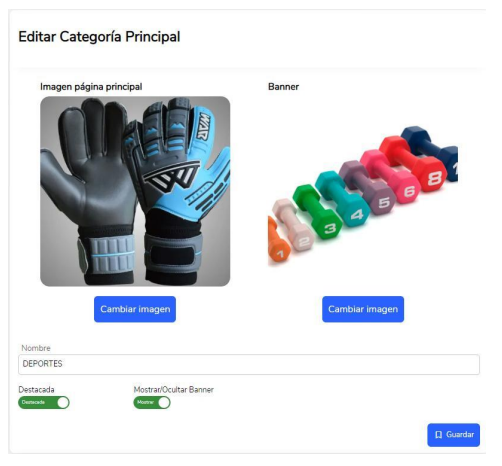
Se obtendrá la vista de acuerdo a lo que se agregó, en el que se podrán hacer los cambios cómo: eliminar o cambiar la imagen principal, eliminar o cambiar el banner, Cambiar o no el Nombre, que sea o no Destacado, Mostrar u ocultar el Banner.

# Eliminar categoría
Para eliminar una categoría de acuerdo a la lista, se da click en el botón eliminar (color rojo con imagen).

Aparecerá un mensaje, para confirmar que se eliminará.

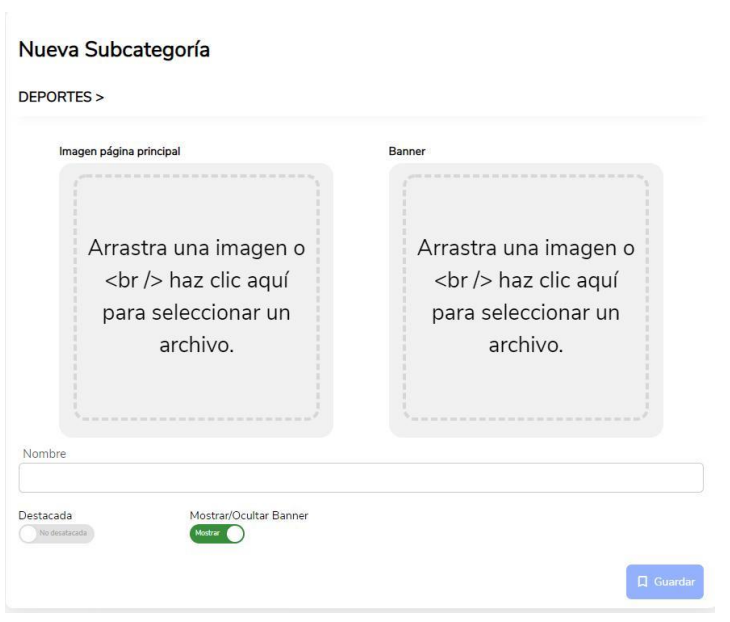
# Agregar subcategoría
En caso de agregar una subcategoría dentro de una categoría, se da click en el botón (con imagen +, de color verde).

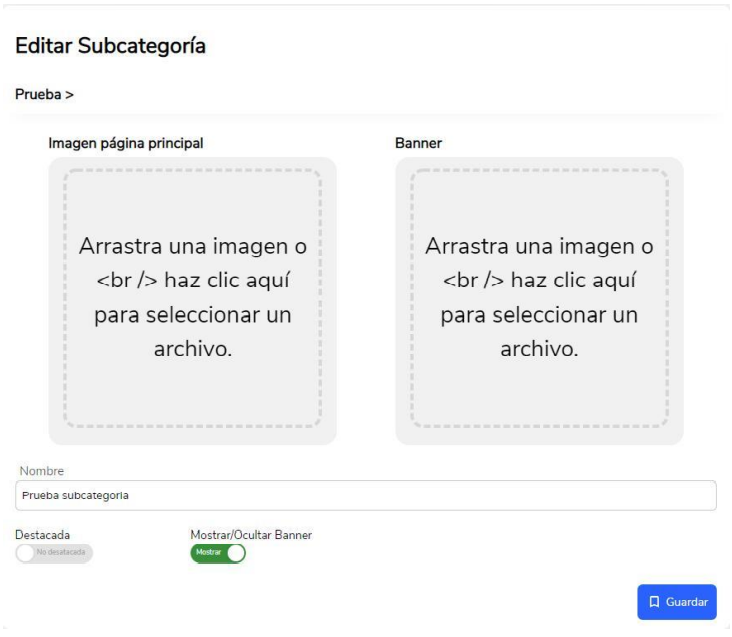
Aparecerá la siguiente vista, en la que se puede o no agregar la imagen de la página principal y/o el Banner, agregar el Nombre (obligatorio), especificar si será destacada o no, y que se muestre o que se oculte.

# Editar subcategoría
Para ver las subcategorías dar click en el botón negro con un símbolo de + blanco.

Nota:
para identificar si una Categoría contiene subcategorías, se puede identificar con el botón (+, color negro).
Se mostrará lo siguiente:

Para editar una subcategoría de acuerdo a la lista, se da click en el botón editar (color azul con imagen).

Se obtendrá la vista de acuerdo con lo que se agregó, en el que se podrán hacer los cambios cómo: eliminar o cambiar la imagen principal, eliminar o cambiar el banner, Cambiar o no el Nombre, que sea o no Destacado, Mostrar u ocultar el Banner.

# Eliminar subcategoría
Para ver las subcategorías dar click en el botón negro (+, color blanco).

Nota:
para identificar si una Categoría contiene subcategorías, se puede identificar con el botón (+, color negro).
Se mostrará lo siguiente:

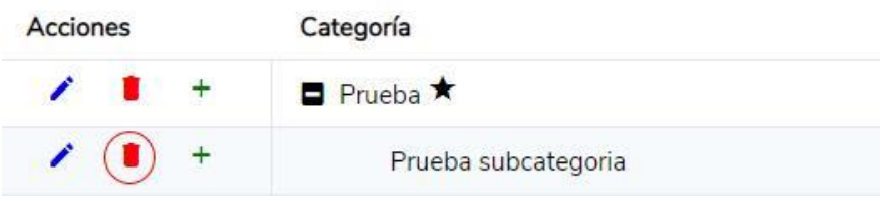
Para eliminar una subcategoría de acuerdo a la lista, se da click en el botón eliminar (color rojo con imagen).

Aparecerá un mensaje, para confirmar que se eliminará.

# Catálogos
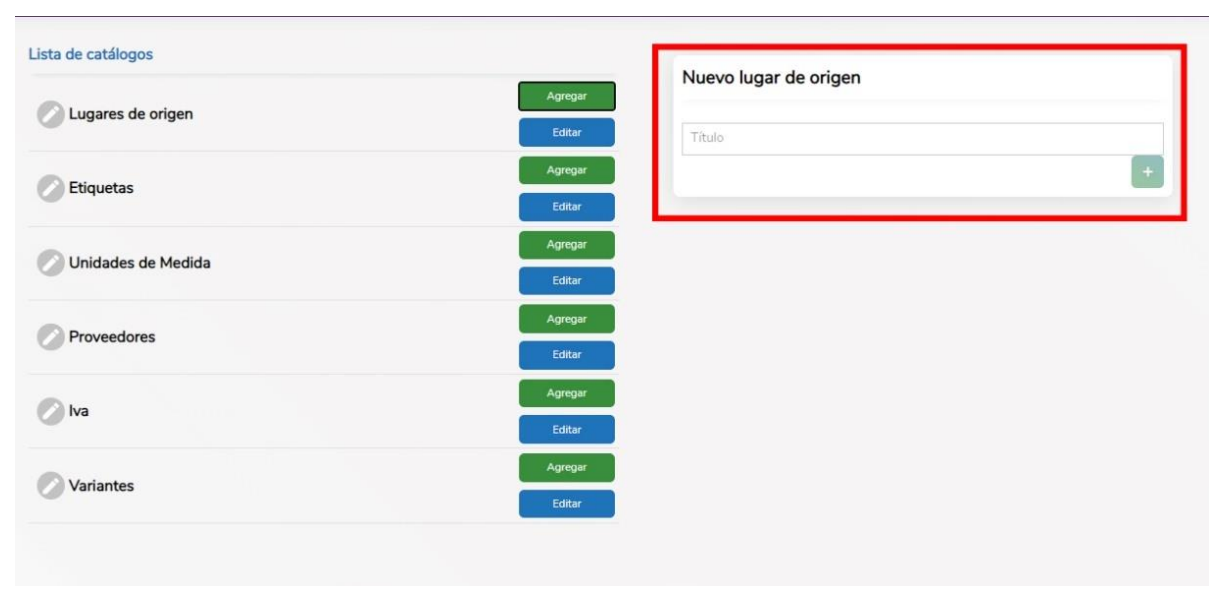
# Lista de catálogos
Esta sección muestra los diferentes catálogos, en los que se podrá agregar las diferentes palabras clave que se consideren necesarias para identificar a los productos.
En la parte superior izquierda, seleccione la barra horizontal, dar click en Catálogos.

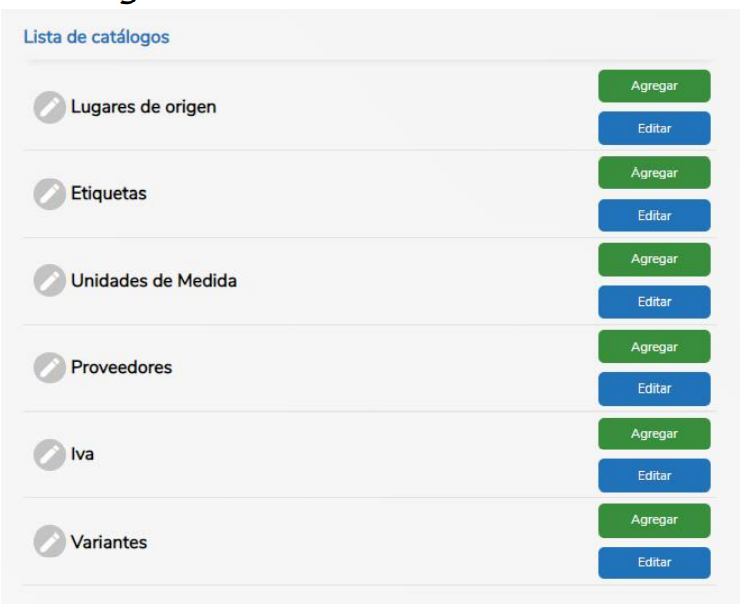
La vista será la siguiente.

Visualizará las categorías en la “Lista de catálogos”: País de origen, Etiquetas, Unidades de medida, Proveedores, IVA, Variantes, etc.

# Agregar elemento(s) de catálogo
Se debe de dar click en el botón Agregar (botón de color verde) de acuerdo al elemento de la lista de catálogos qué se requiera.

Deberá aparecer del lado derecho de la pantalla un cuadro como el siguiente.

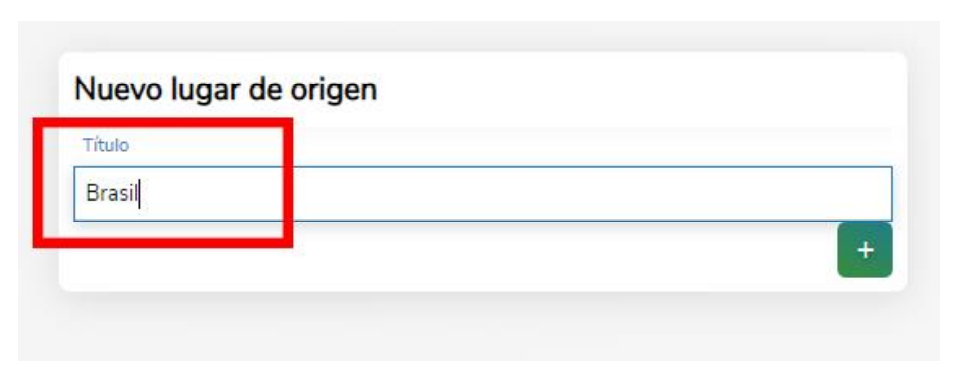
Se debe de agregar el título del elemento en el catálogo y dar click en el botón de color verde (+).

# Editar catálogo
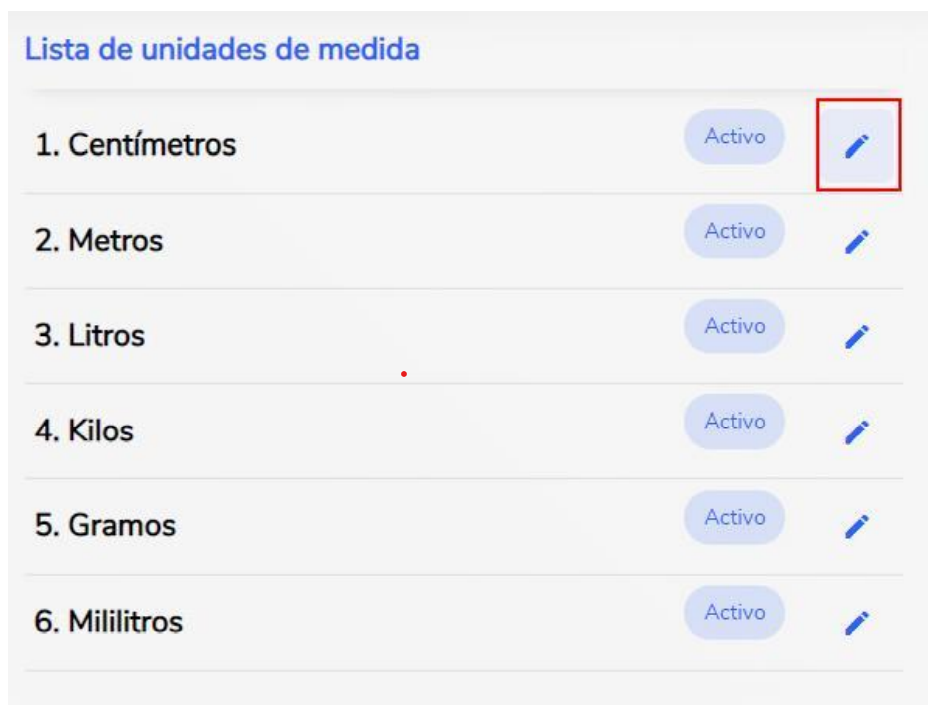
Para editar un catálogo que se encuentra en la lista de catálogos, se da click en el botón Editar (botón color azul).

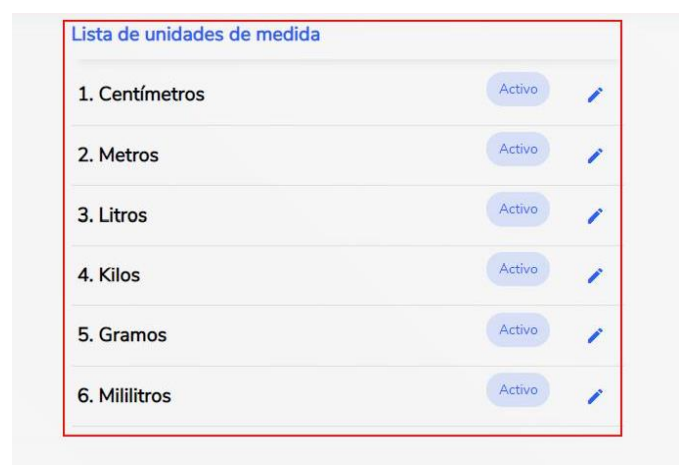
Una vez hecho lo anterior, del lado derecho de la vista aparecerá la lista de elementos de cada catálogo.

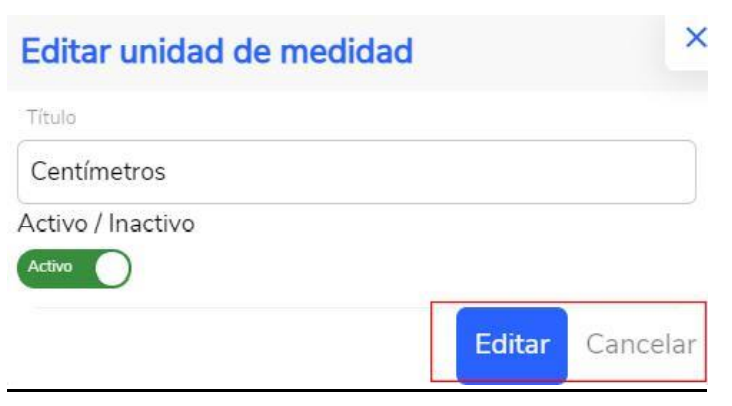
Se puede cambiar en el elemento: su nombre, activar o desactivar, dando click en el botón (imagen de lápiz).

Cuando se realicen los cambios requeridos en el elemento, se da click en el botón Editar (color azul); y en caso de no querer realizar los cambios se debe de dar click en el botón Cancelar (color blanco).

# Proveedores/Clientes
Esta sección sirve para editar a los proveedores de los productos en venta, de acuerdo con la lista de proveedores que se tiene en la sección Catálogos.
En la parte superior izquierda, seleccione la barra horizontal, dar click en Proveedores.

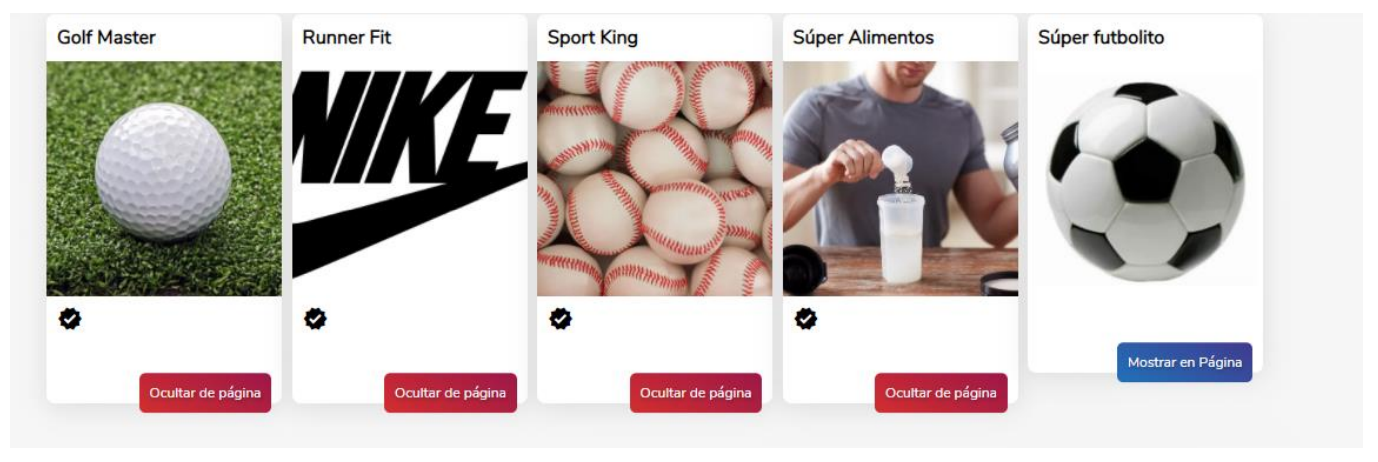
La vista será la siguiente.

# Editar proveedor
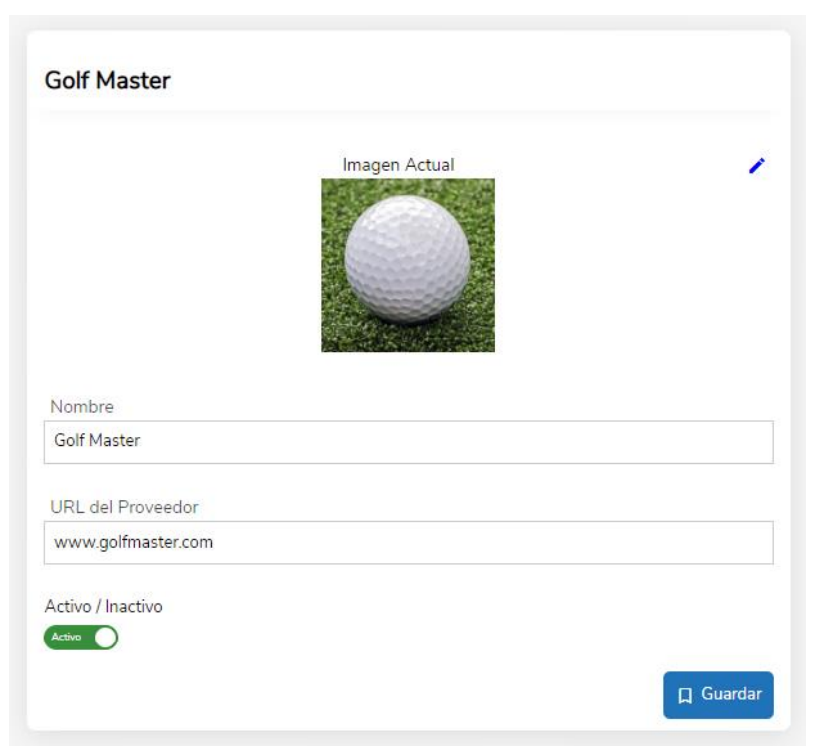
Dar click en la imagen del proveedor a editar.


Se tendrá la siguiente vista, en la que se puede Editar el Nombre del proveedor, si estará activo o no.

Puede añadir una url de la página web de su proveedor o cliente.

Una vez que se hicieron los cambios correspondientes, se debe de dar click en el botón Guardar (color azul).

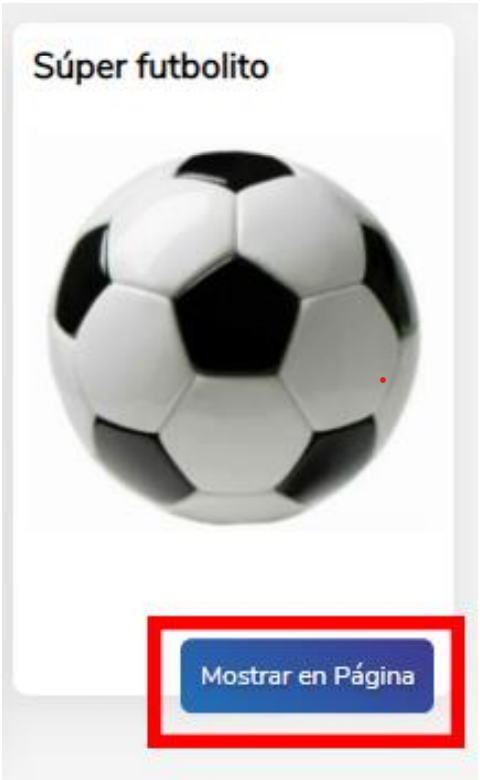
En caso de que se quiera establecer a proveedores principales, seleccionar el botón “Mostrar en página”.

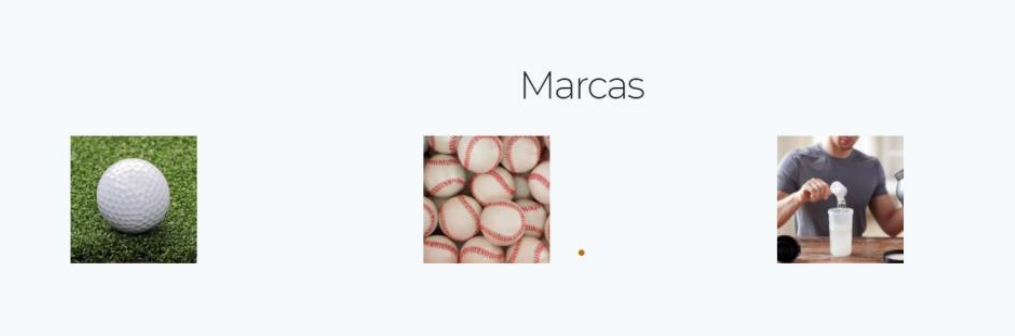
Los cambios hechos se verán reflejados en el panel de configuración de la tienda o, en caso de que se estableciera a algún proveedor principal, se verán en la sección de “Marcas” en la página web de la tienda (se recomienda que la imagen del proveedor tenga el nombre de la marca).

# Agregar producto
En esta sección se podrán agregar los productos que el usuario quiera registrar.
En la parte superior izquierda, seleccione la barra horizontal, dar click en Agregar producto.

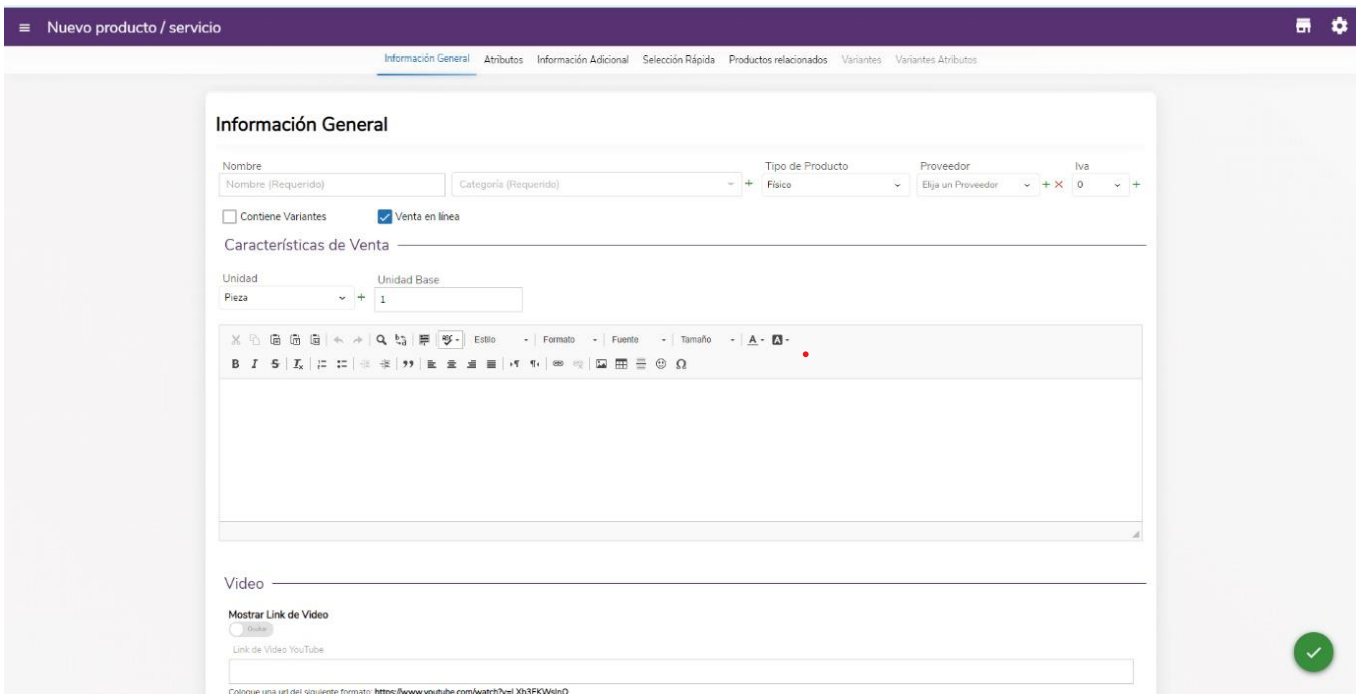
La vista será la siguiente, la cual contendrá 6 pestañas diferentes que son: Información General, Atributos, Información Adicional, Selección Rápida, Variantes (pestaña deshabilitada) y Variantes Atributos (pestaña deshabilitada).

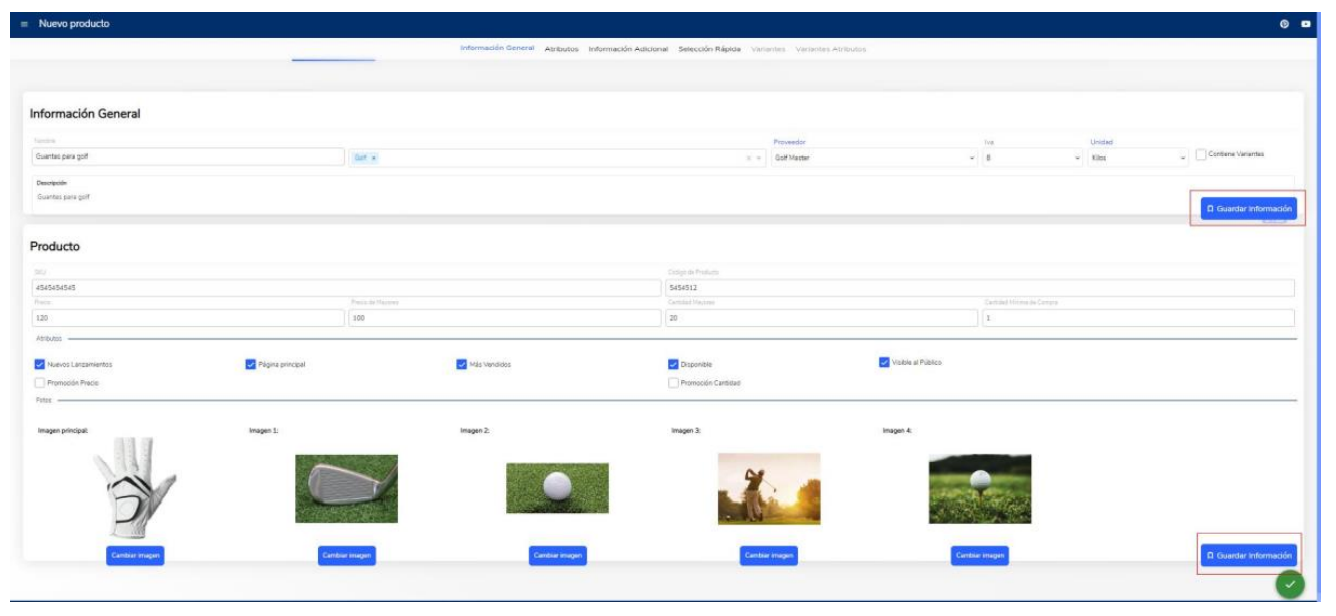
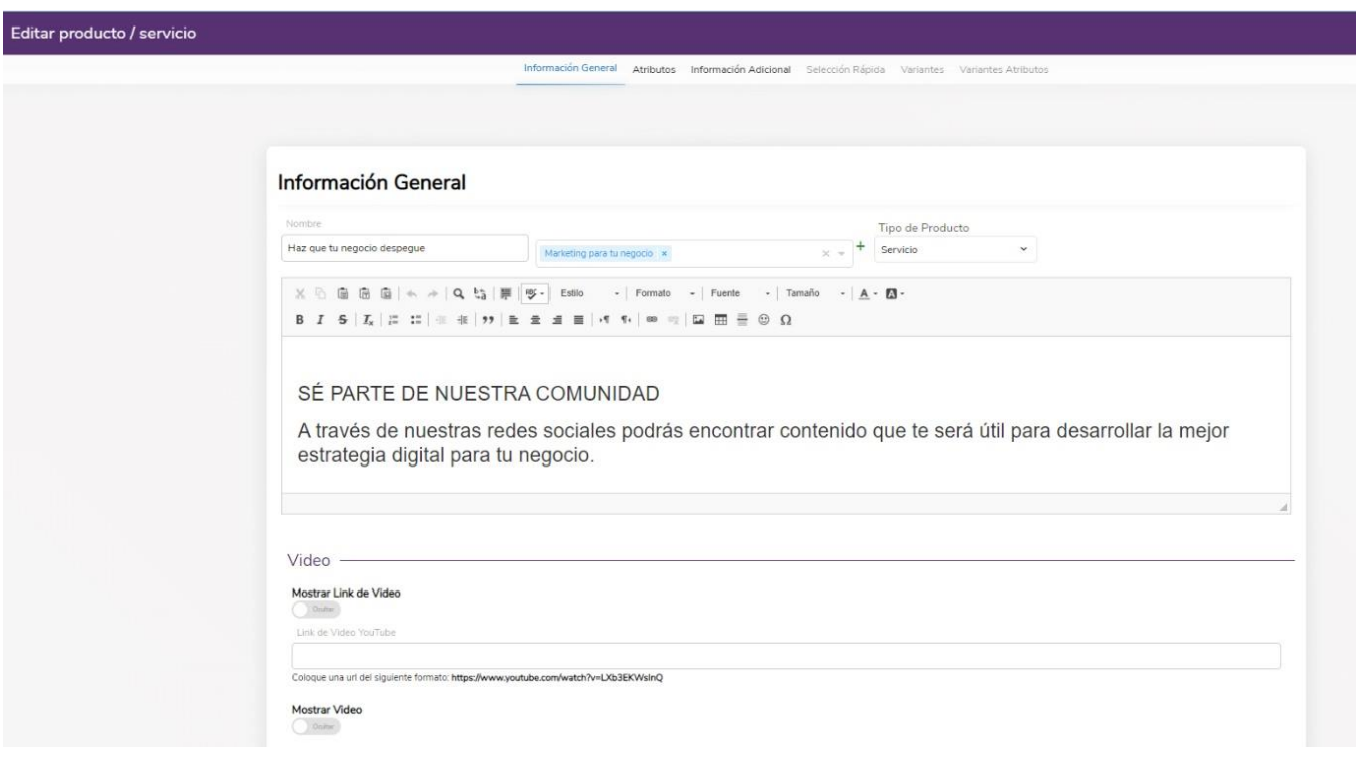
# Pestaña Información General
Contiene dos secciones: Información General y Producto.
En Información General:
- Nombre del producto (obligatorio)

- Categoría (no obligatorio y depende de la lista de categorías que se tiene), se pueden seleccionar las categorías que se quieran, pero se recomienda que sea referente al producto.

- Seleccione si su producto es físico, es un servicio o es digital (en caso de seleccionar servicio o digital algunas funciones cambiarán para adaptar los datos que ingrese a la descripción más adecuada para el producto)..

- Proveedor (no obligatorio y de acuerdo a la lista de proveedores que se tiene), solo se puede seleccionar uno.

- Iva (obligatorio, de acuerdo con la lista que se encuentra en catálogos).

- Contiene Variantes (apartado opcional dependiendo de las necesidades del producto), si es que se marca la sección “Producto” desaparecerá.

- Puede marcar si su producto está a la venta en línea.

- En la sección Características de venta, marque el tipo de Unidad (obligatorio, de acuerdo con la lista se encuentra en catálogos) y determine el tipo de Unidad Base.

- Descripción (obligatorio, es la descripción del producto de acuerdo con lo que el usuario indique). Puede modificar el estilo de fuente, agregar una lista con numeración o viñetas, añadir un vínculo a un sitio web, agregar una tabla, añadir una imagen, etc.

- Puede añadir un enlace de video de YouTube a su producto o bien subir un video desde su dispositivo, no se olvide de marcar la casilla Mostrar video para que este sí aparezca en su página web.

En caso de que el producto que esté subiendo sea digital, deberá subir el archivo del mismo (una vez cargado, no podrá ser modificado después).

Una vez que se agregan los datos ingresados se debe de dar click en el botón Guardar información (color azul), para guardar los cambios.

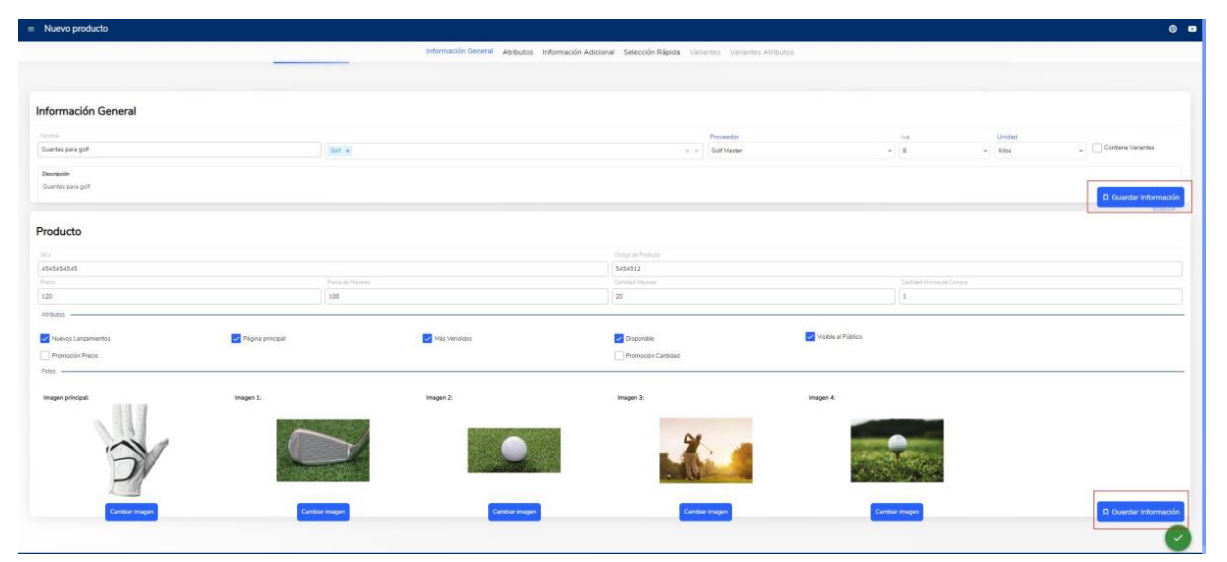
En Producto se mostrará (en caso de no seleccionar la casilla de Contiene Variantes) la siguiente información:
- SKU (mínimo 8 dígitos y numérico), dato opcional.

- Código de producto (mínimo 5 dígitos y Alfanumérico), dato opcional.

- Precio (obligatorio) se puede agregar hasta dos decimales.

- Precio de mayoreo (menor al precio normal, numérico) se puede agregar hasta dos decimales.

- Cantidad Mayoreo (opcional, numérico).

- Cantidad Mínima de Compra (opcional, numérico).

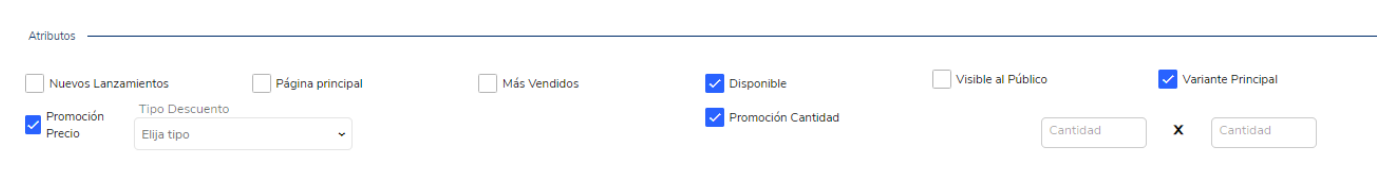
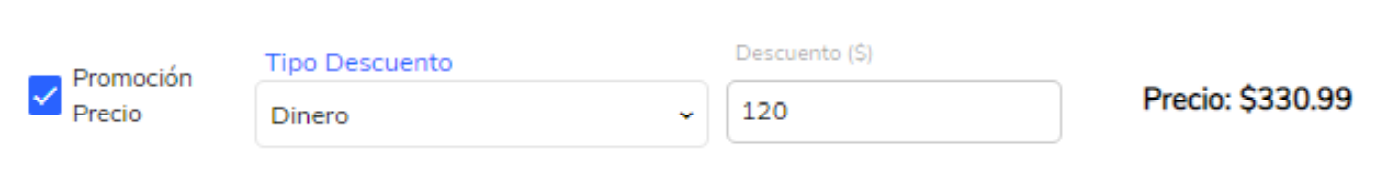
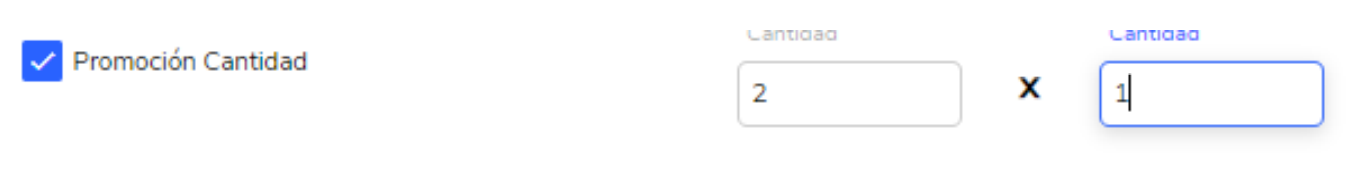
- En Atributos se tienen casillas de selección en caso de que se requieran especificar las características del producto: Nuevos Lanzamientos, Página principal, Más vendidos, Disponible, Visible al público, Promoción precio y Promoción cantidad.

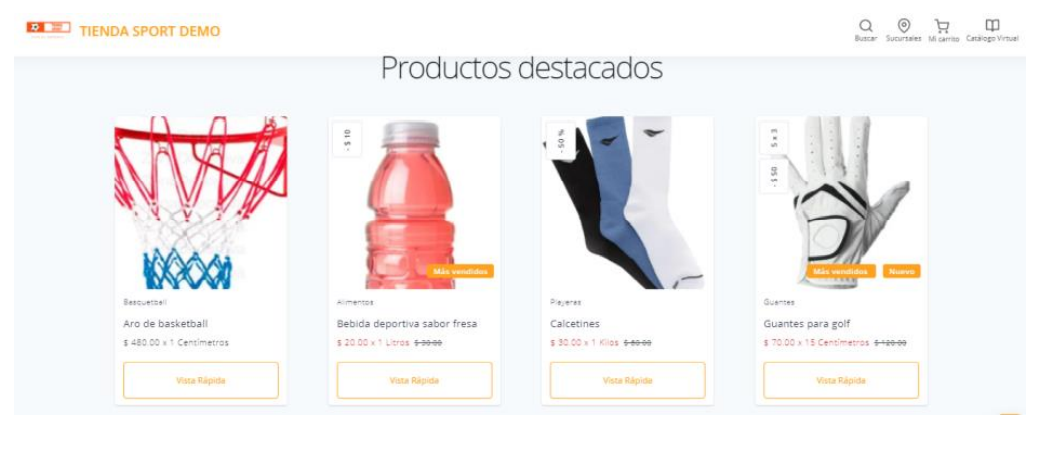
- La opción de Página principal sirve para que el producto se vea como producto destacado al inicio de la página web.

- Es importante que se seleccione Visible al público para que el producto pueda ser observado en el sitio web.

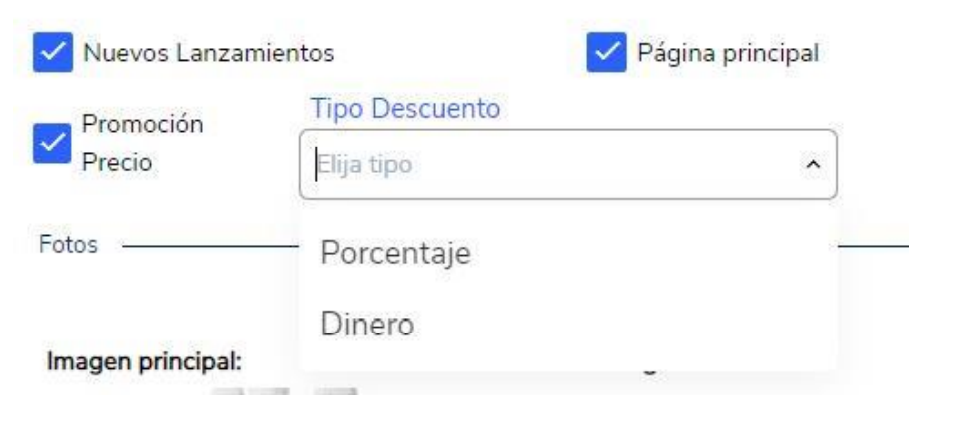
- Promoción Precio (en caso de seleccionarlo se habilitarán las opciones:

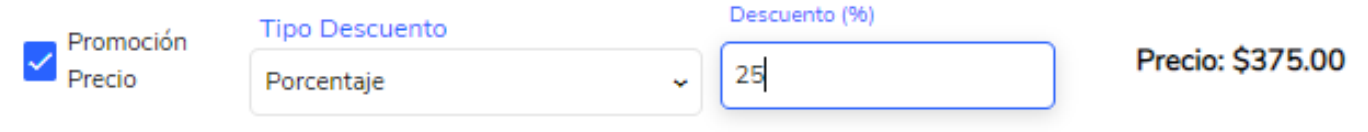
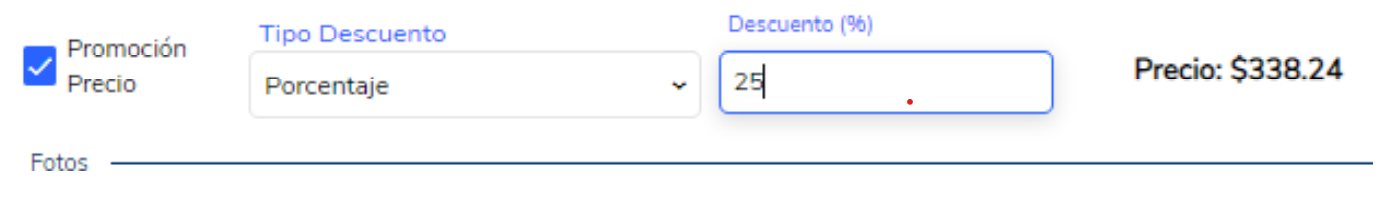
- Porcentaje: en donde el usuario debe de marcar la cantidad (no se permiten decimales) que prefiera.

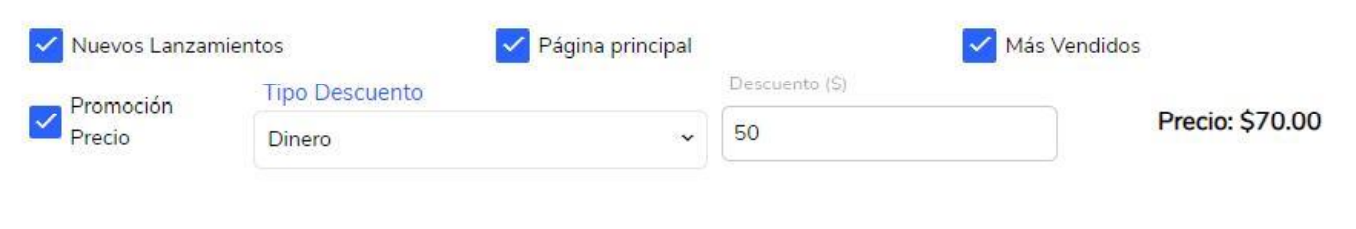
- Dinero: el usuario escribe la cantidad que prefiera (es posible escribir decimales).

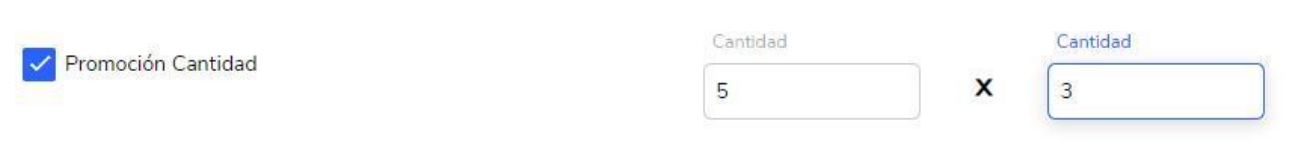
- Promoción Cantidad: Se habilitarán dos casillas para marcar las dos cifras. Un ejemplo sería 2 productos por el precio de 1.

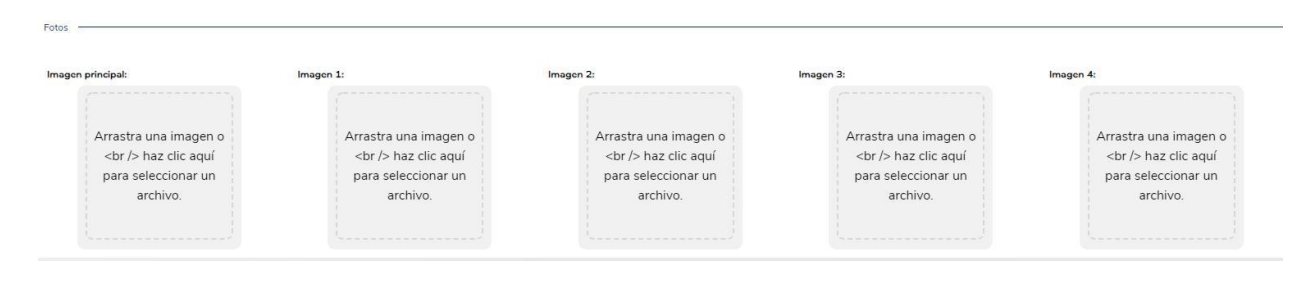
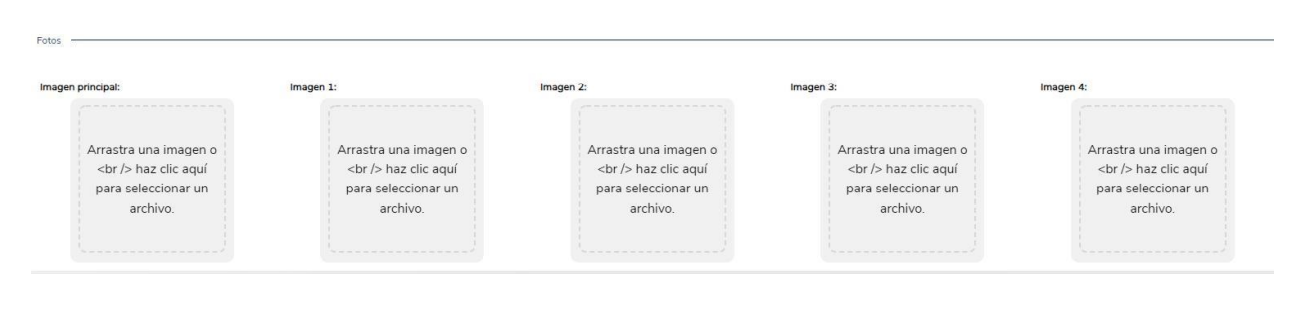
- En Fotos se agregan las imágenes del producto que se está promocionando (la imagen principal es obligatoria y se tiene la posibilidad de añadir 4 imágenes más que son opcionales), para esta acción se da click en el cuadro a llenar o se arrastra la imagen hacia él.

- Una vez que se llenan los datos en la sección Producto se debe de dar click en el botón Guardar información (color azul).


- Se muestra el mensaje “Tarjeta actualizada”.

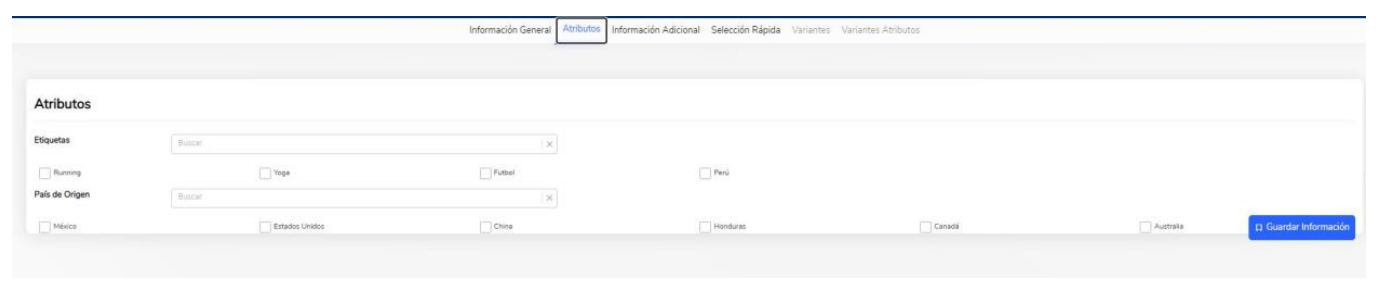
# Pestaña Atributos
En esta pestaña se tienen las opciones de Etiquetas y de País de origen, de acuerdo con la lista de catálogos que se tienen para cada uno.

Se puede o no seleccionar en Etiquetas las opciones que se requieran para el producto (todas o ninguna).

Se puede o no seleccionar en País de Origen las opciones que se requieran para el producto (todas o ninguna).

Una vez que se agregan los atributos necesarios se da click en el botón Guardar Información (color azul).

Se muestra el mensaje “Tarjeta actualizada”.

# Pestaña Información Adicional
En esta pestaña se puede agregar información adicional al producto si es que se requiere (no es obligatorio).

Para las 3 opciones de información que se presentan, existe el cuadro de edición, el cual nos da opciones de letra cómo es la fuente, alineación, viñetas, entre otros; para una mejor presentación del texto introducido. También se puede agregar una imagen referente a la información que se dé (no obligatorio).

Es importante señalar que se agregue o no información se deberá dar click en el botón Guardar Información (color azul).

Se mostrará el mensaje “Tarjeta actualizada”.

# Pestaña Selección Rápida
En esta pestaña se puede agregar la forma en que se va a seleccionar el producto (de forma rápida) una vez que se quiera solicitar en la página donde se venderá (opcional).

Se debe agregar el número (solo es obligatorio si se da click en el botón Agregar) con el que se seleccionará el producto (el número que se agregue debe ser decimal).

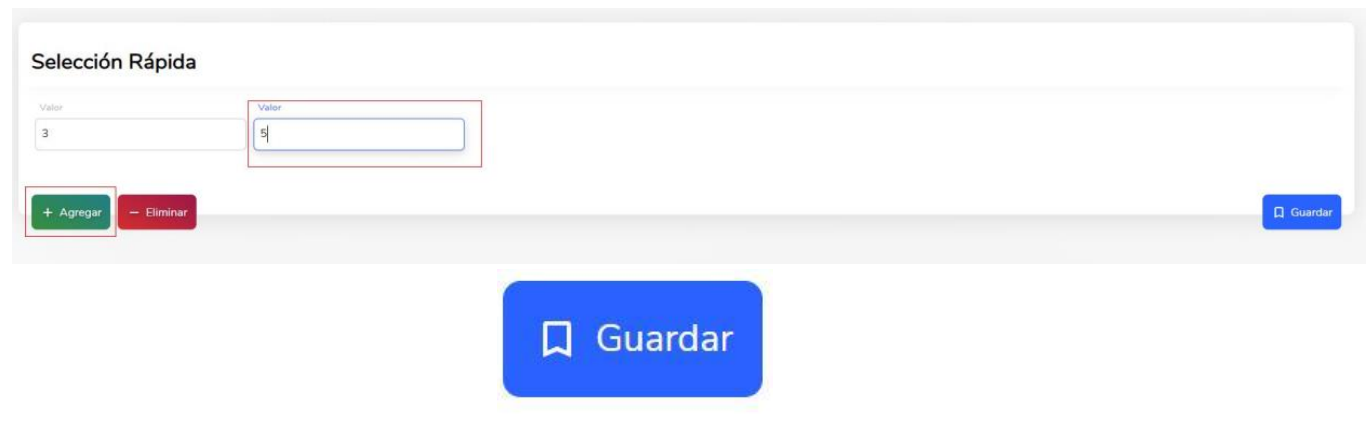
Se podrán agregar diferentes números (de selección rápida) dando click en Agregar.

Una vez qué se agreguen o no el o los valores de selección rápida que se requieren, se da click en Guardar (botón de color azul).

Se muestra el mensaje “Tarjeta actualizada”.

Nota:
Para actualizar el producto que se agregó, se debe de ir a la pestaña Información General y dar click en el botón verde (circular con palomita).

Una vez que se agregó el producto, se ve reflejado en la sección Lista de productos.

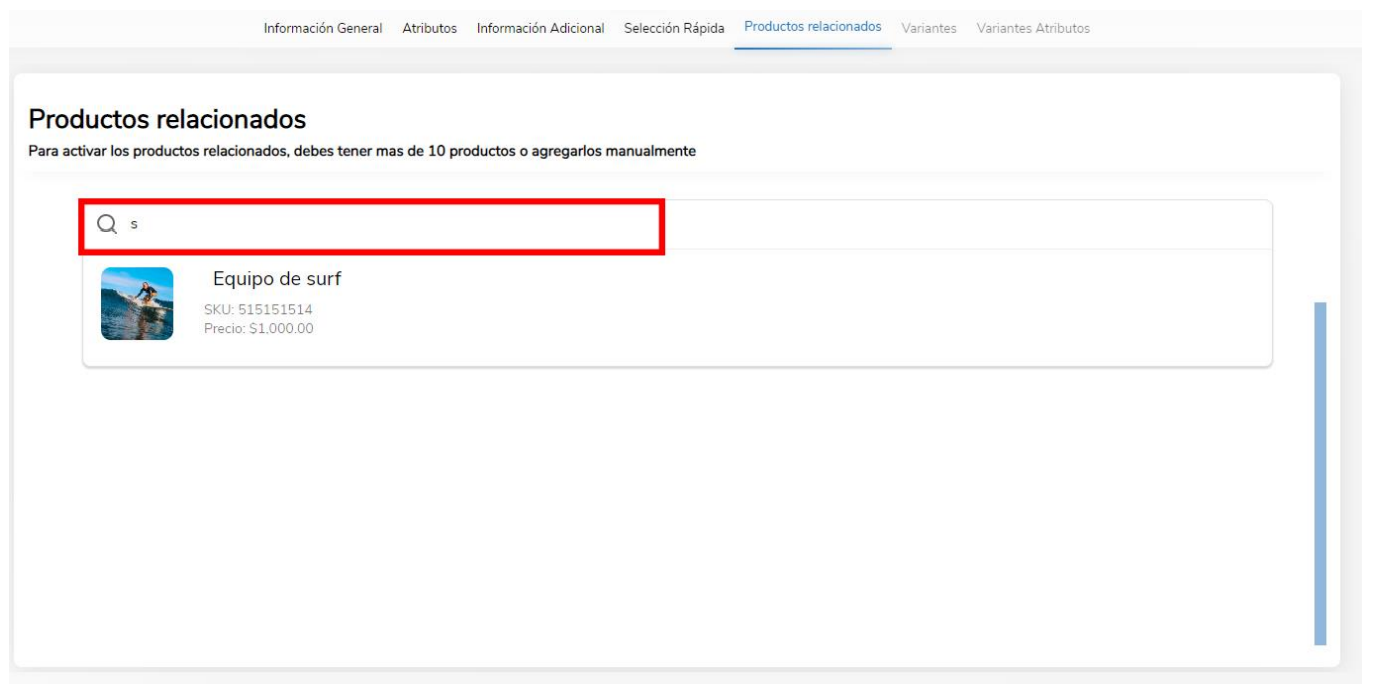
Puede vincular otros productos que estén relacionados al que usted esté subiendo.
Sólo escriba en la barra de buscador el o los productos que quiera vincular, para activar esta función debe tener 10 productos dados de alta en el sistema.

# Variantes
Esta pestaña solo se habilita si en la pestaña Información General se selecciona la opción Contiene Variantes.

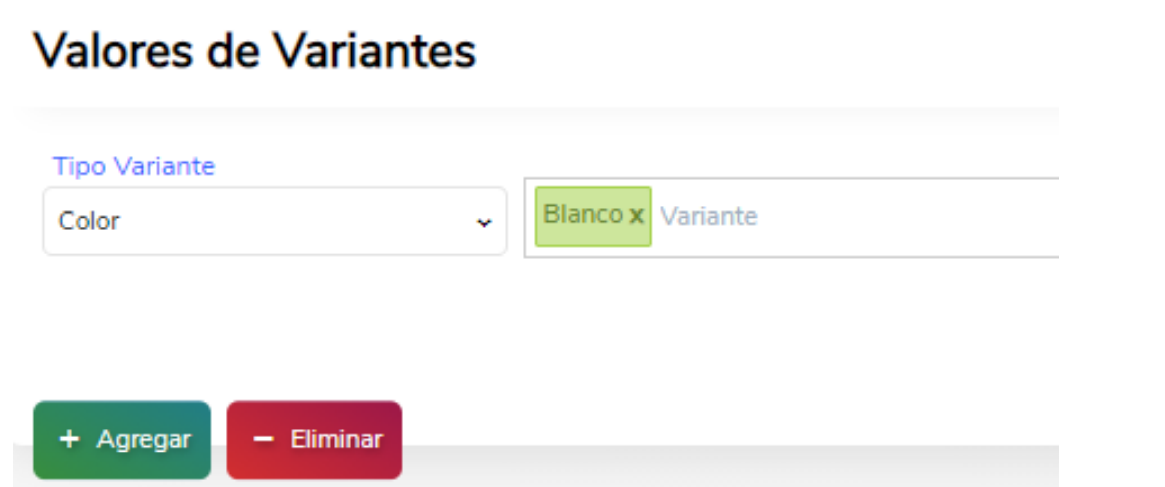
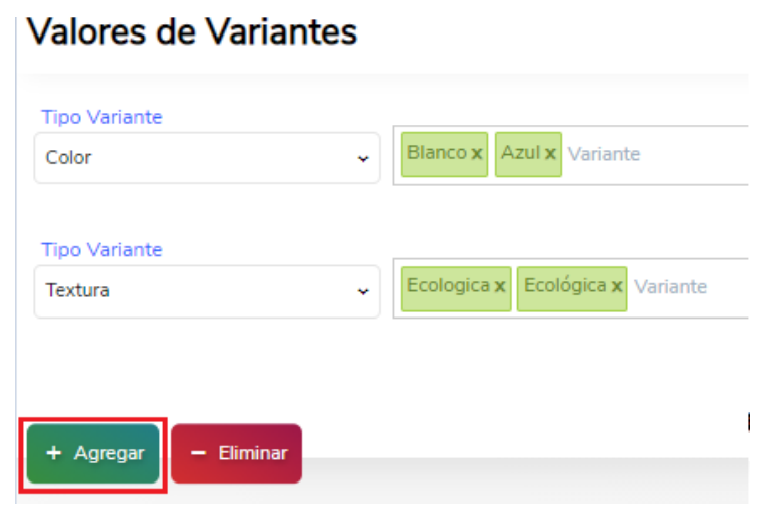
Para agregar un tipo de variante se da click en Agregar (botón color verde) inferior izquierdo.

Se habilitará Tipo variante, en donde se selecciona lo que se requiere para el producto. Y del lado derecho se debe agregar una descripción de la variante (obligatorio) ya que al agregarlo te permite guardar la variante.

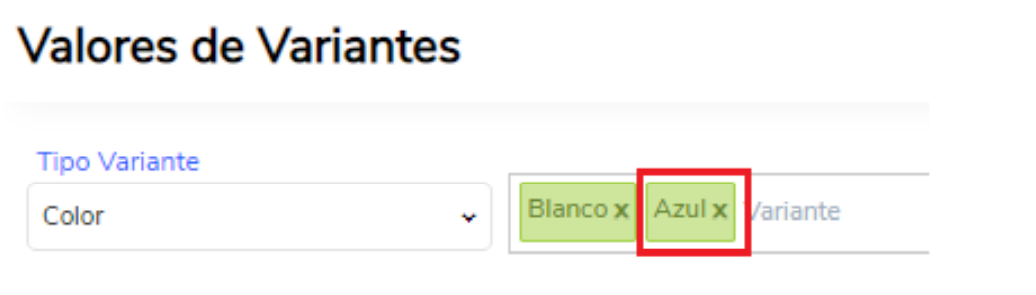
Para agregar una nueva descripción de variante, una vez que se agrega una, se debe de dar enter y escribir la nueva variante.
Si se quiere eliminar una descripción de variante, se debe de dar click en X de dicha descripción.

Nota:
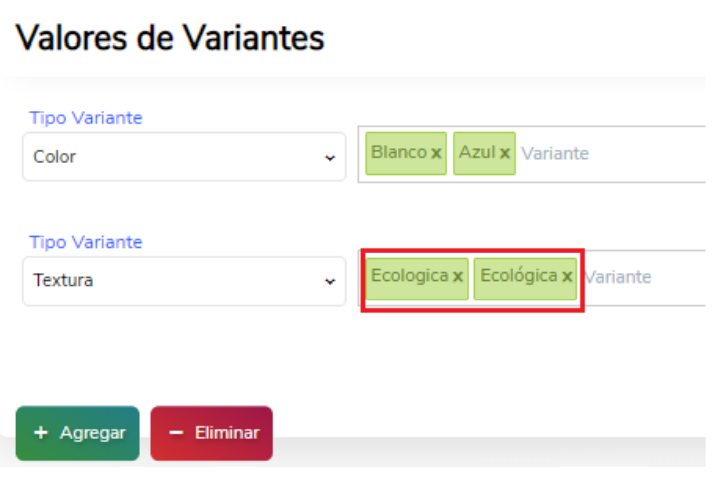
Se puede agregar una o varias descripciones de variantes en el mismo recuadro, en caso de que el usuario así lo requiera. Se debe de cuidar de que no se repitan las descripciones, ya que no se permitirá realizar su guardado. ¡Cuidado! Un ejemplo de repetición de descripción de variante que se puede repetir y que la página lo permite es: si se agrega más espacio entre letras y/o los acentos en las descripciones. Por lo que el usuario debe de tener cuidado para que no se repitan.

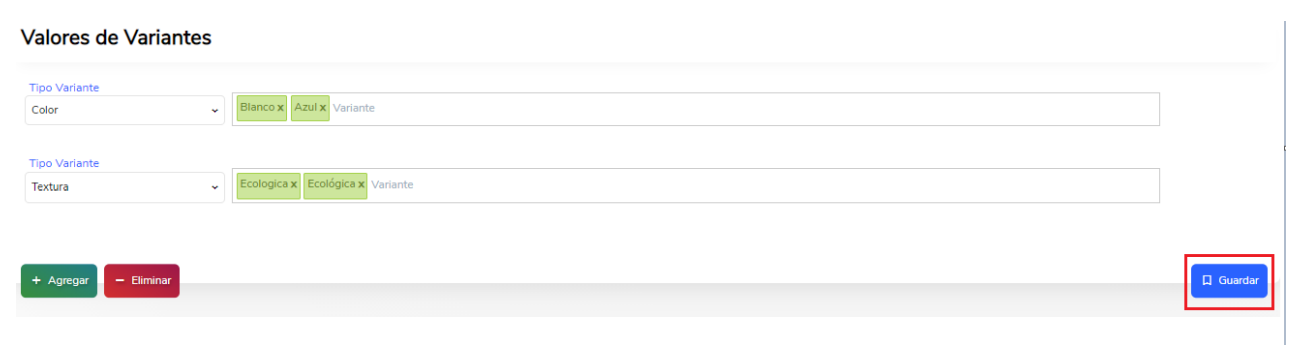
Guardar la variante que se agregó dando click en el botón Guardar (color azul).

Nota:
Se recomienda que una vez que se guardó el tipo variante y su descripción, se vaya a la pestaña Variantes Atributos.
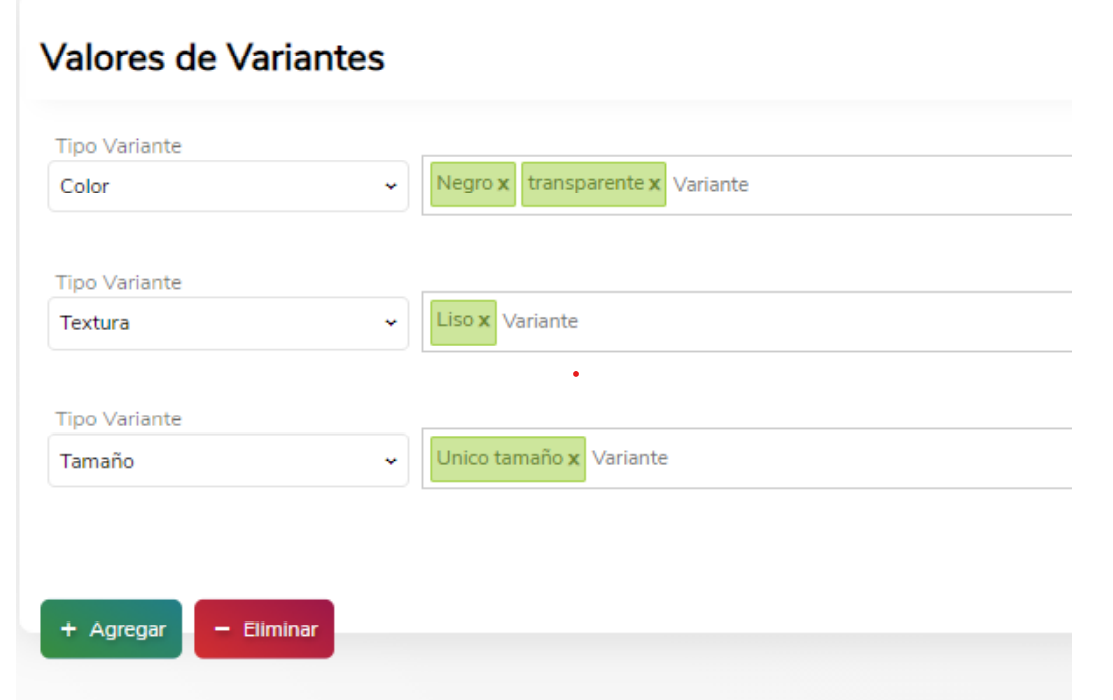
Si se quiere agregar un nuevo Tipo de variante, una vez que se guardó el Tipo variante anterior, se da click en Agregar (botón color verde).

# Variantes Atributos
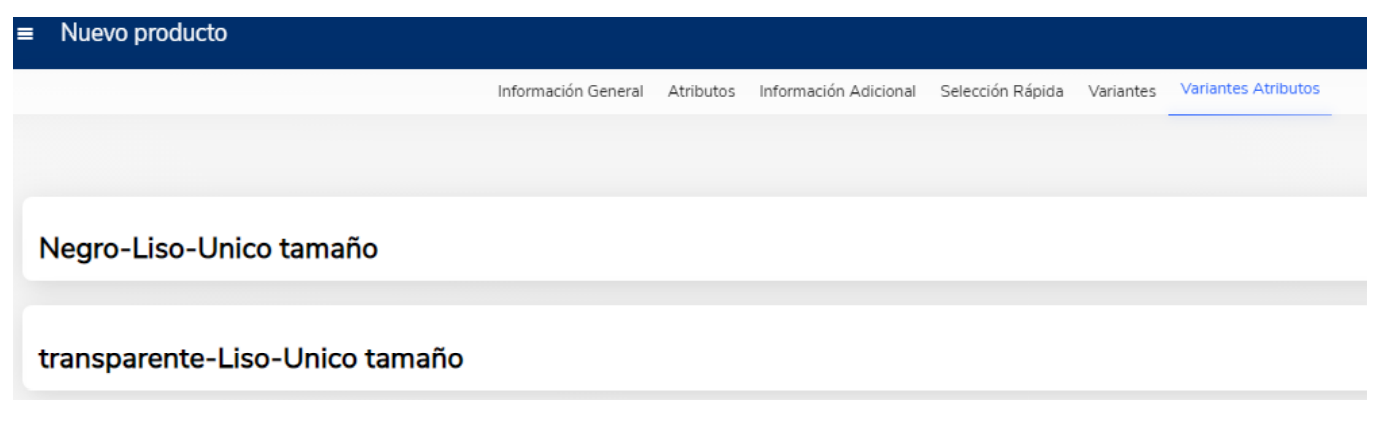
Esta pestaña solo se habilita si es que se agregó en la pestaña Variantes un tipo de variante. Se mostrará por tipo de variante y por su descripción. Ejemplo: al tener este tipo de variantes.

En variantes atributos se presentará de la siguiente manera.

De acuerdo con todos los tipos de variantes que se agregaron y a la descripción que se le dio.
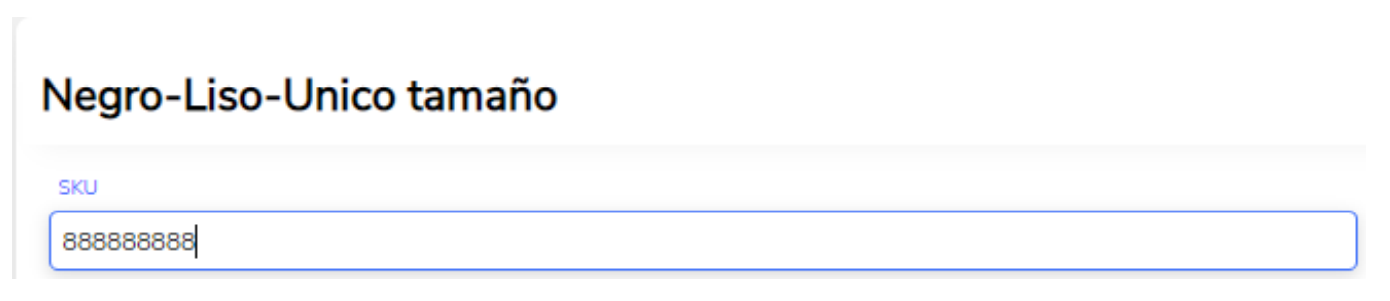
En esta ventana por tipo de atributo, se debe de agregar la información de cada variante.
Primera parte:
- SKU (mínimo 8 dígitos y numérico), dato opcional.

- Código de producto (mínimo 5 dígitos y Alfanumérico), dato opcional.

- Precio (obligatorio) se puede agregar hasta dos decimales.

- Precio de mayoreo (menor al precio normal, numérico) se puede agregar hasta dos decimales.

- Cantidad Mayoreo (opcional, numérico).

- Cantidad Mínima de Compra (opcional, numérico).

Segunda parte Atributos, casillas seleccionables (opcionales):
- Nuevos lanzamientos, Página principal, Más Vendidos, Disponible, Visible al Público, Variante Principal, Promoción Precio, Promoción Cantidad.

La opción de Página principal sirve para que el producto se vea como producto destacado al inicio de la página web.
Es importante que se seleccione Visible al público para que el producto pueda ser observado en el sitio web.
Promoción Precio (en caso de seleccionarlo se habilitarán las opciones:

- Porcentaje: en donde el usuario debe de marcar la cantidad (no se permiten decimales) que prefiera. Del lado derecho, el descuento se calcula y se muestra cuál sería el precio del producto con el descuento que se agregó.

- Dinero: el usuario escribe la cantidad que prefiera (es posible escribir decimales). Del lado derecho, el descuento se calcula y se muestra cual sería el precio del producto con el descuento que se agregó.

- Promoción Cantidad: Se habilitarán dos casillas para marcar las dos cifras. Un ejemplo sería 2 productos por el precio de 1.

- En Fotos se agregan las imágenes del producto que se está promocionando (la imagen principal es obligatoria y se tiene la posibilidad de añadir 4 imágenes más que son opcionales), para esta acción se da click en el cuadro a llenar o se arrastra la imagen hacia él.

- Una vez que se llenan los datos en la sección Producto se debe de dar click en el botón Guardar información (color azul).


- Se muestra el mensaje “Tarjeta actualizada”.

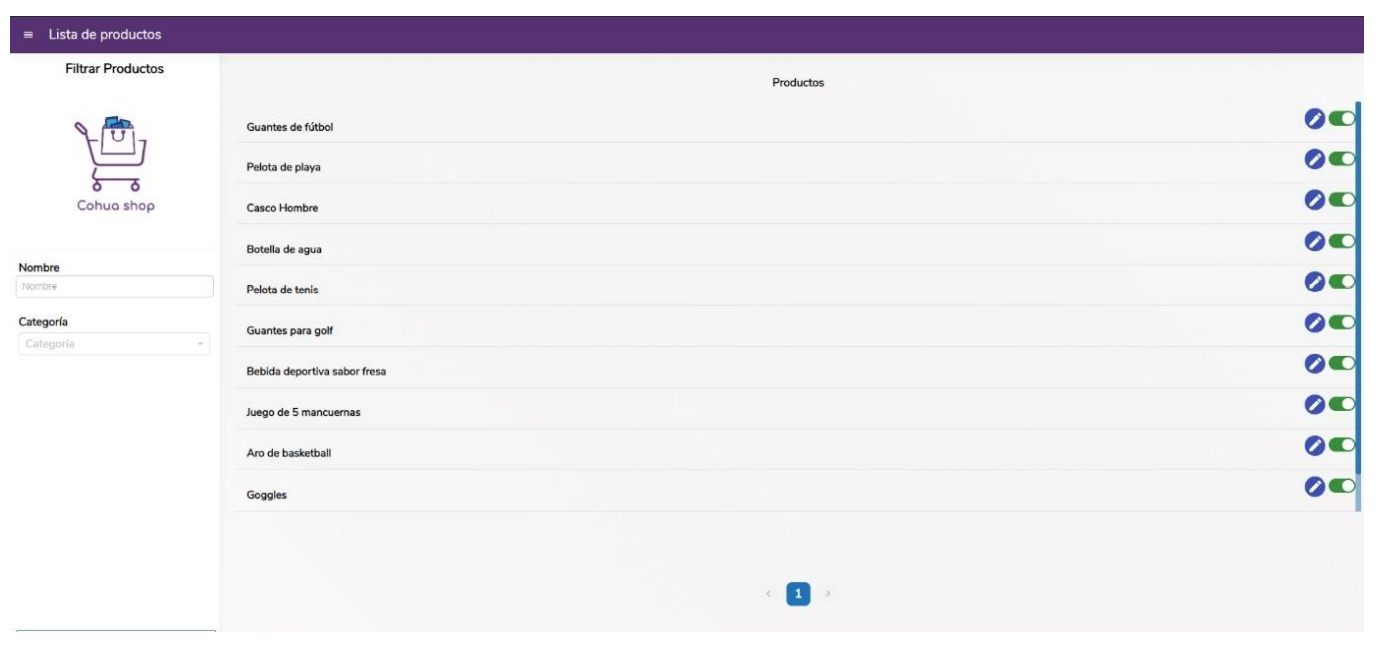
# Lista de productos/servicios
En esta sección se podrá ver la lista de productos que se han agregado por el usuario y que se muestran en la página de la tienda (productos destacados), se podrán realizar acciones cómo editar un producto, ver el producto en la página web del usuario, activar o desactivar un producto.
En la parte superior izquierda, seleccione la barra horizontal, dar click en Lista de productos.

En la sección de filtrado de productos para una búsqueda más específica (izquierdo de la vista), se debe de agregar el nombre del producto a buscar y/o la categoría a la que pertenece.
❏ Una vez seleccionados los datos se da click en Buscar.


❏ Con esto se desplegarán del lado derecho todos los productos que cumplan con la búsqueda.
Del lado derecho de la vista se encuentra la lista de productos por default.

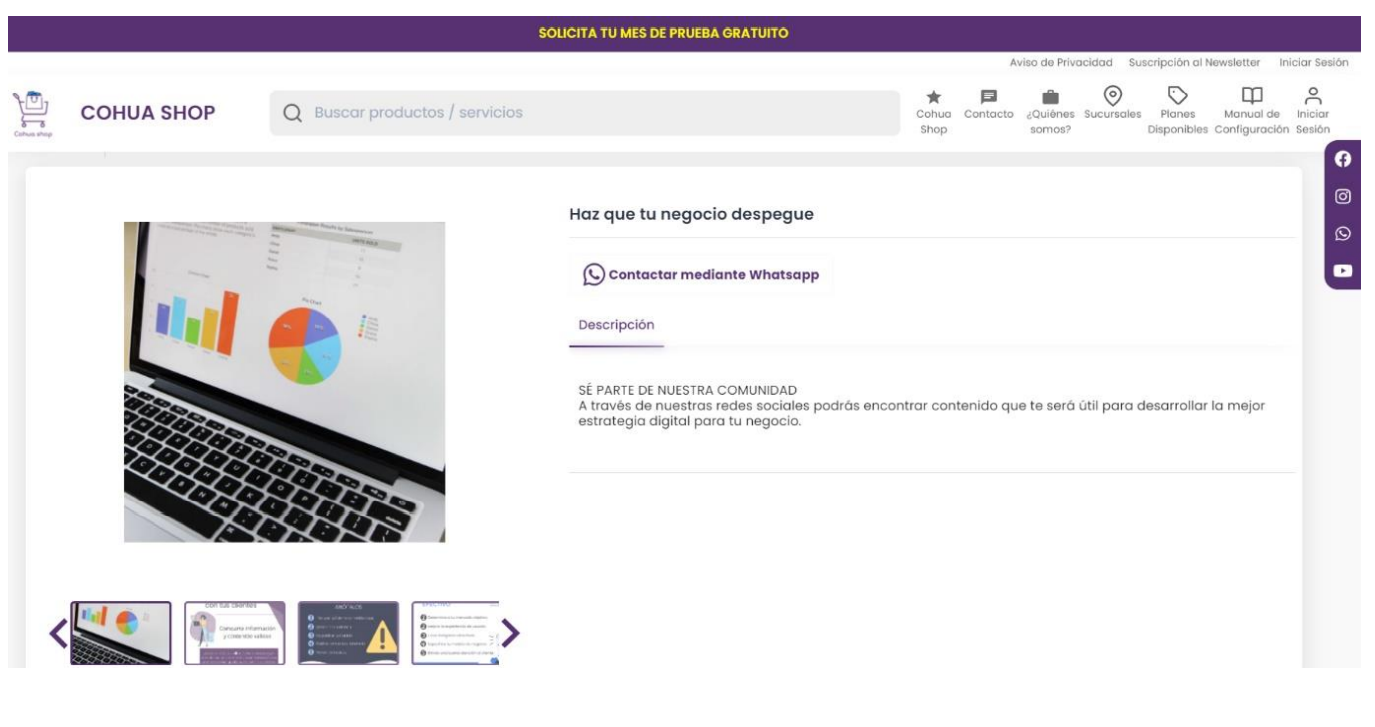
En el botón verde con una forma de un ojo, usted podrá visualizar el producto de su elección directamente en su página web. Debe dar click en el botón y se abrirá otra pestaña con la dirección web de su producto.

Visualización de un producto en el sitio web.

# Editar Producto
Las siguientes acciones se pueden hacer para cada producto:
De acuerdo con el producto que se encuentra en la lista se debe de dar click en el botón Editar producto (color azul, imagen lápiz).

La vista contendrá las pestañas necesarias para hacer las correcciones del producto, de acuerdo con lo que se requiera: Información General, Atributos, Información Adicional, Productos relacionados, Selección Rápida, Variantes (en caso de aplicar), Variantes Atributos (en caso de aplicar).

# Activar/Desactivar producto
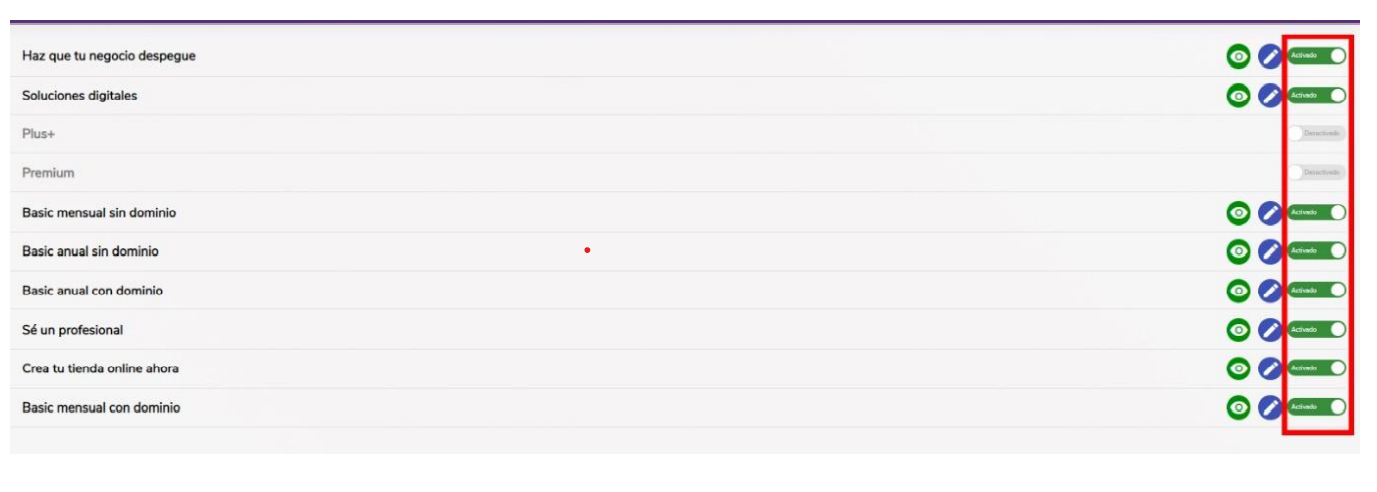
Para activar un producto que se encuentre desactivado, se da click en la opción Activar. Con esta acción se debe de ver el producto en la página web.
Para desactivar un producto que se encuentra activado, se da click en la opción Desactivar. Esta acción permite que el producto no se muestre en la página web.

Se muestran los productos que están activos:

# Secciones
Su función es que se pueden agregar información adicional que se requiera en la página.

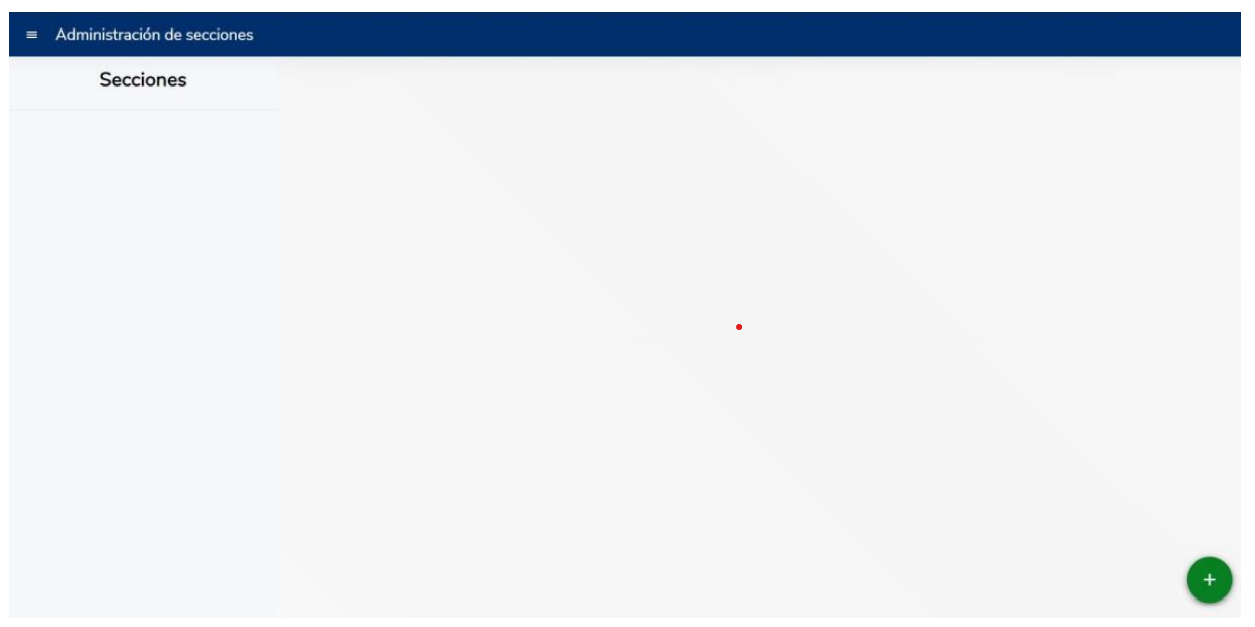
En la parte superior izquierda, seleccione la barra horizontal, dar click en Secciones.
Aparecerá la siguiente vista.

# Agregar Sección
Las acciones que se pueden realizar son:
En la vista principal se debe de dar click en el botón inferior derecho (color verde).

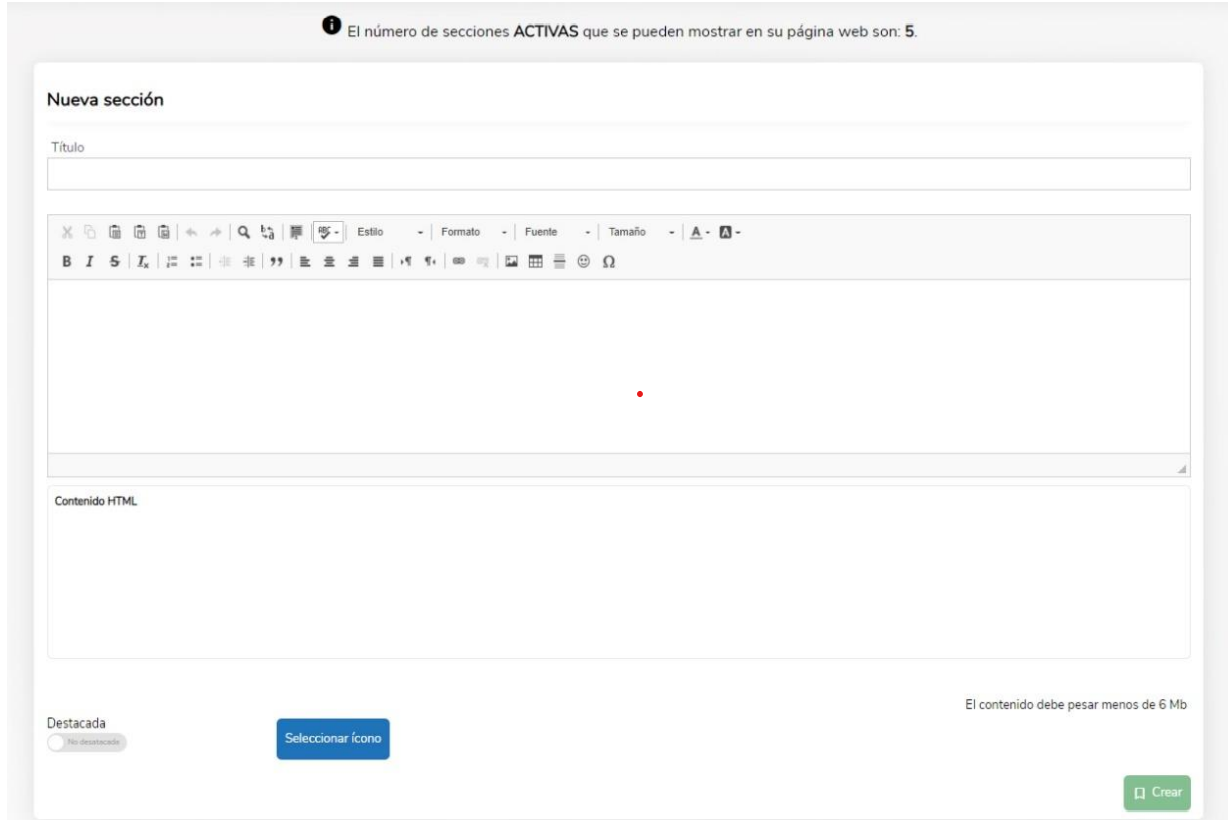
Aparecerá la siguiente vista, en la que se podrán agregar las secciones que se quieran.

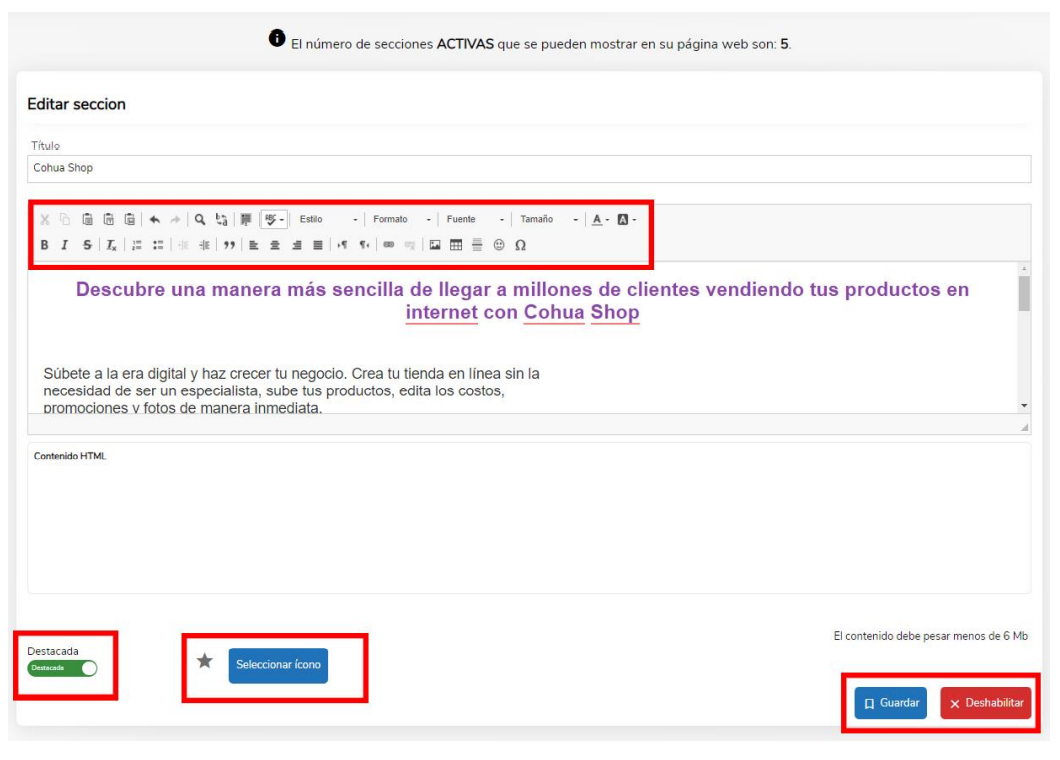
Se debe de agregar: Título de la sección (obligatorio), Descripción de la sección (obligatorio), aquí se permite dar formato a la descripción de acuerdo con lo que el usuario guste, y/o se puede agregar una imagen dando click en el ícono de una foto.

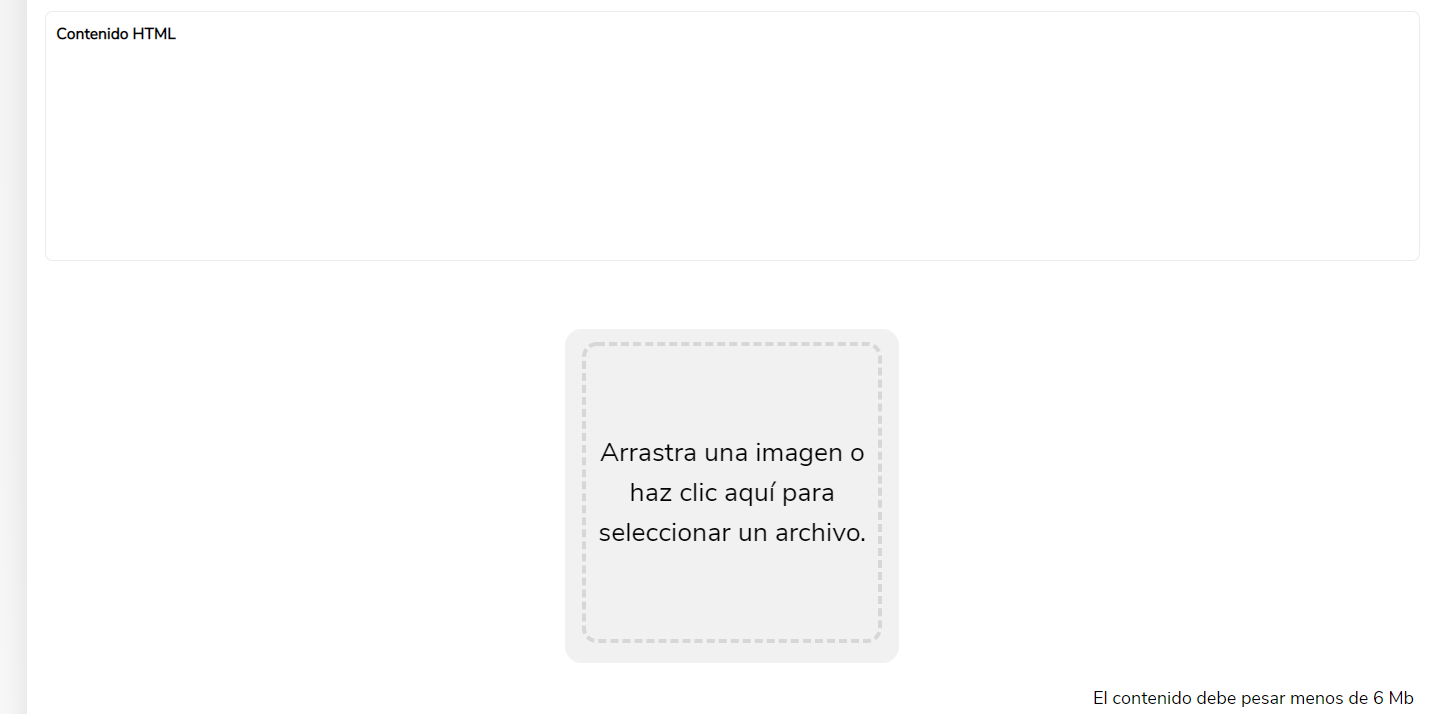
Si así lo desea puede agregar contenido HTML a su sección y, asimismo, puede subir una imagen o archivo directamente desde el recuadro en color gris. Su imagen deberá pesar menos de 6 Mb.

Se debe de habilitar o deshabilitar la sección antes de guardar cambios.

Seleccionar si se quiere ver la sección como destacada.

Seleccionar un ícono para la sección.


Una vez que se tiene el título y la descripción se deben de guardar los cambios dando click en el botón Guardar (color azul).

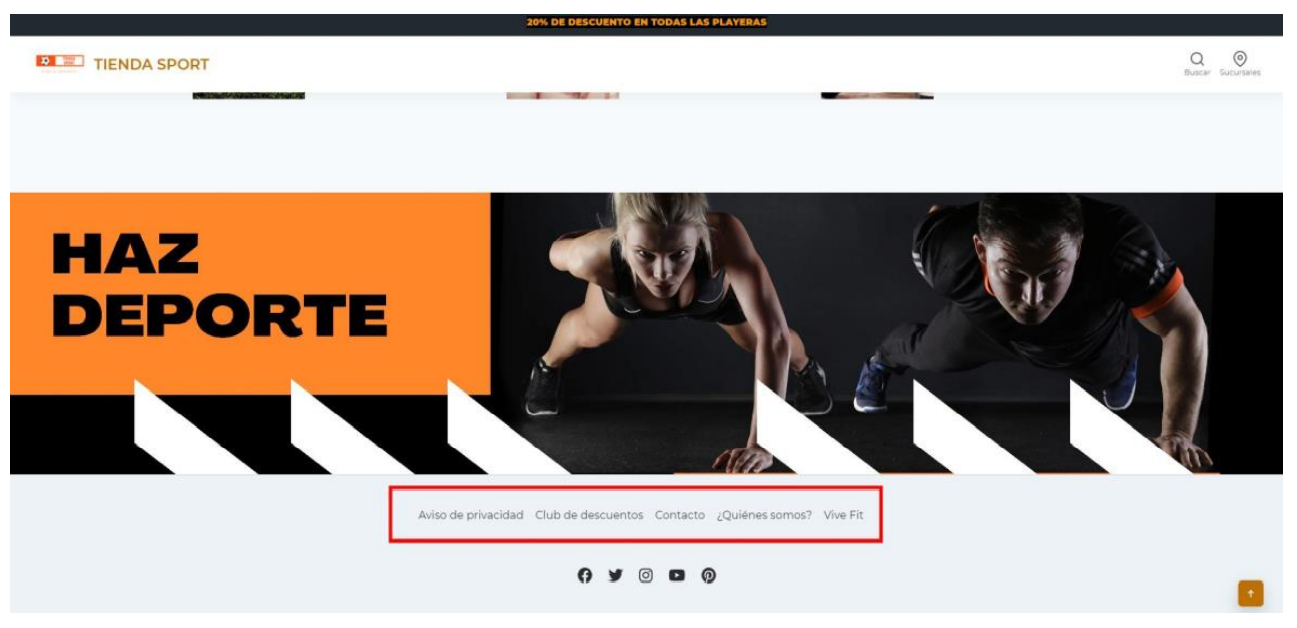
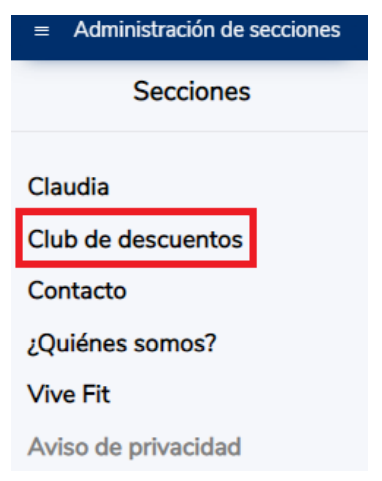
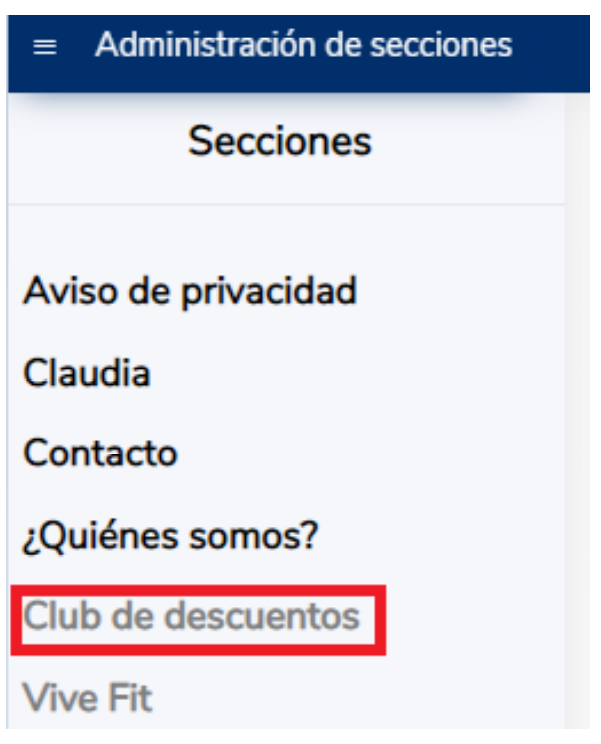
Los cambios se verán en la vista Administración secciones del lado izquierdo (aparece el nombre de la sección que se creó), y en la parte inferior de la página. Las secciones que se marcan como habilitadas se muestran en negro, y las secciones no habilitadas se muestran en color gris.

Nota:
Solo se podrán mostrar hasta 5 Secciones en la página de la tienda. Por lo que se deben de habilitar solo las secciones importantes. Importante: Para agregar una nueva sección, se deben de tener habilitadas máximo 4 secciones.
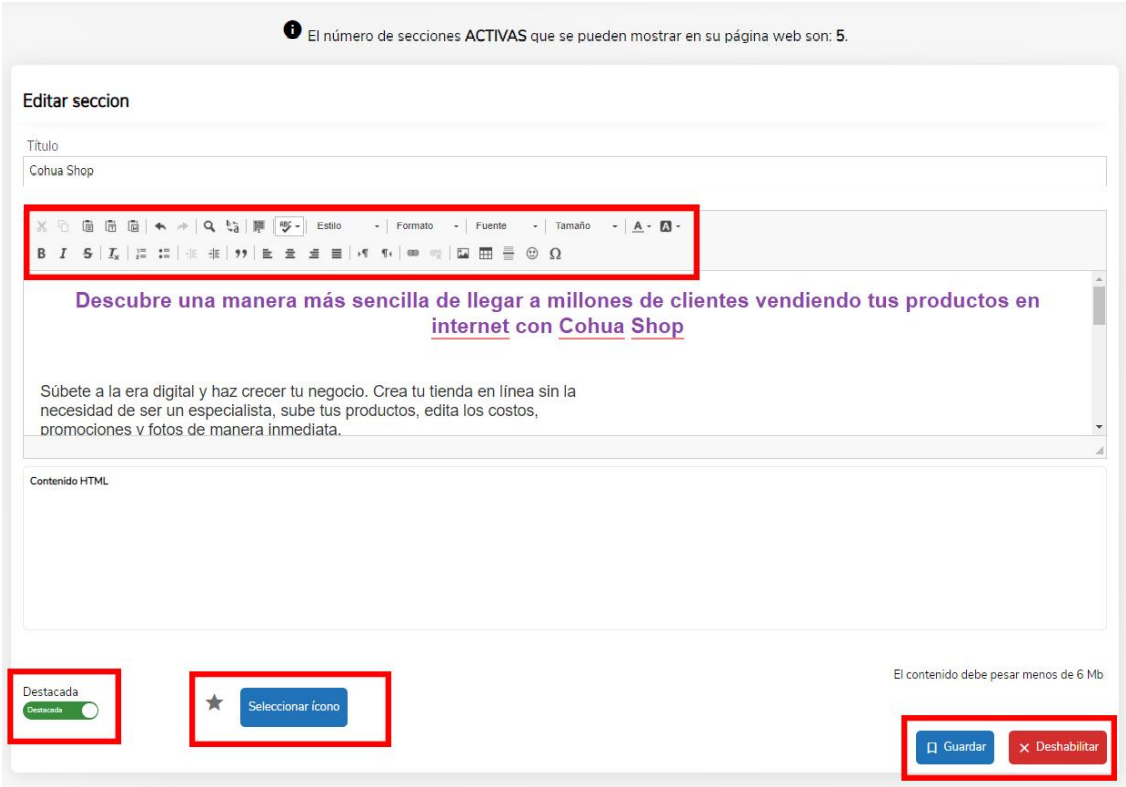
# Editar Sección
Una vez en la vista Secciones, del lado izquierdo se encuentra la lista de secciones que se tienen, se da click en el elemento que se quiere modificar, se puede modificar ya sea el título y/o el contenido de la sección y/o la imagen.

Hechas las modificaciones, se da click en el botón Guardar (color azul).

# Mostrar sección
En la vista secciones, si se quiere mostrar (habilitar) una sección en la página de la tienda se debe de dar click en Habilitar (botón color verde). Con esto del lado izquierdo la sección aparece en color negro, y en la página de la tienda debe aparecer.

- La sección aparece habilitada en color negro.

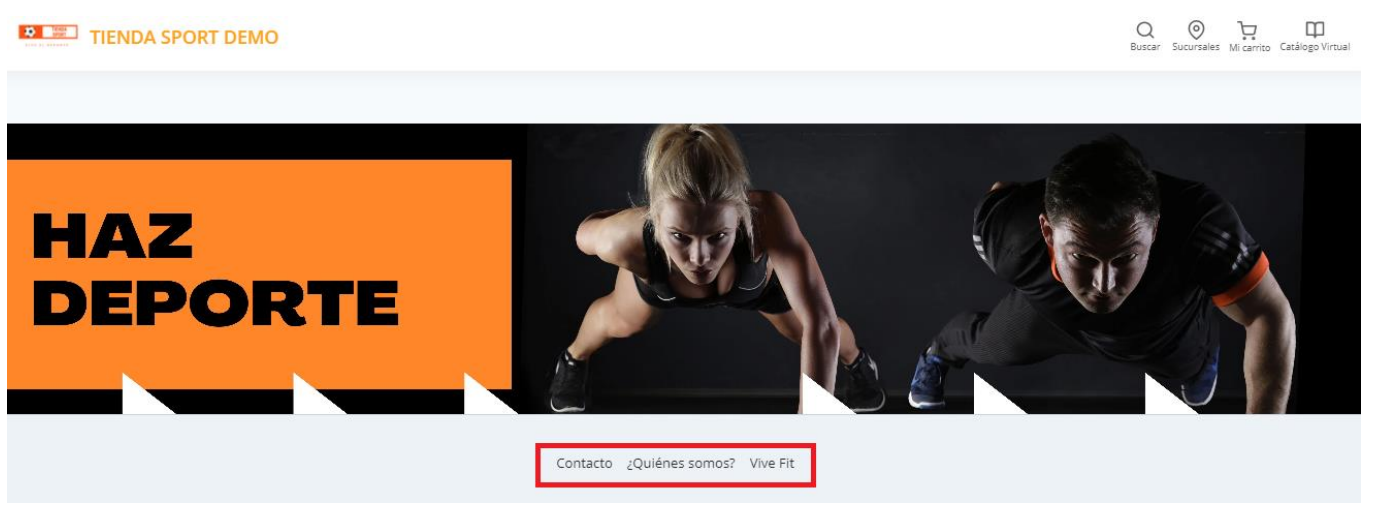
- Secciones habilitadas que se muestran en la página de la tienda.

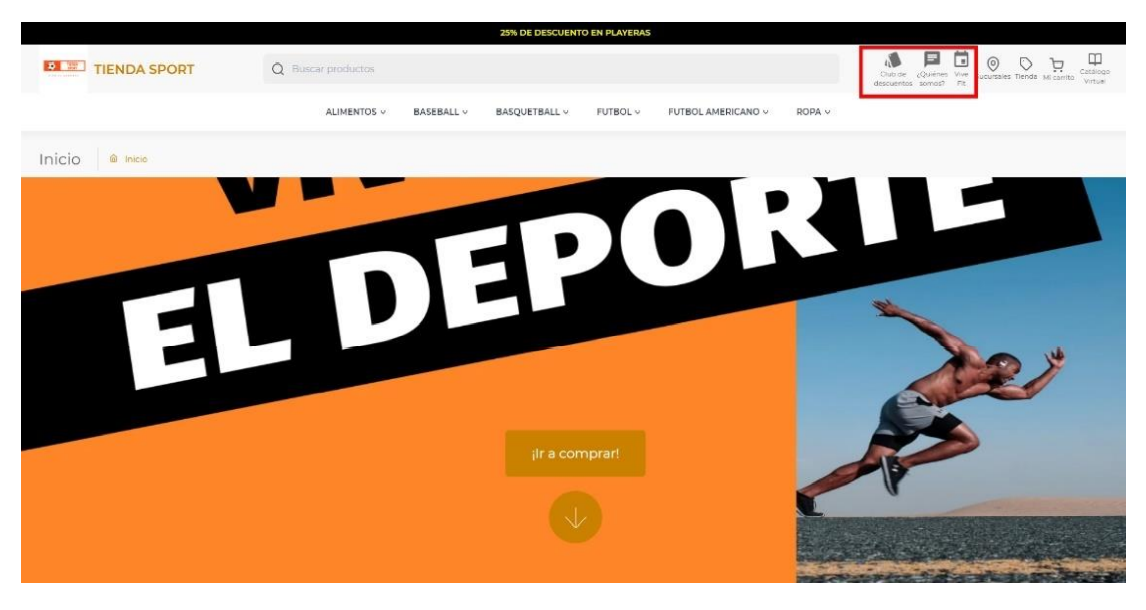
- Las secciones marcadas como destacadas aparecerán en la parte superior derecha de la tienda.

# Eliminar Sección
En la vista Secciones, si se quiere eliminar (deshabilitar) una sección que ya no se quiera mostrar en la página de la tienda, se debe de dar click en Deshabilitar (botón color rojo), con esto del lado izquierdo la sección debe aparecer en color gris, y en la página de la tienda ya no aparece.

- La sección aparece deshabilitada en color gris. Aun estando deshabilitada la sección se puede modificar la descripción y el título y/o su imagen.

Dar click en Eliminar, aparecerá un mensaje para confirmar que se quiere eliminar la sección, por lo que se debe de dar click en Aceptar.
# Redes sociales
En esta sección se podrá agregar las redes sociales referentes a la página (no es obligatorio agregarlos).
En la parte superior izquierda, seleccione la barra horizontal, dar click en Redes Sociales.
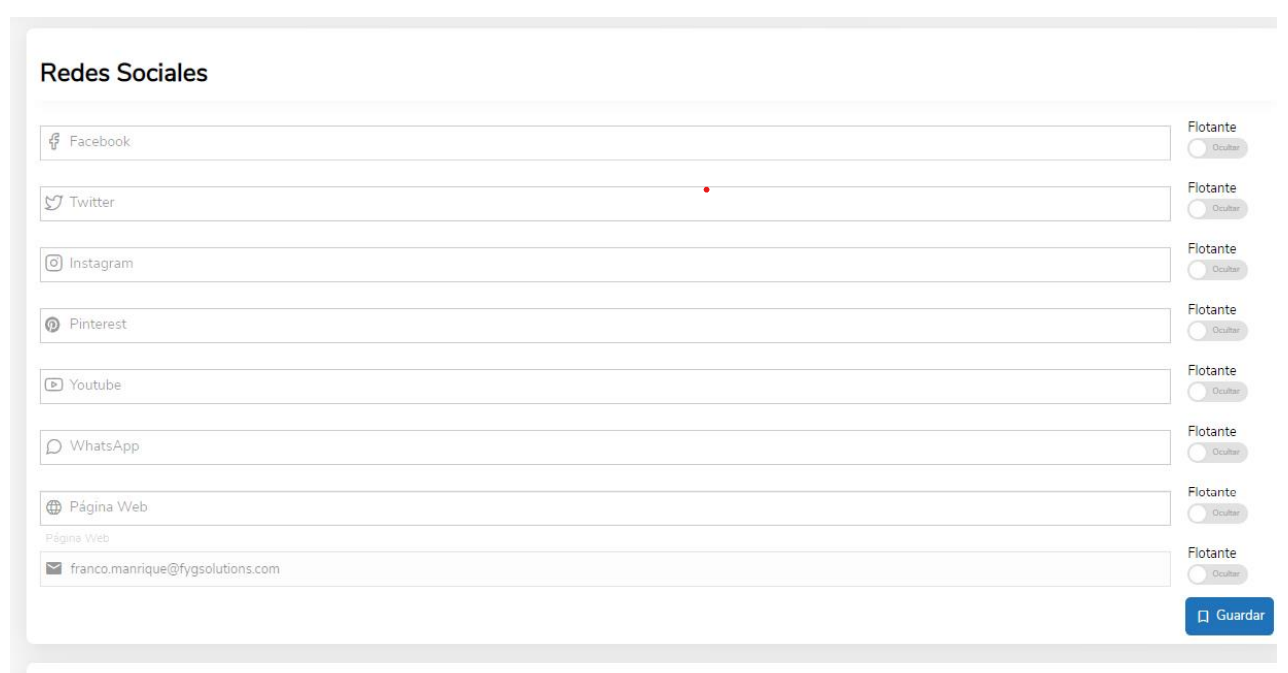
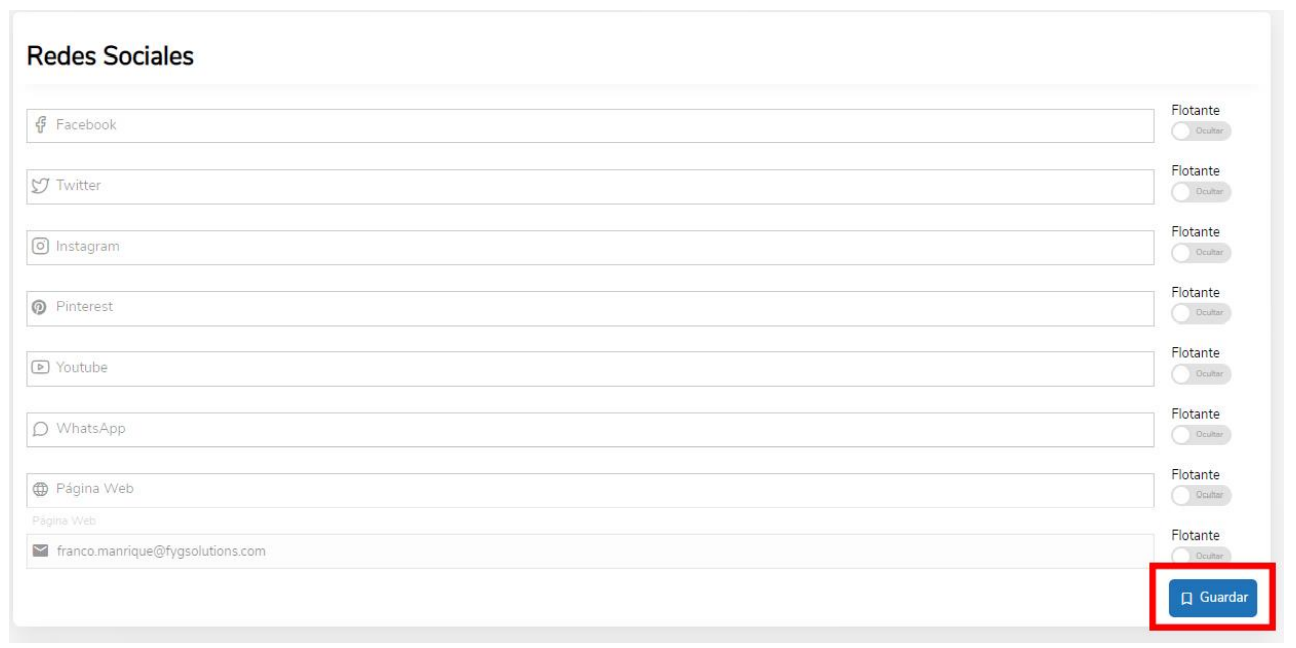
Aparecerá la siguiente vista.

# Agregar Red social
Las acciones que se pueden realizar son:
Para agregar una red social, se debe de llenar la sección correspondiente que se desea.
Nota: la red social que se agregue debe de ser válida (debe existir).
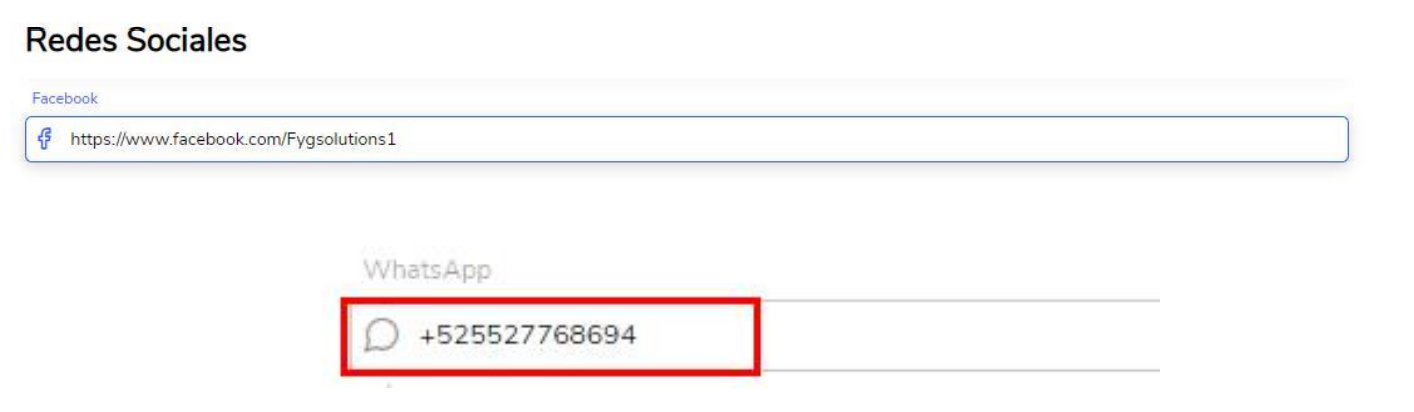
Ejemplo:

Nota:
Al momento de agregar el teléfono en la sección de WhatsApp deberá poner la lada del país (en la imagen se muestra el +52 perteneciente a México).
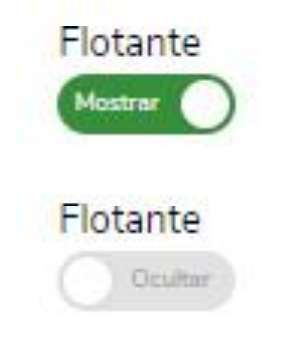
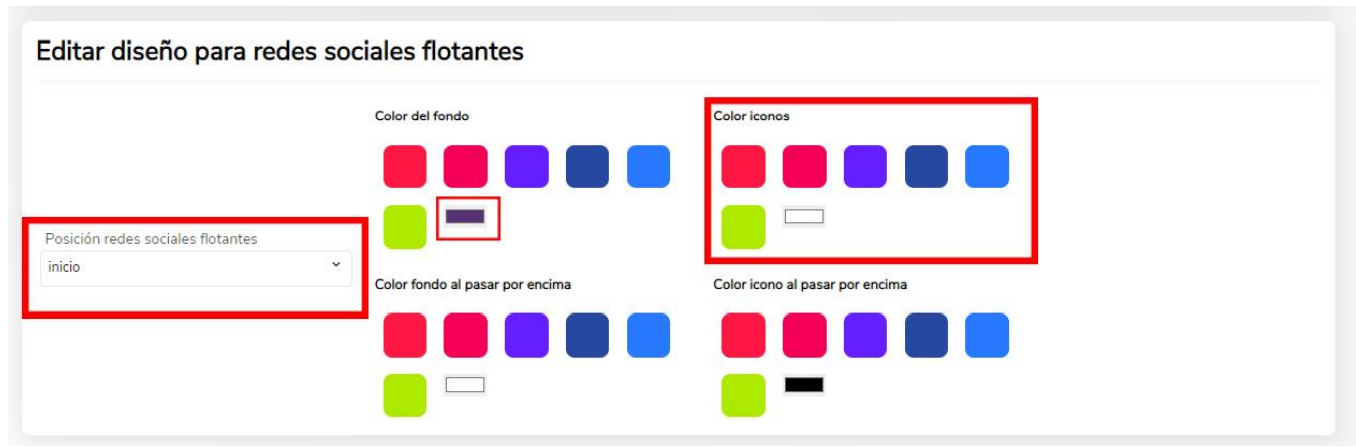
Seleccione las redes sociales que desea aparezcan en formato flotante:

Elija las preferencias de color y posición para sus redes sociales en formato flotante:

Una vez que se agregó la(s) red(es) social(es), se da click en Guardar (botón azul).

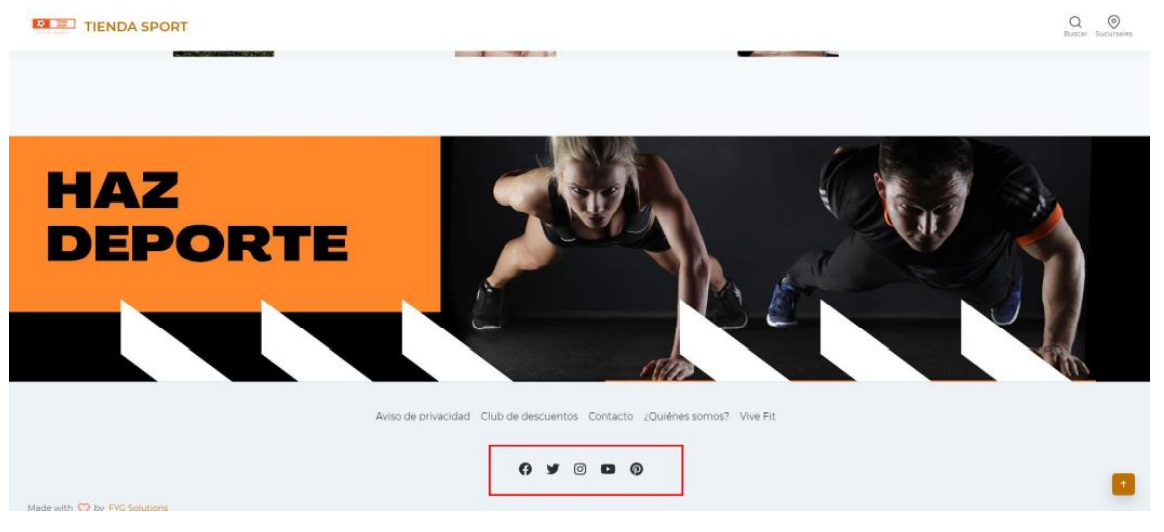
Los cambios se deben ver reflejados en la parte inferior de la página web.

# Editar Red social
Para editar una red social, de acuerdo con la lista de redes sociales, se debe de cambiar el texto de la red social por su nuevo valor.

Dar click en Guardar (botón azul).

Los cambios se deben ver reflejados en la parte inferior de la página web.
# Eliminar Red social
Para eliminar una red social, de acuerdo con la lista de redes sociales, se debe de dejar en blanco el cuadro de llenado. Dar click en Guardar (botón azul).

Los cambios se deben ver reflejados en la parte inferior de la página web.
# Promociones
Esta sección sirve para agregar en la página (Header), la promoción que tiene cierto producto, de acuerdo con la preferencia del usuario (por día, por semana, etc.).

En la parte superior izquierda, seleccione la barra horizontal, dar click en Promociones.
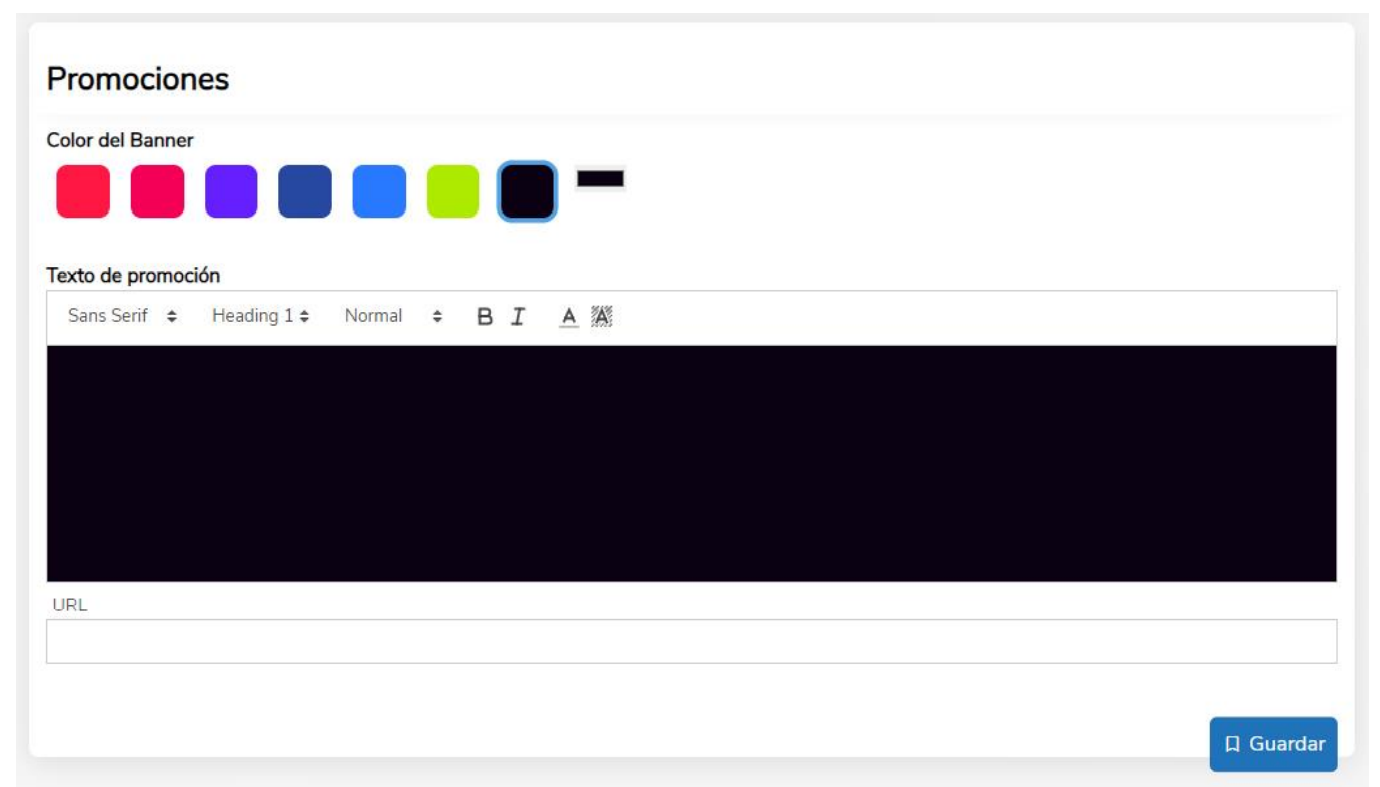
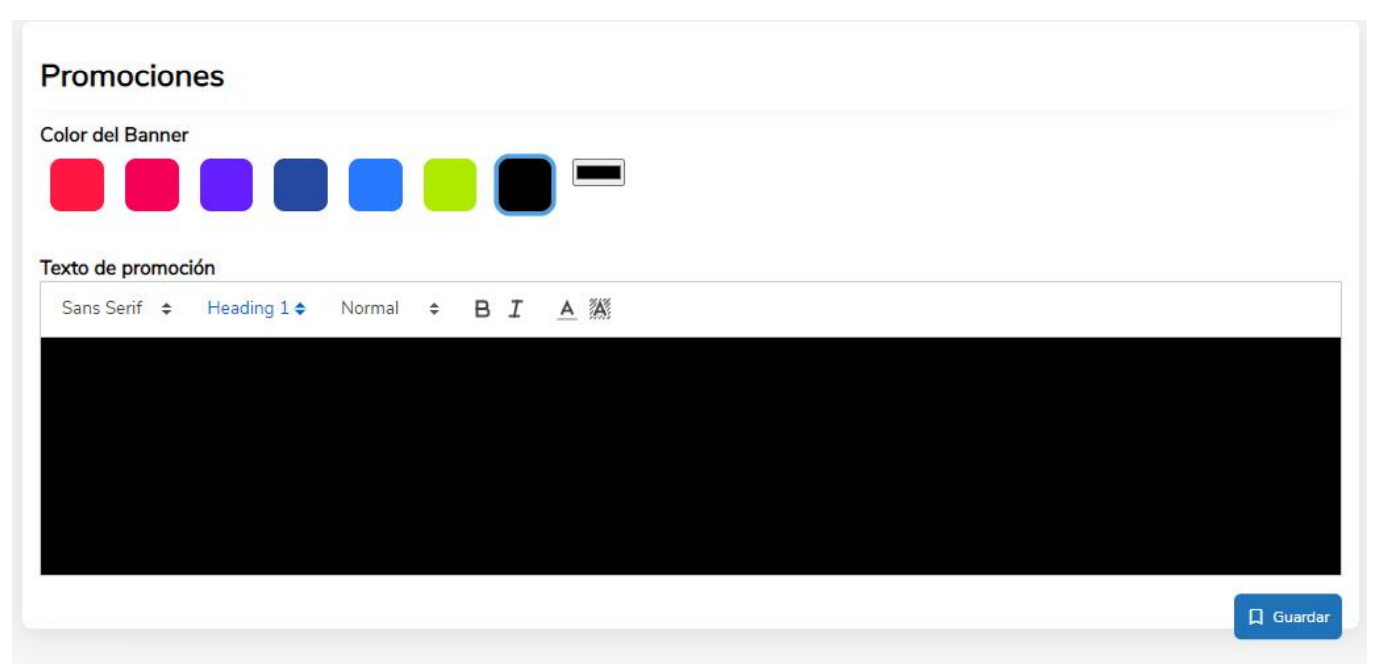
Aparecerá la siguiente vista.

# Agregar Promoción
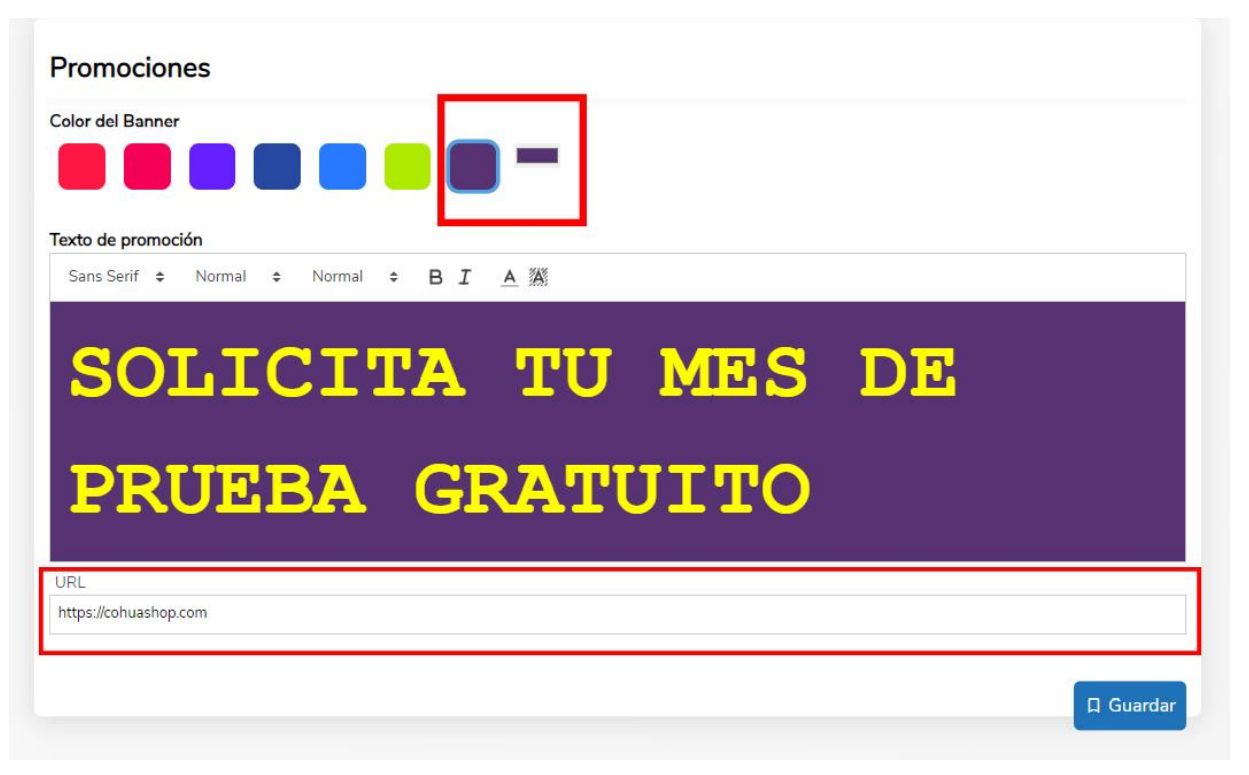
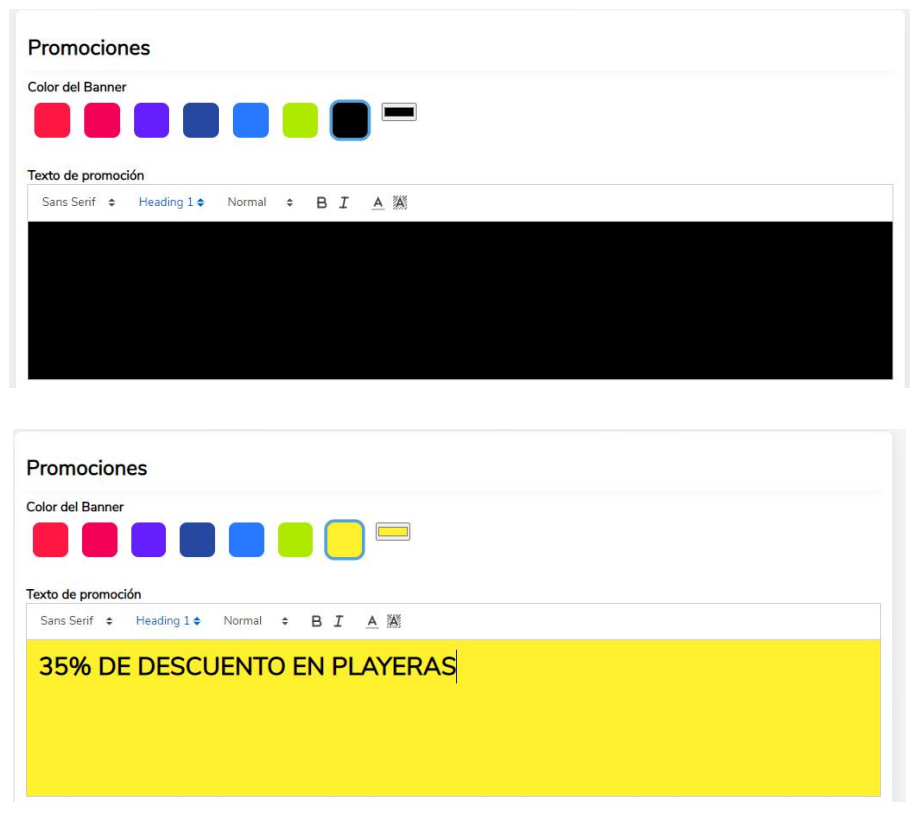
Para añadir una promoción escriba en el recuadro para agregar el texto, en el cual se ofrecen los estilos que puede tener; el usuario agrega la descripción correspondiente a la promoción (editando la tipografía, el color del banner, el tamaño, el color de la letra y el color de remarcado de la misma). En la parte inferior puede añadir el enlace web de su preferencia.

Nota:
Para habilitar la paleta de colores del editor de texto del banner de promociones, dé click en el cuadro que aparece debajo de Color del Banner y seleccione el color a usar.

Una vez que se agregó la promoción, se debe de dar click en el botón Guardar (color azul).

# Editar Promoción
Para editar la promoción, el usuario deberá modificar el contenido creado con anterioridad, el proceso es el mismo al que se realizó la primera vez que se creó una promoción.

Una vez realizados los cambios se debe de dar click en el botón Guardar (color azul).

# Eliminar Promoción
Si el usuario quiere quitar/eliminar la promoción que tiene anunciado, solo debe de dejar en blanco el cuadro de texto.

Una vez realizado los cambios se debe de dar click en el botón Guardar (color azul).

Nota:
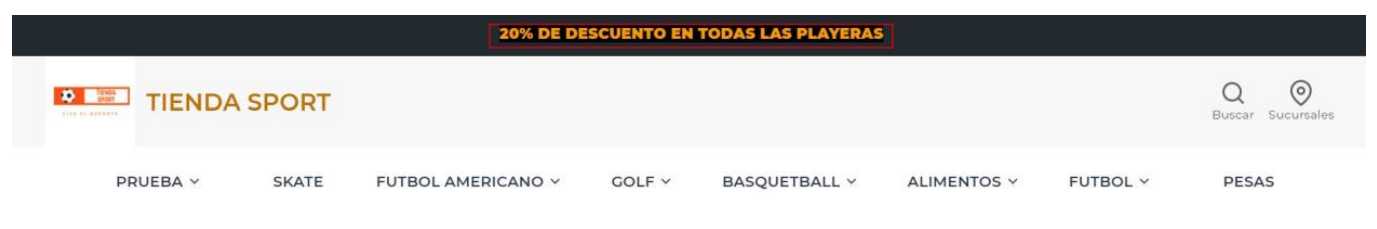
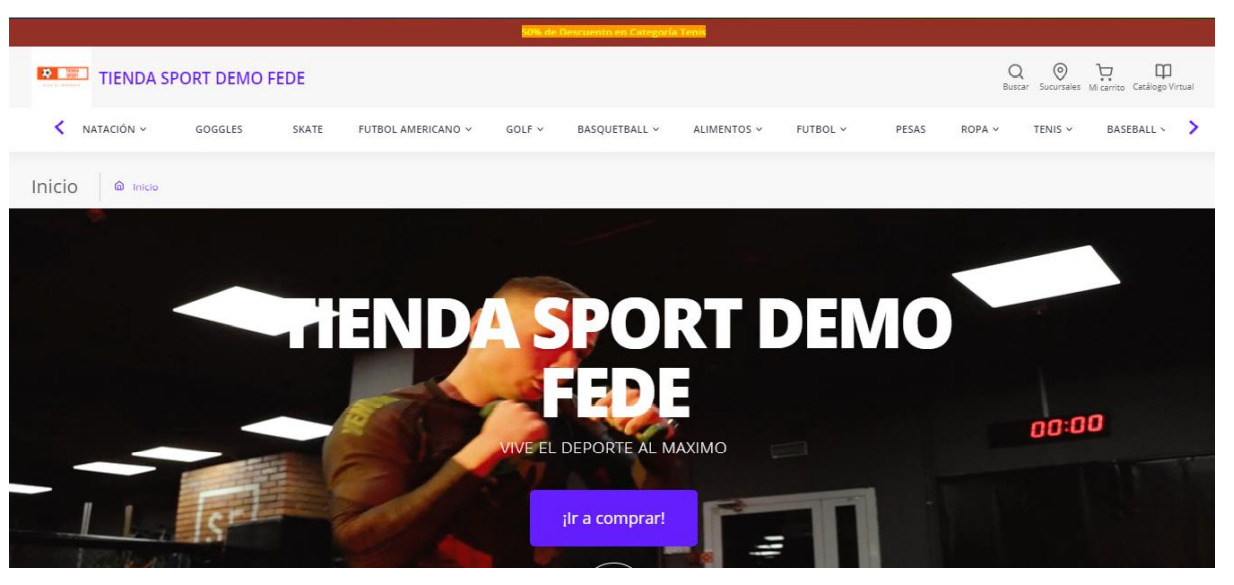
Los cambios hechos en agregar, editar, eliminar se verán reflejados en la vista principal (header).

# Sucursales
Esta sección sirve para agregar las sucursales que se tienen de la tienda, de acuerdo con el usuario.
En la parte superior izquierda, seleccione la barra horizontal, dar click en Sucursales.
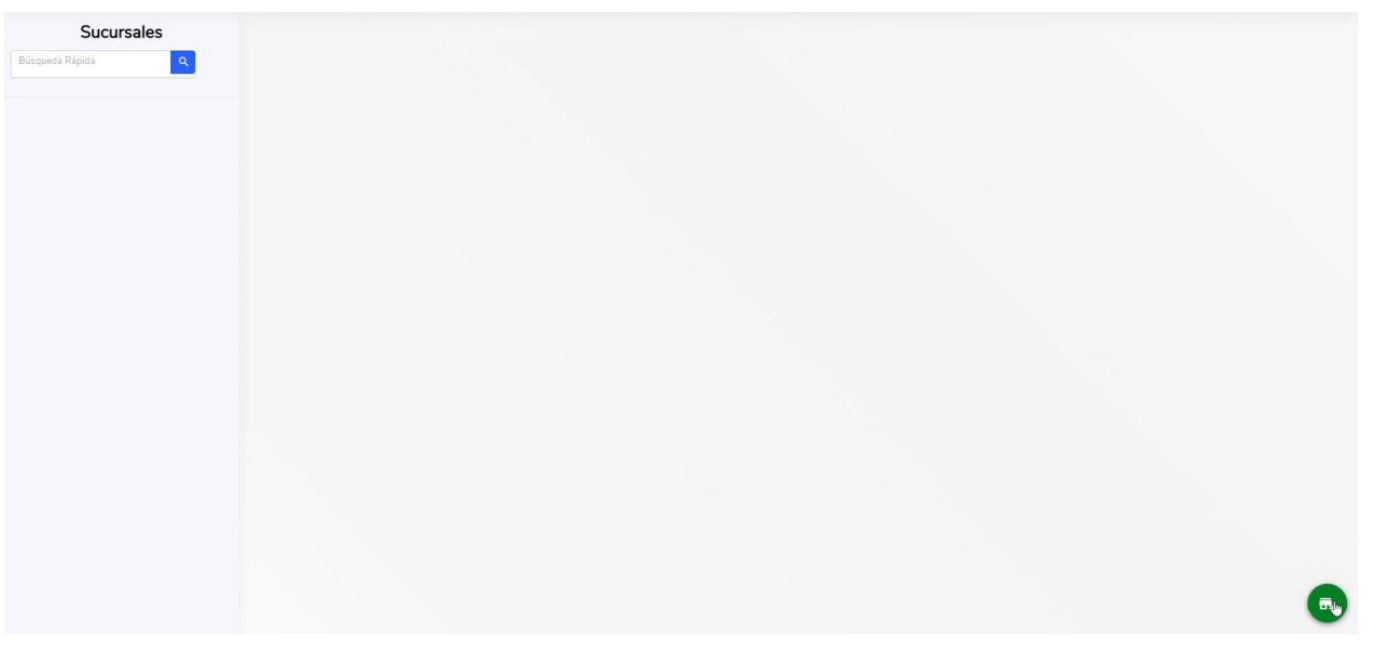
Aparecerá la siguiente vista.

# Agregar sucursal
Las acciones que se pueden realizar son:
Para agregar una sucursal, se debe de dar click en el botón (color verde) que se encuentra en la parte inferior derecha.

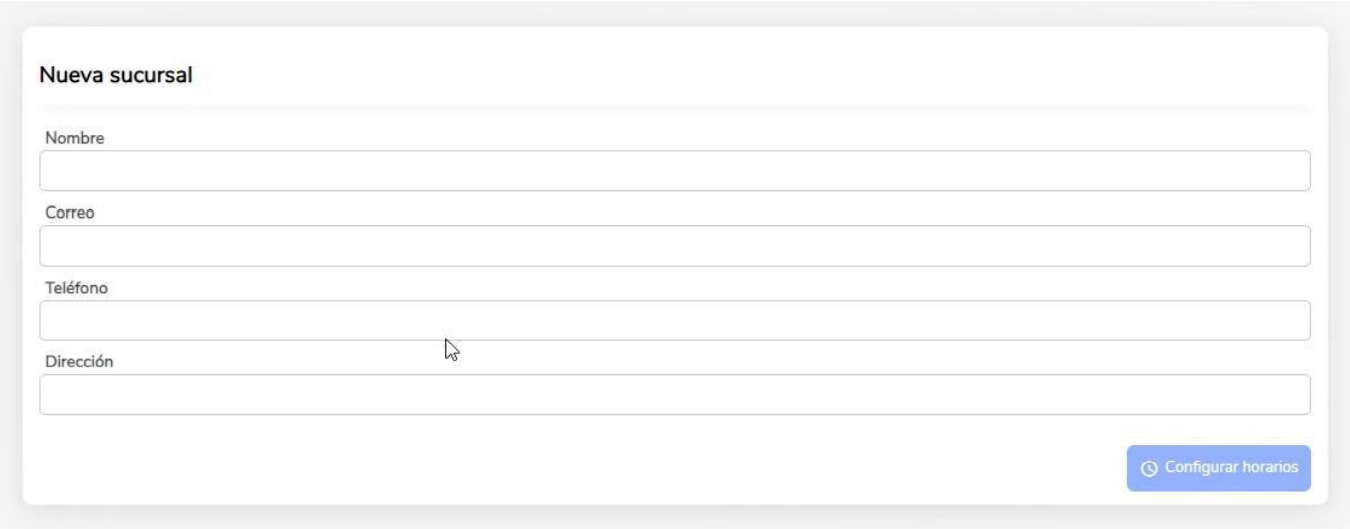
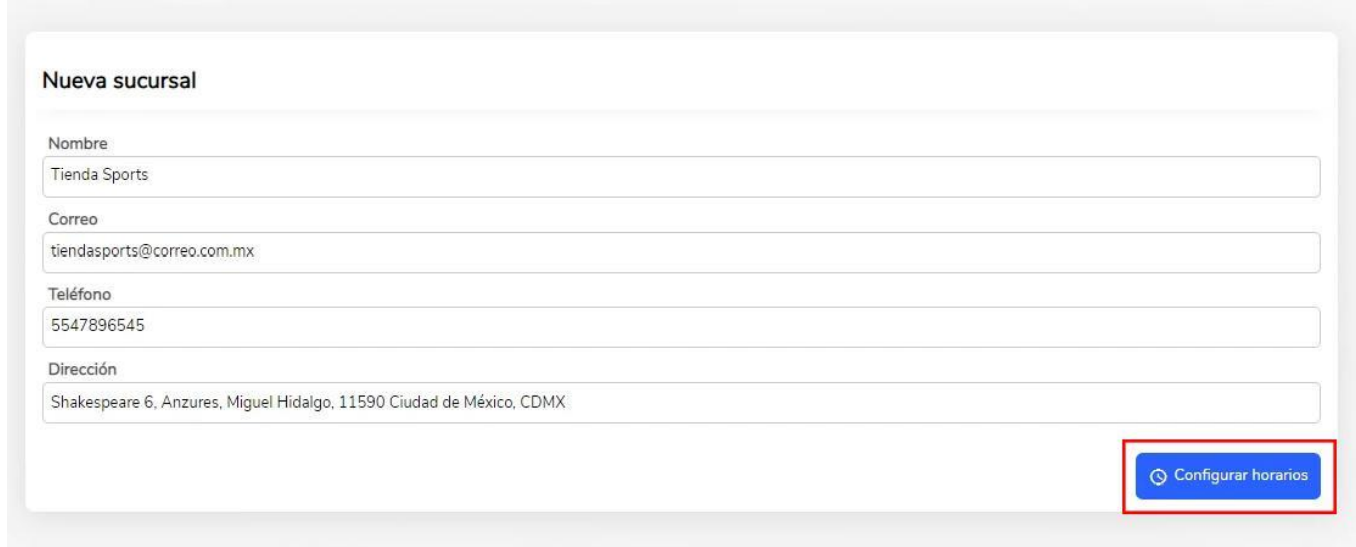
Se deben de agregar los siguientes datos (obligatorios): Nombre, Correo (con formato correspondiente), Teléfono (10 dígitos), Dirección.

Después de agregar los datos principales de la tienda, se da click en Configurar horarios (botón color azul).

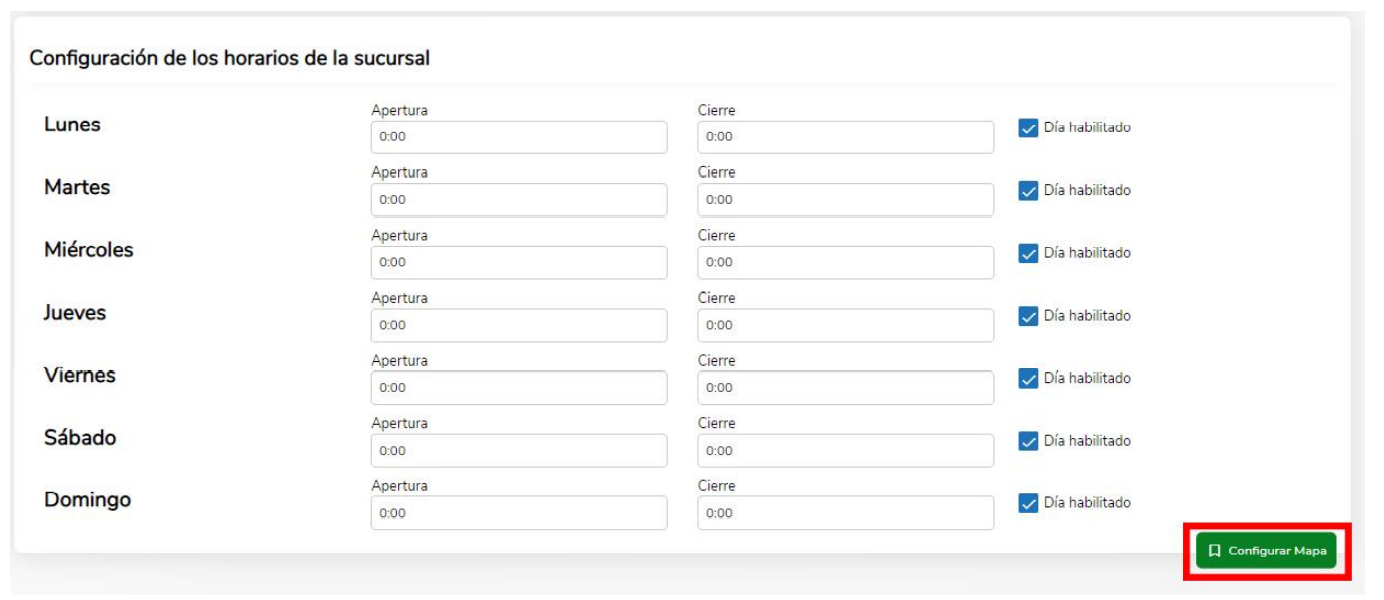
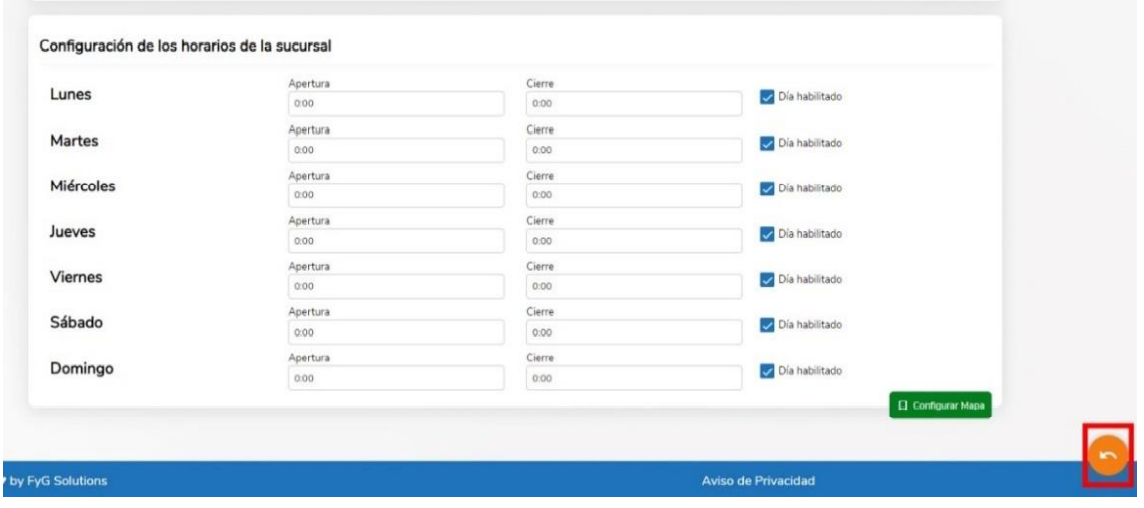
Se desplegará Configuración de los horarios de la sucursal, aquí se debe de agregar el horario (apertura-cierre) de la tienda (los días que se indiquen), no es obligatorio.
- Los horarios se pueden deshabilitar en caso de no querer agregar el horario, y habilitar para agregar el horario.

Una vez que se crea la sucursal se le puede agregar su ubicación, esto se hace dando click en el botón Configurar mapa (color verde), se encuentra en la parte inferior derecha.

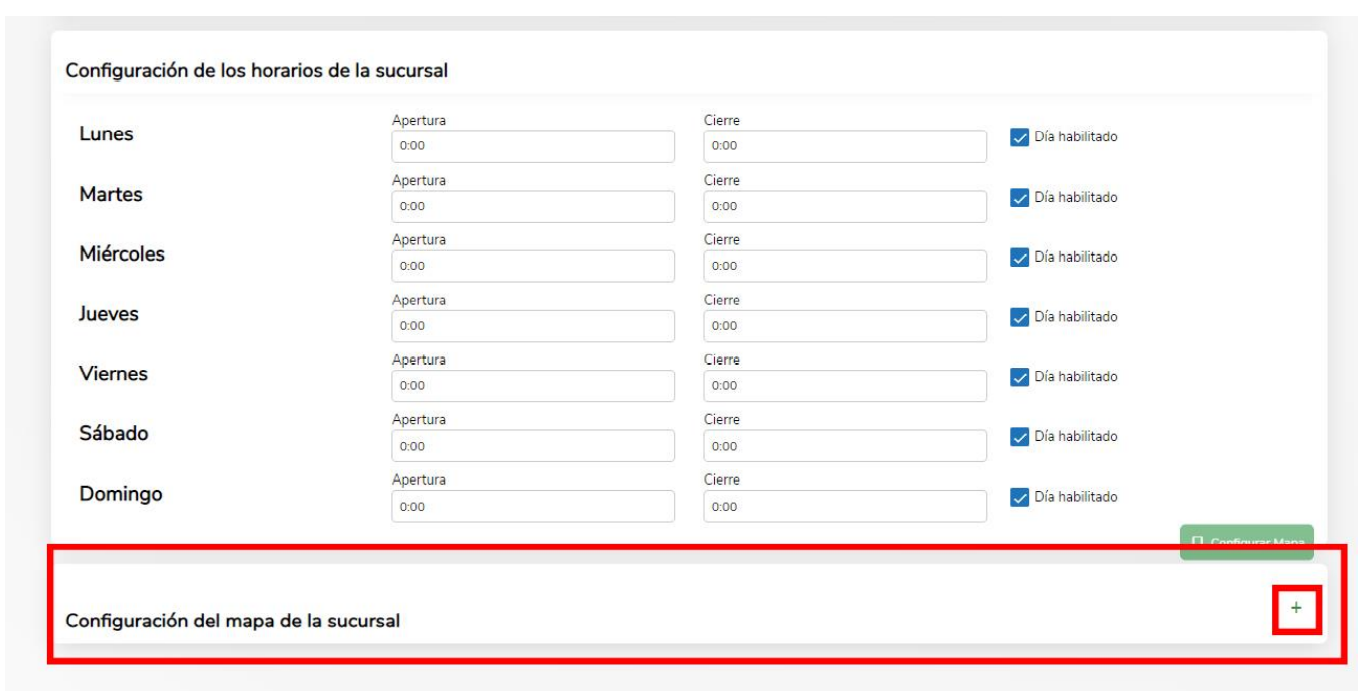
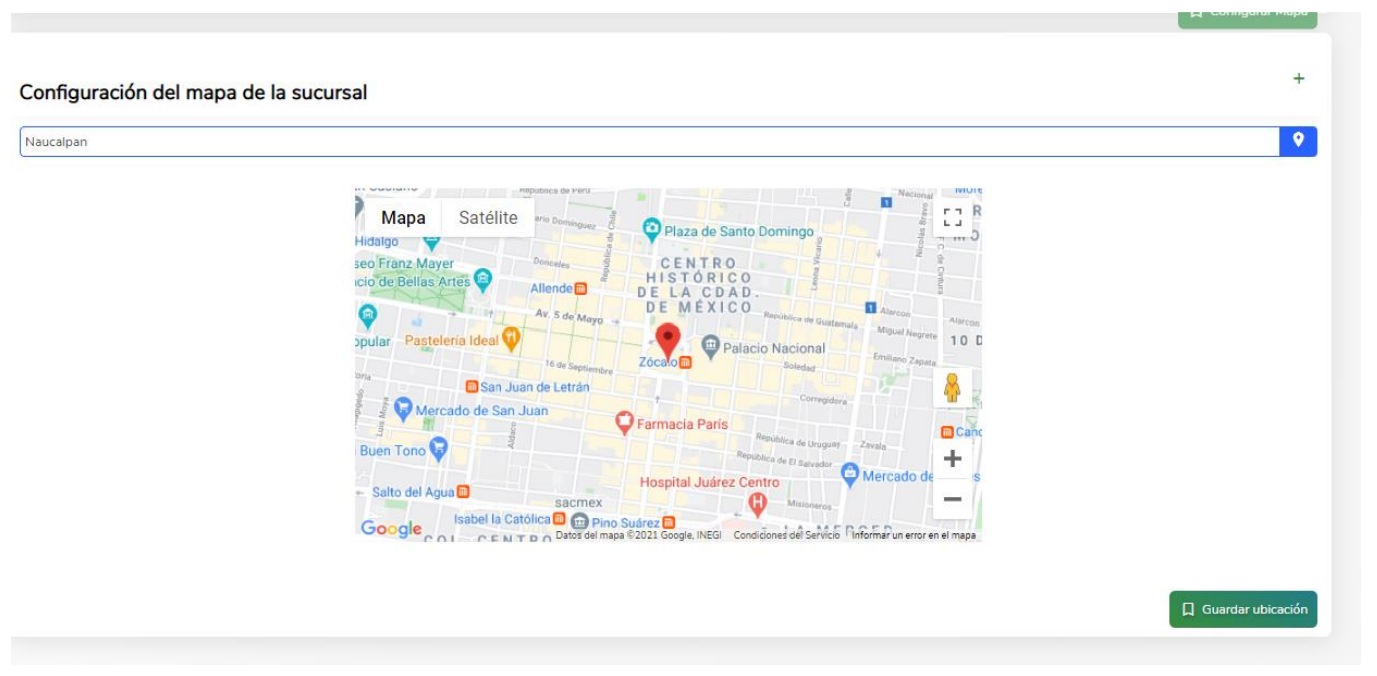
Se desplegará la sección Configuración del mapa de la sucursal, se deberá dar click en el botón + en la parte inferior derecha.
Después de agregar la ubicación, se debe de dar click en Guardar ubicación (botón color verde).

Una vez que se agregó la ubicación se deberá dar click en la flecha naranja en la parte inferior derecha.

En caso de que no se quiera agregar horarios o la dirección en el mapa, puede oprimir la flecha naranja que se encuentra en la parte inferior derecha. Con esto se creará automáticamente su sucursal.

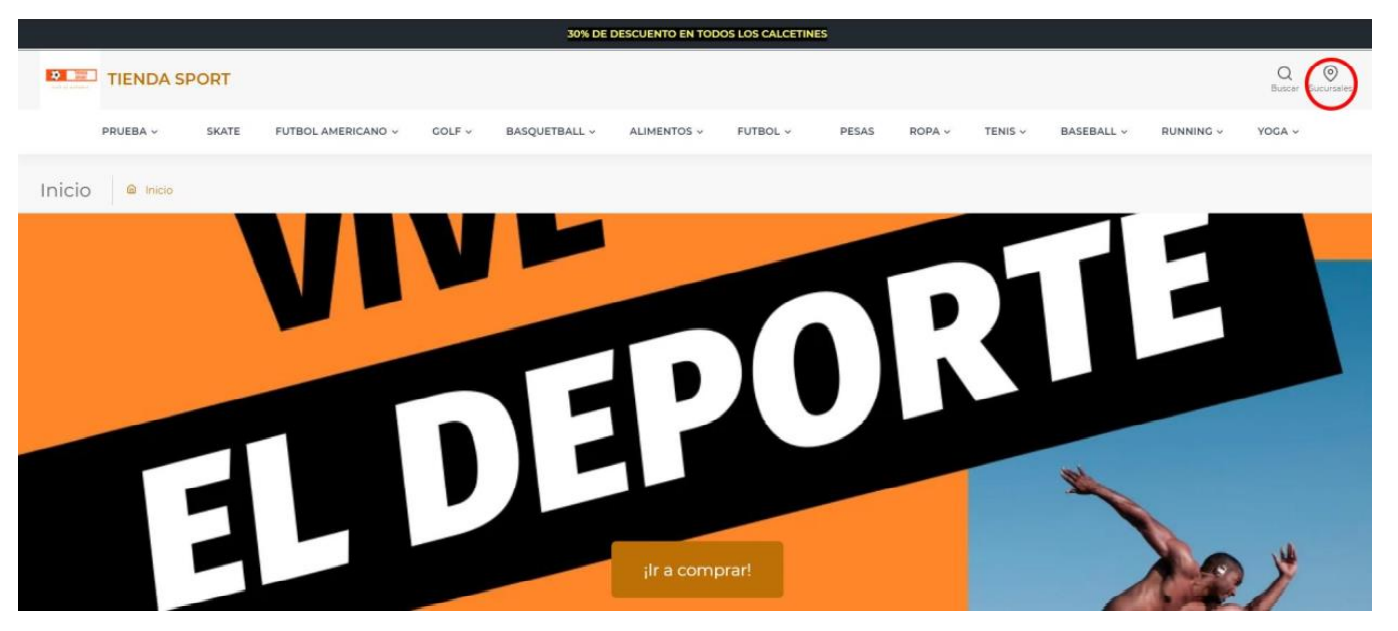
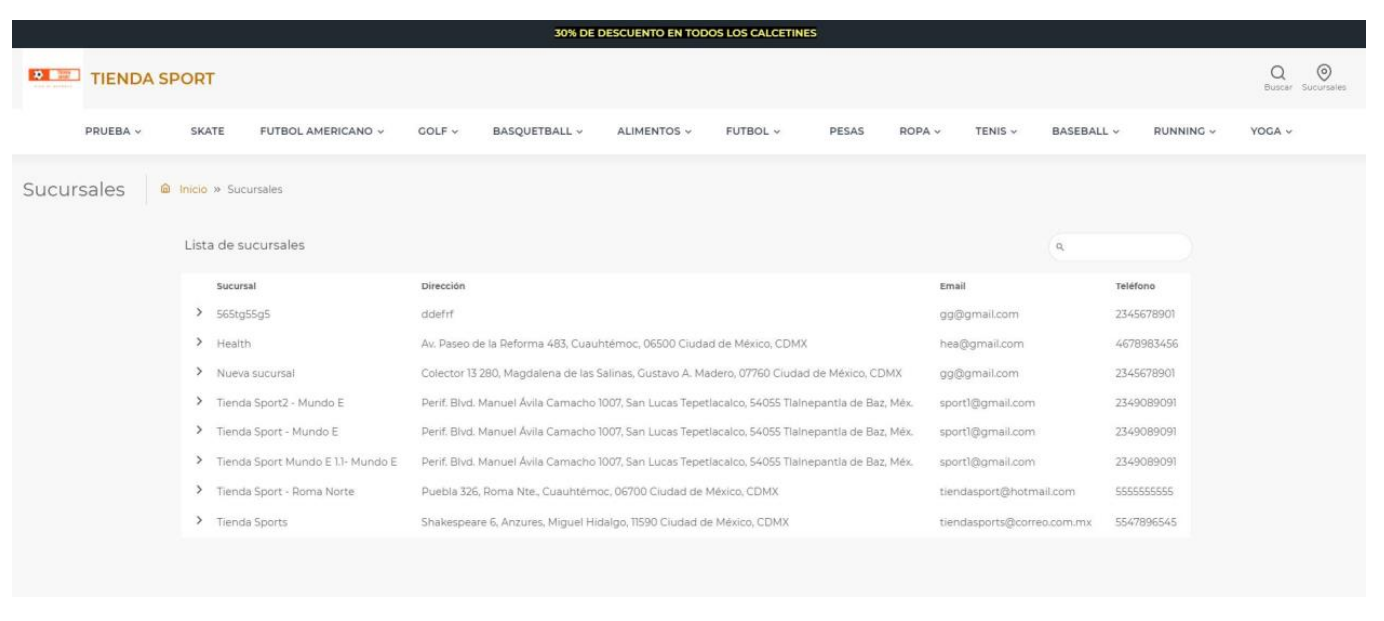
Con esto se creará la sucursal que se verá reflejada en la lista del lado izquierdo de esta ventana y en la página principal de la tienda.


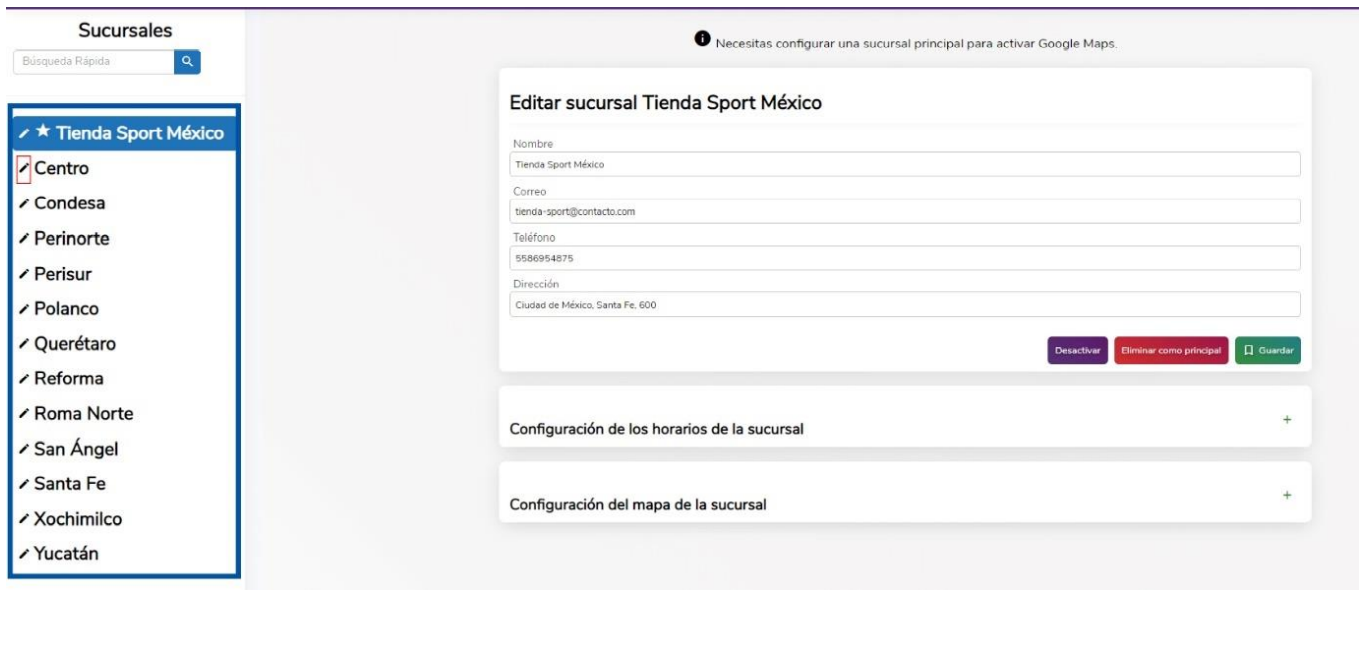
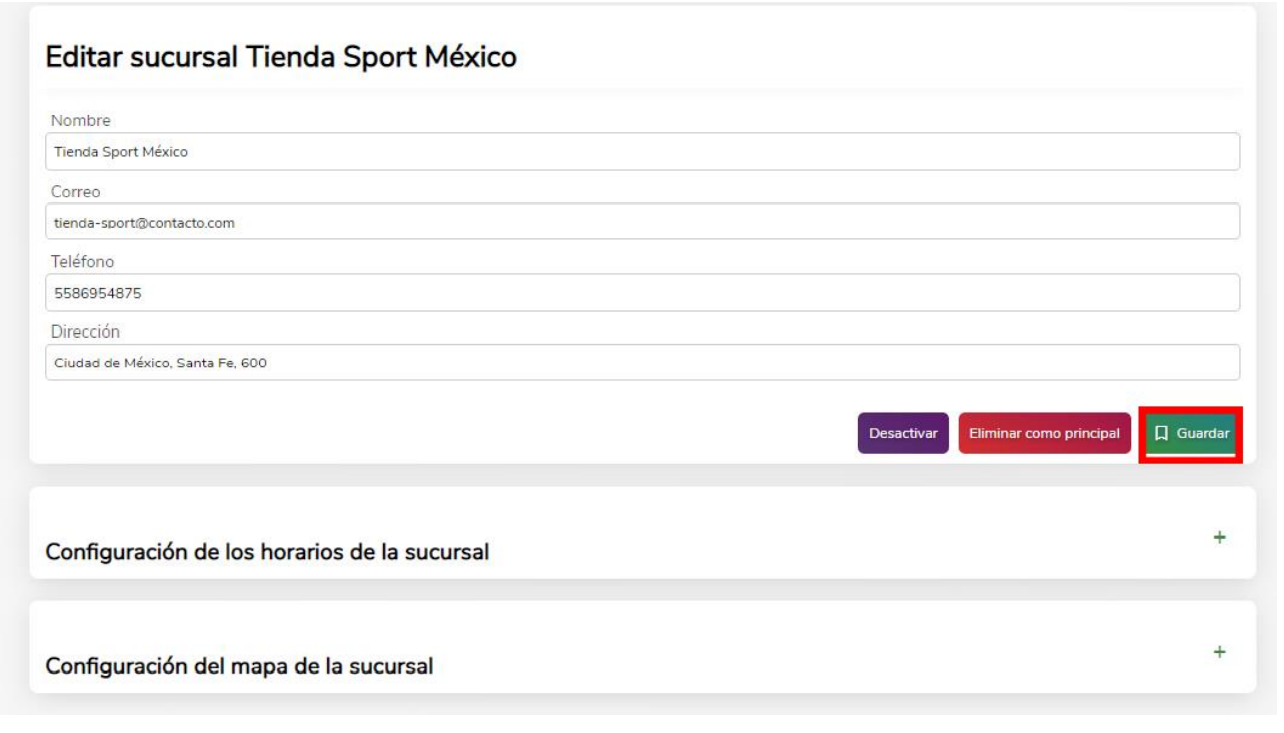
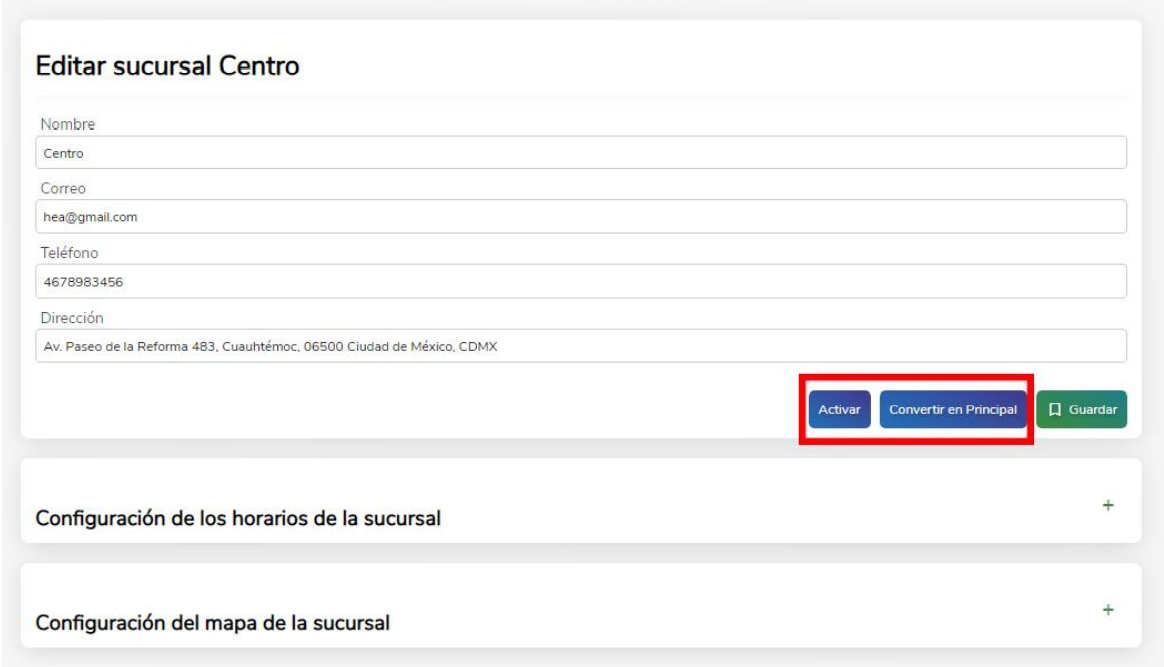
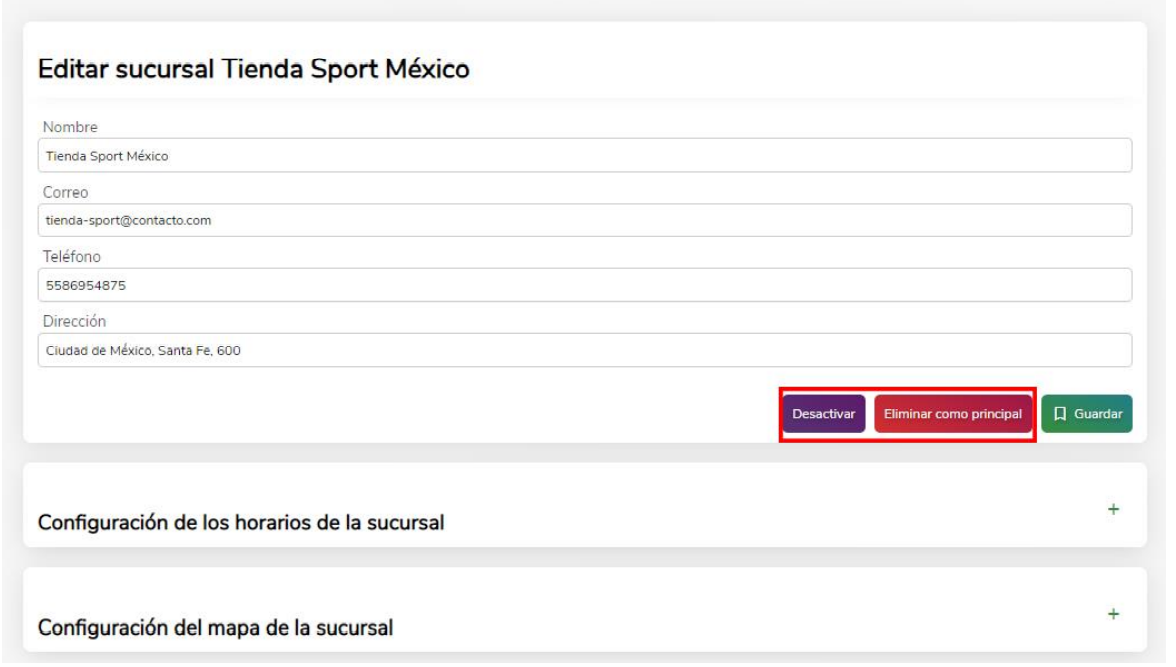
# Editar Sucursal
Para editar una sucursal se debe de seleccionar de la lista que se tiene del lado izquierdo, oprima en el lápiz color negro que se encuentra del lado izquierdo al nombre de la sucursal. Se pueden modificar: Nombre, Correo, Teléfono, Dirección; los horarios de apertura y cierre; y se puede agregar o quitar la ubicación de la sucursal.

Una vez que se hagan los cambios, se debe de dar click en Guardar (botón verde).

Los cambios hechos se deben de ver en la página principal de la tienda.
Nota:
Se puede agregar una sucursal como principal, activar o desactivarla y eliminarla como principal seleccionando el botón específico para cada una de estas acciones. Esta edición se reflejará una vez que se dé click al botón verde Guardar.


# Newsletter
# Configuración
En esta sección usted podrá configurar su Newsletter, en caso de que quiera que aparezca esta función en su sitio web.
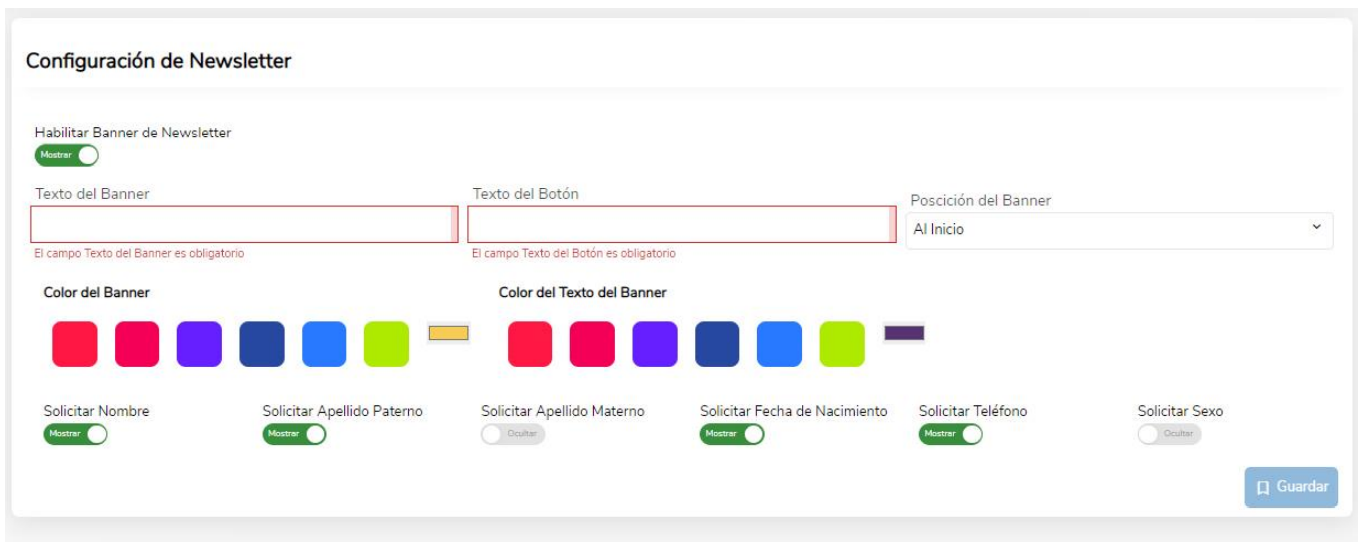
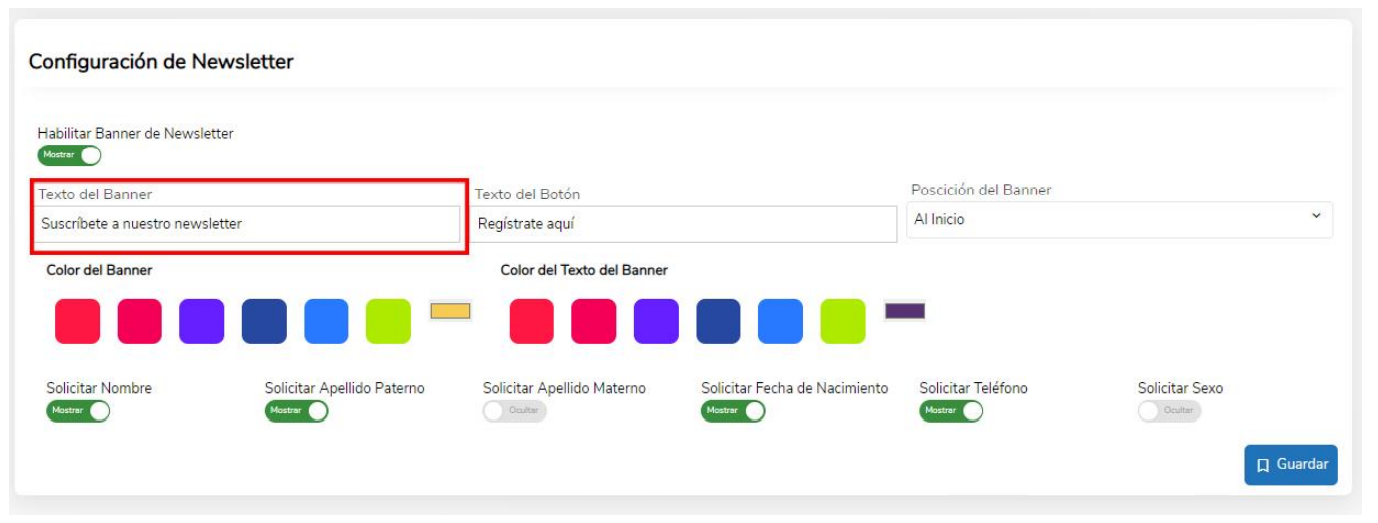
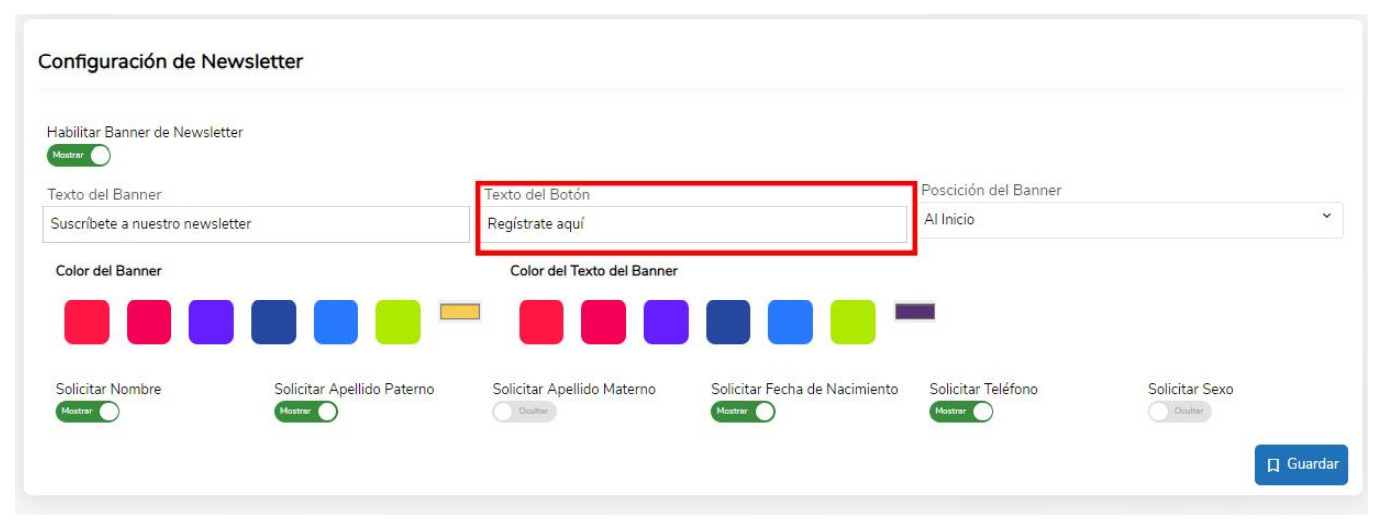
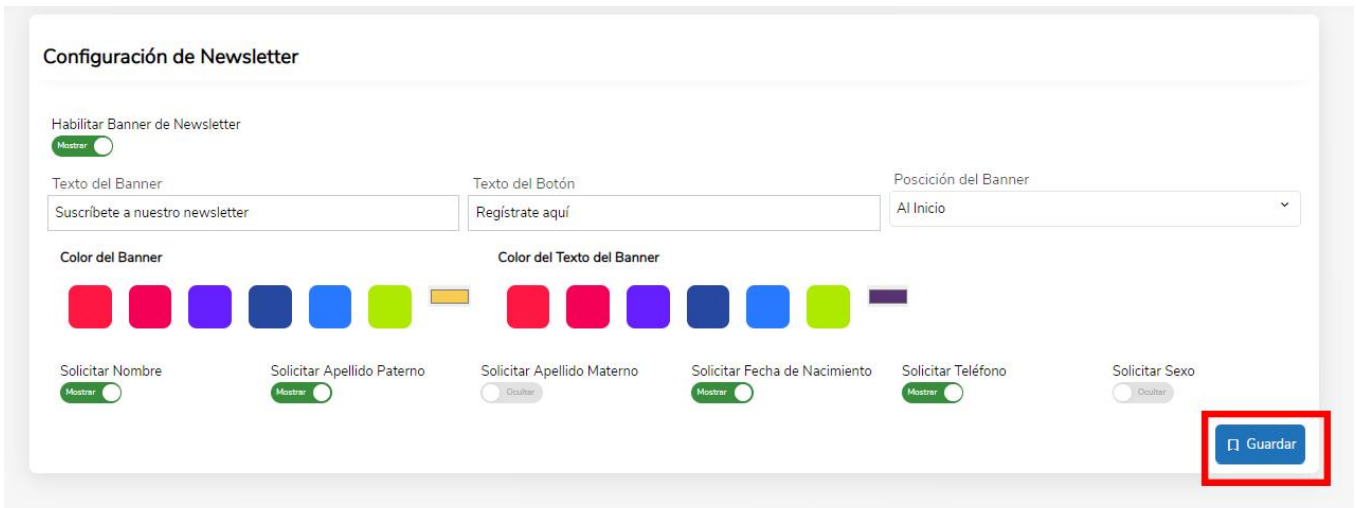
Debe activar el botón Mostrar Banner de Newsletter para que los usuarios de su página puedan suscribirse.

Agregue el texto que aparecerá en el centro del banner y el texto del botón de registro, elija la posición en la que prefiera que aparezca el banner.



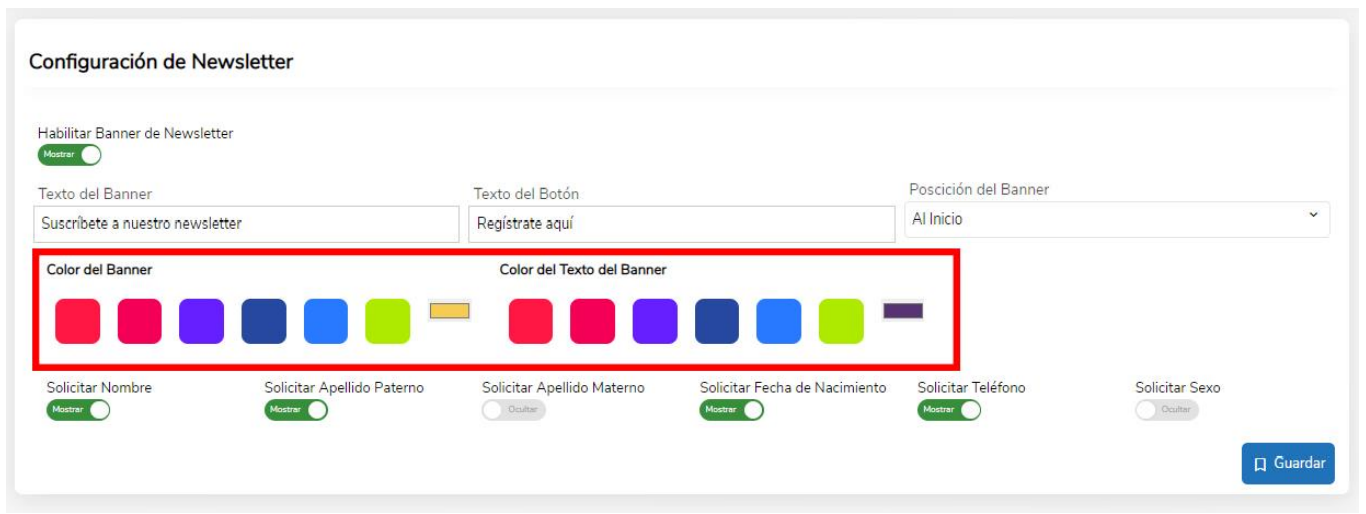
Seleccione el color del banner y el color del texto, en caso de querer un color diferente a los preestablecidos puede oprimir el rectángulo que aparece del lado derecho a los cuadros de color verde para que aparezca el recuadro de selección personalizada de color.

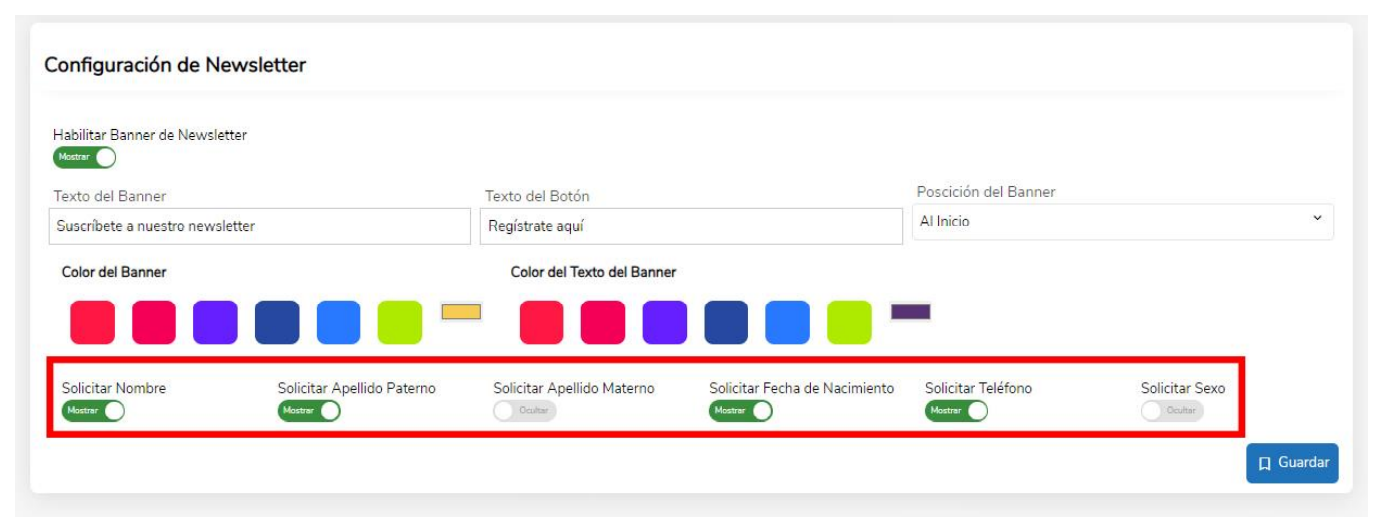
Marque las casillas con los datos que quiera que sus usuarios brinden al momento de suscribirse a su Newsletter: solicitar nombre, apellido paterno, apellido materno, fecha de nacimiento, teléfono, género.

Seleccione el botón de Guardar al finalizar el proceso.

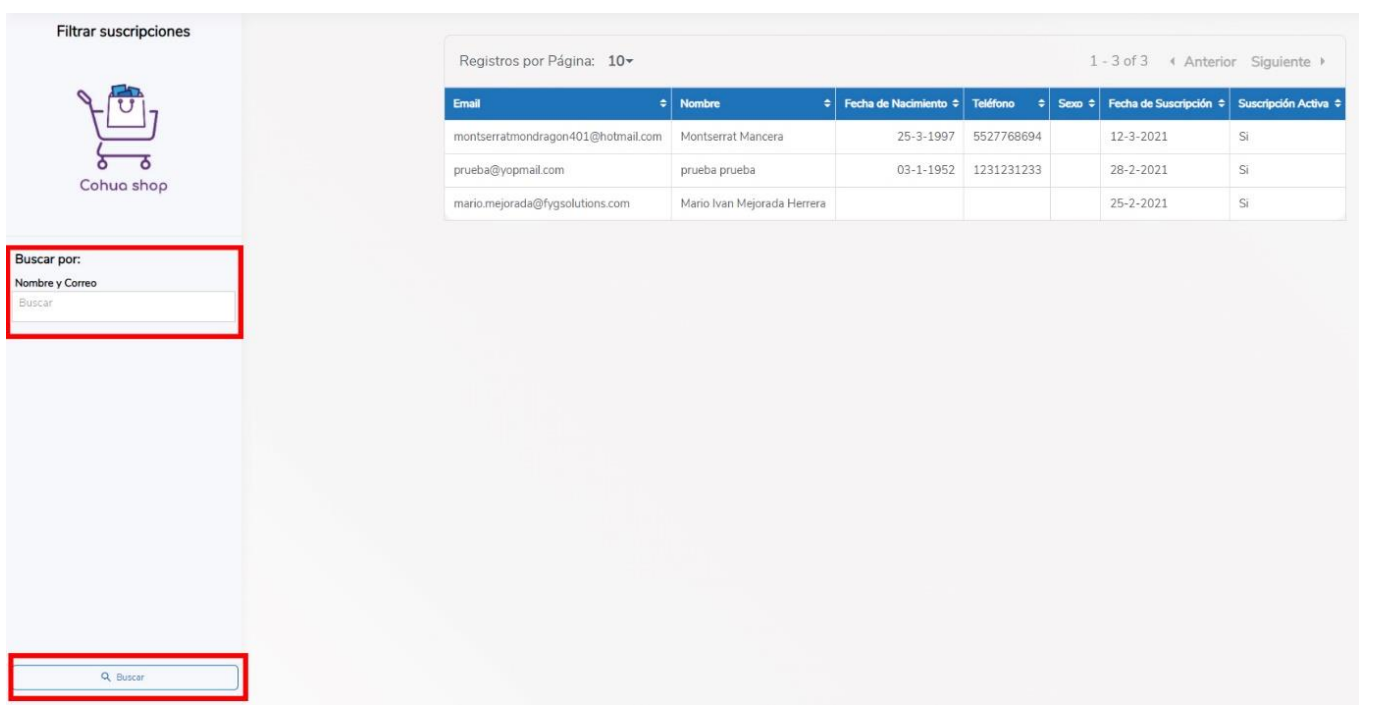
# Suscripciones
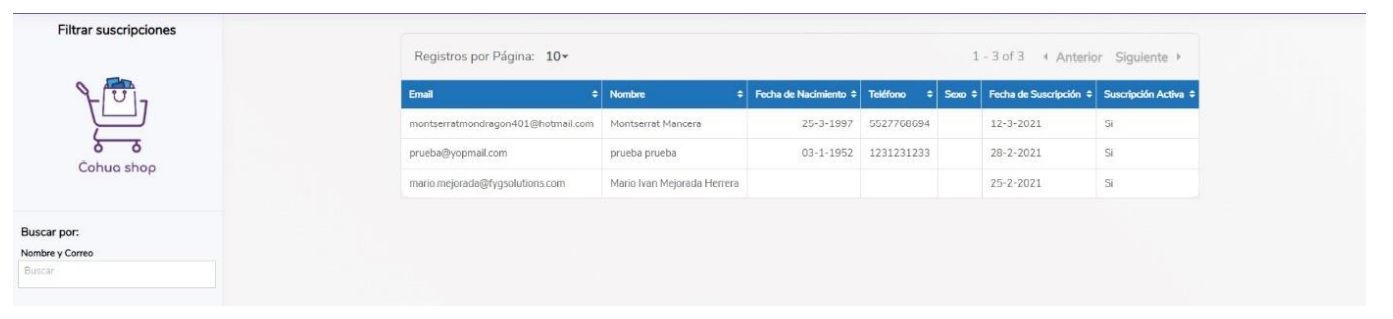
En este apartado podrá visualizar todos los registros que se han creado a su Newsletter.

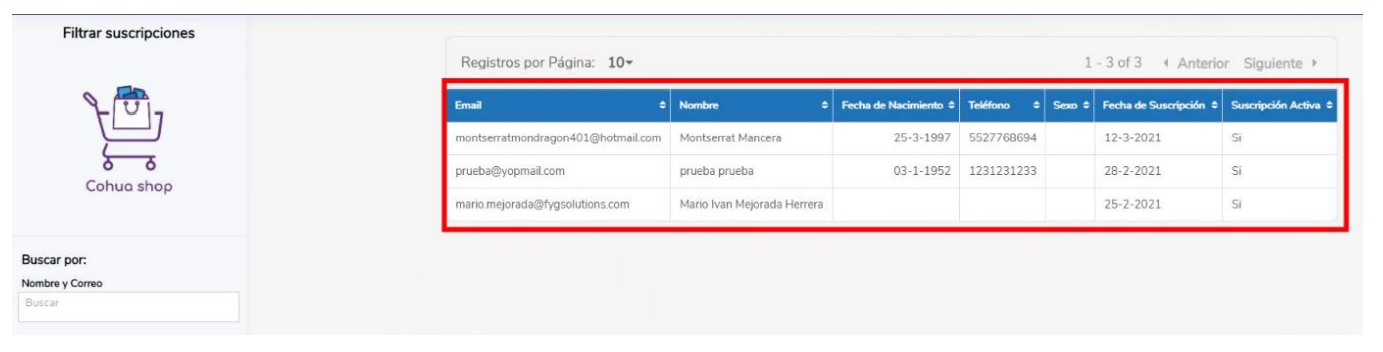
En esta sección podrá identificar información como email, nombre, fecha de nacimiento, teléfono, género, fecha de registro y si la suscripción se encuentra activa o desactiva.

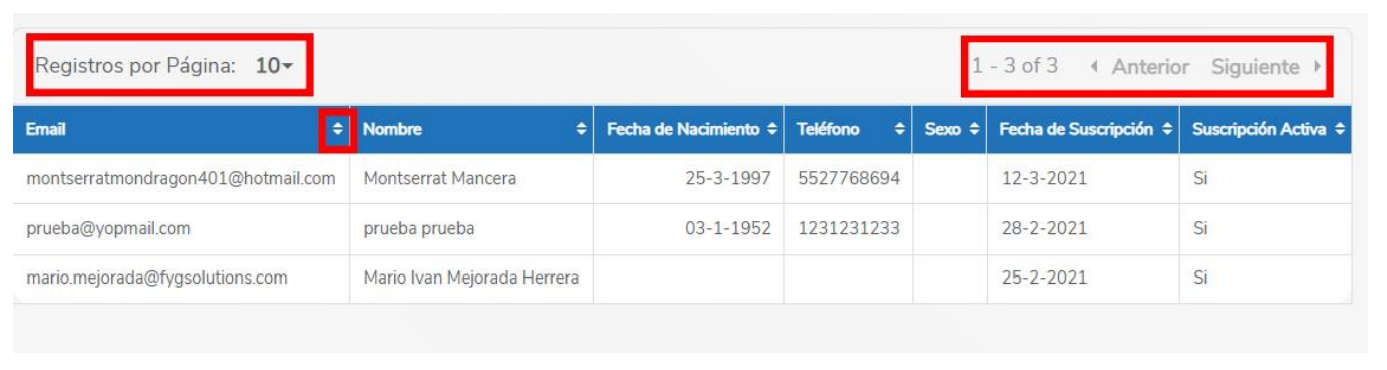
Puede utilizar estas funciones para identificar los registros existentes por página, ordenar alfanuméricamente los datos, ya sea por email, nombre, fecha de nacimiento o suscripción, género y estatus de suscripción. Además, puede moverse a través de las páginas para visualizar todos los datos disponibles.

Puede filtrar la información a través de una búsqueda personalizada, ingrese los datos como nombre o correo y dé click en el botón Buscar.

# Envíos
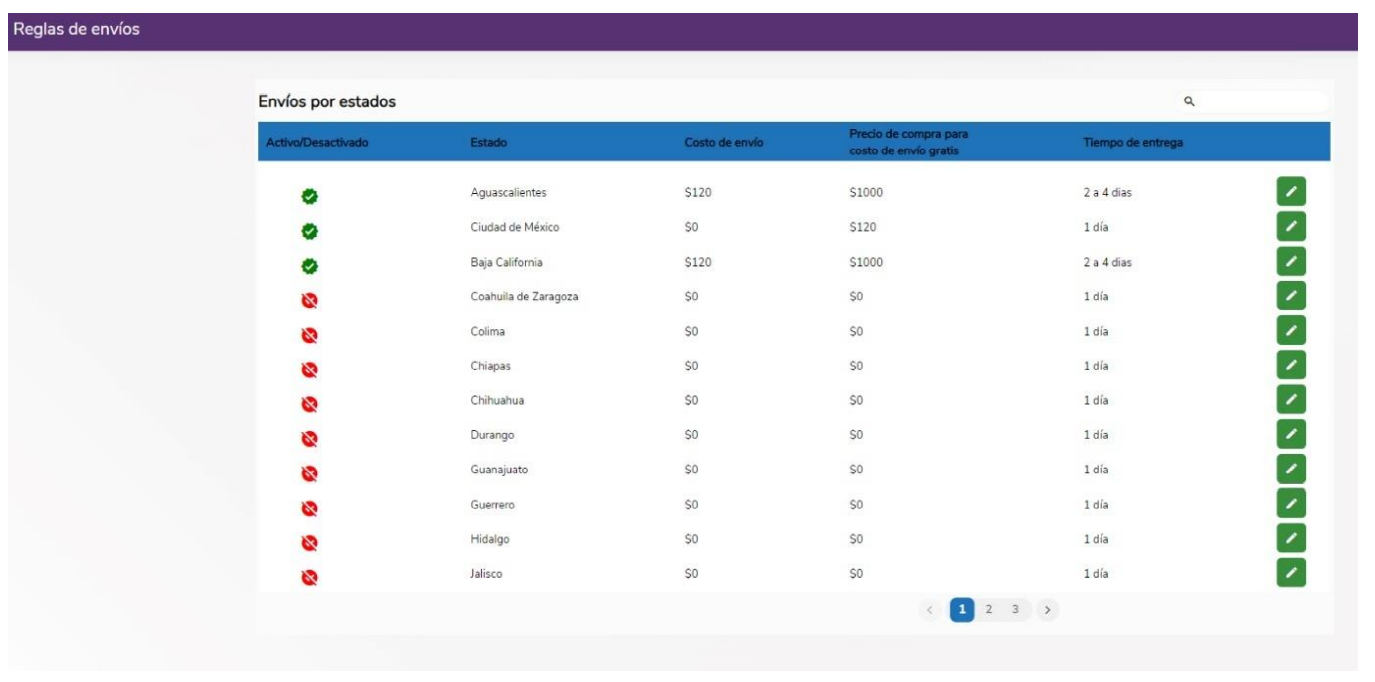
# Reglas de envíos
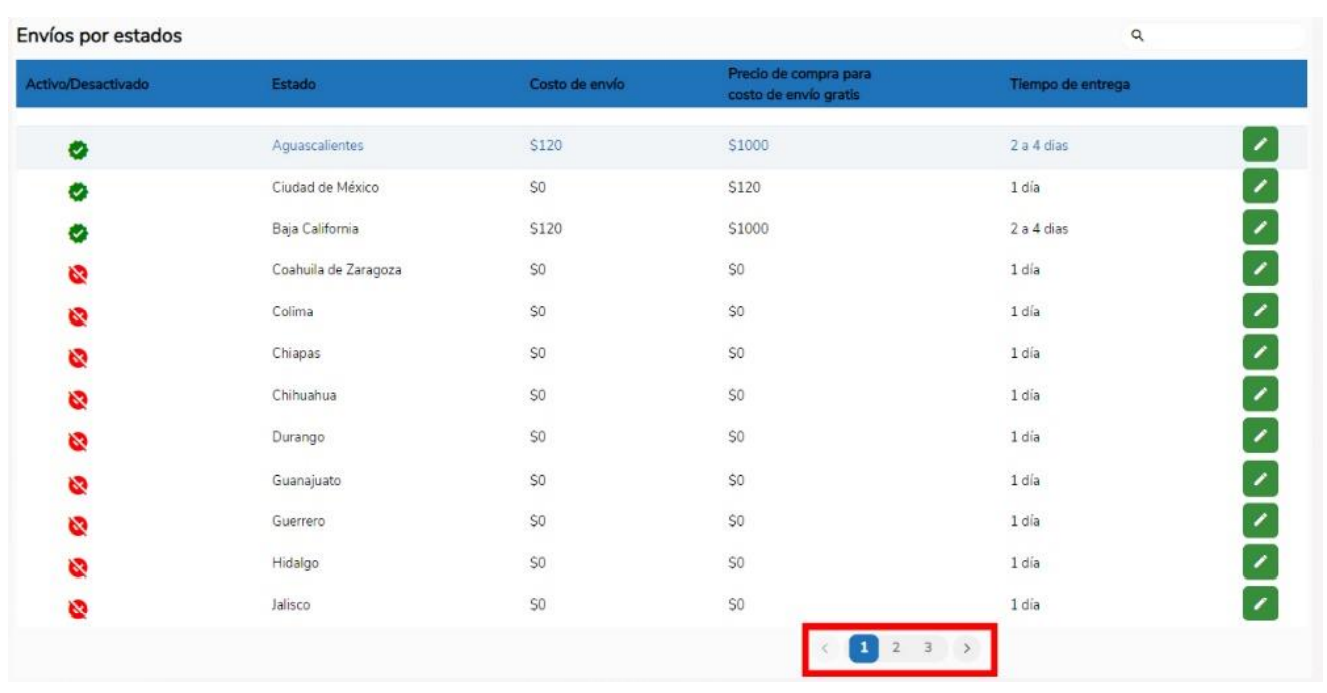
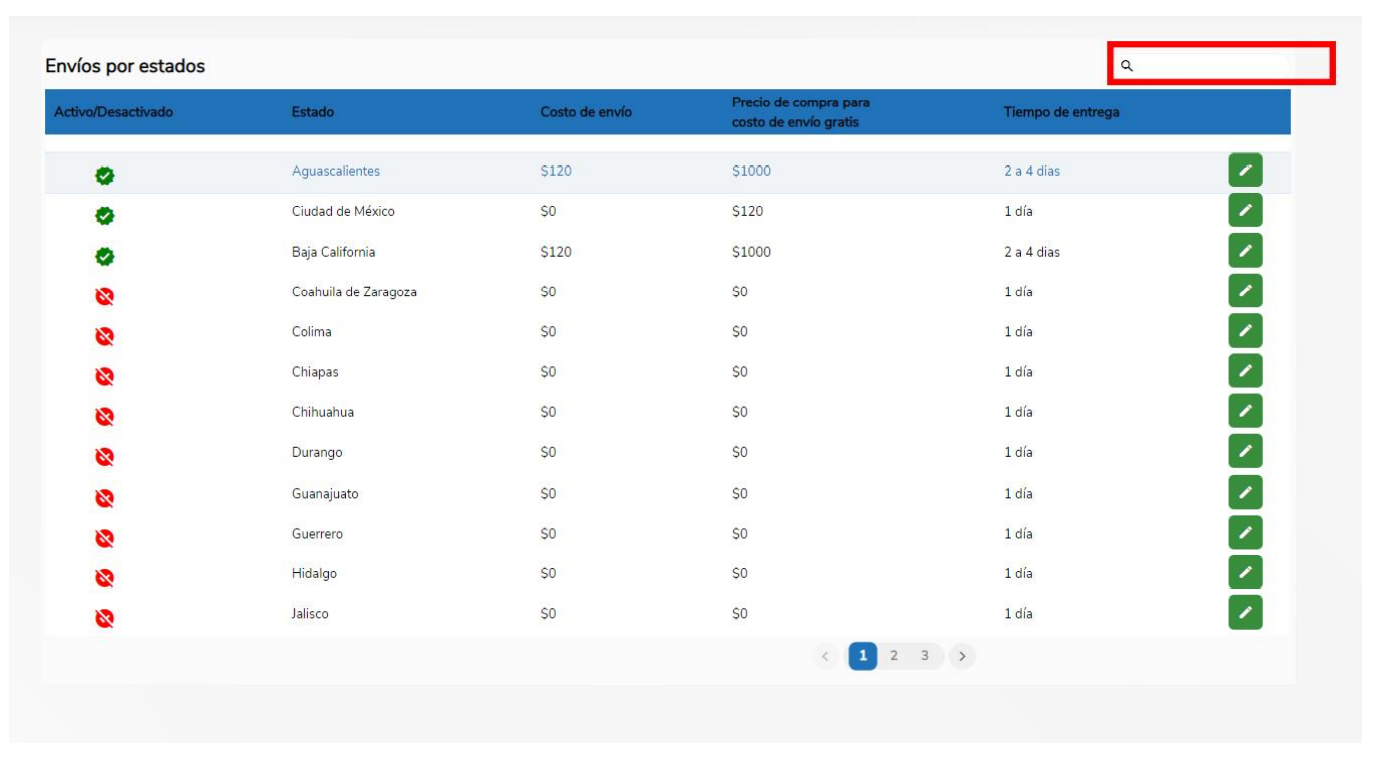
En esta sección podrá visualizar las reglas que usted a marcado para cada envío, ya se por estado o por código postal, dependiendo el tipo de envío que marcó previamente.

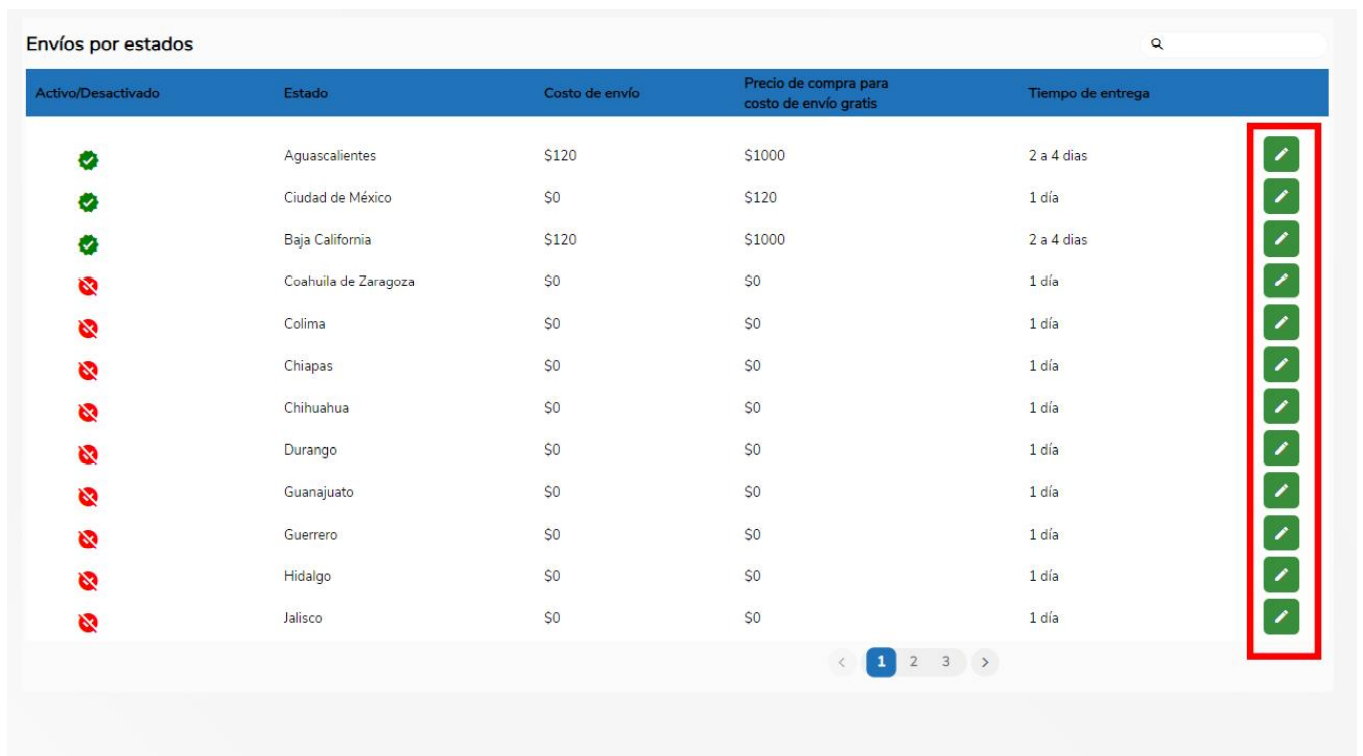
En caso de que usted seleccionara el envío por estado, en la parte derecha se encuentra un botón verde para poder editar la configuración de cada elemento.

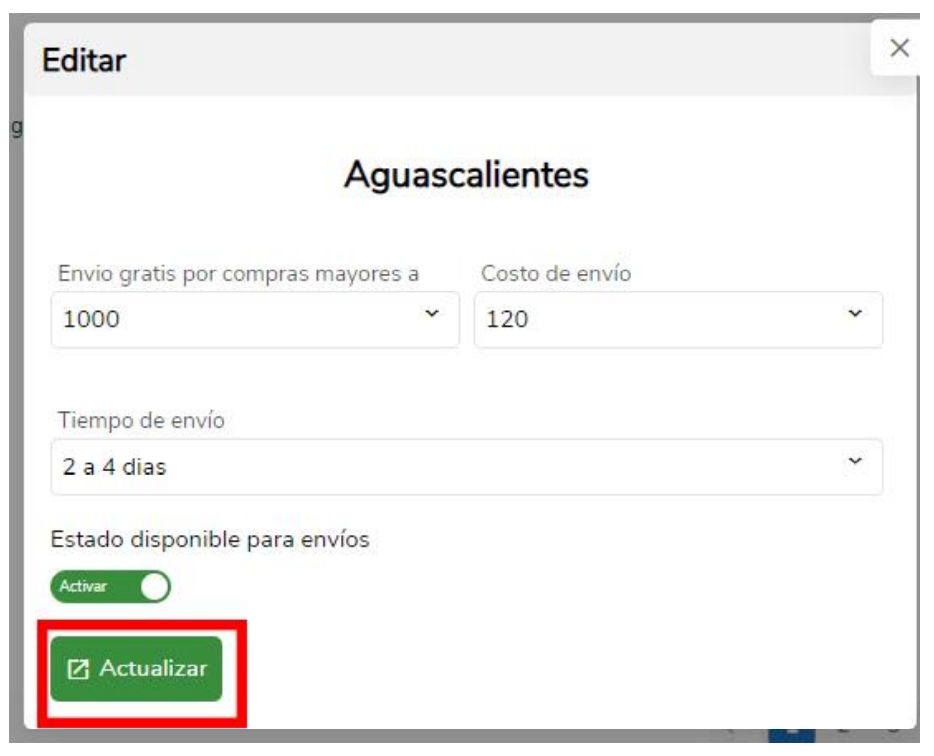
Al presionarlo aparecerá una venta como la siguiente y usted podrá modificar la información como envío gratis por compras mayores a la cantidad que usted marque, costo de envío, tiempo de envío y podrá habilitar el estado como disponible. Para guardar los cambios deberá dar click en el botón Actualizar.

En la parte inferior de la pantalla tiene las funciones para navegar entre las páginas existente, de esta forma podrá visualizar todos los elementos dispobiles.

En caso de requerirlo, usted puede realizar una búsqueda personalizada en la sección que se marca en la imagen:

# Medios de pago
En la barra lateral izquierda seleccione Medios de Pago y haga click en Configuración.
Nota:
Nota: Esta etapa es obligatoria si quiere realizar ventas desde su página web, ya que a través de sus medios de pago se le harán llegar los pagos que se realicen desde su sitio web.

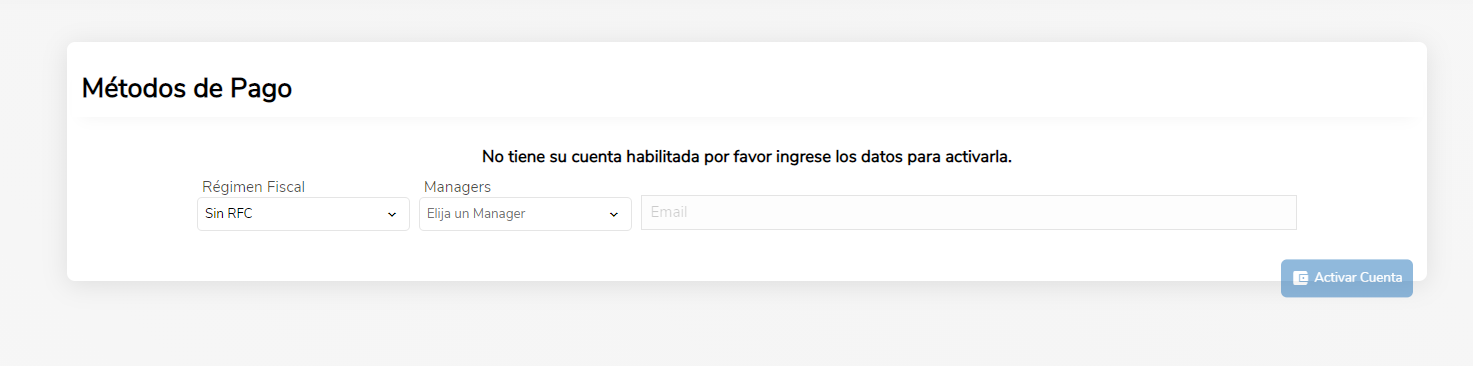
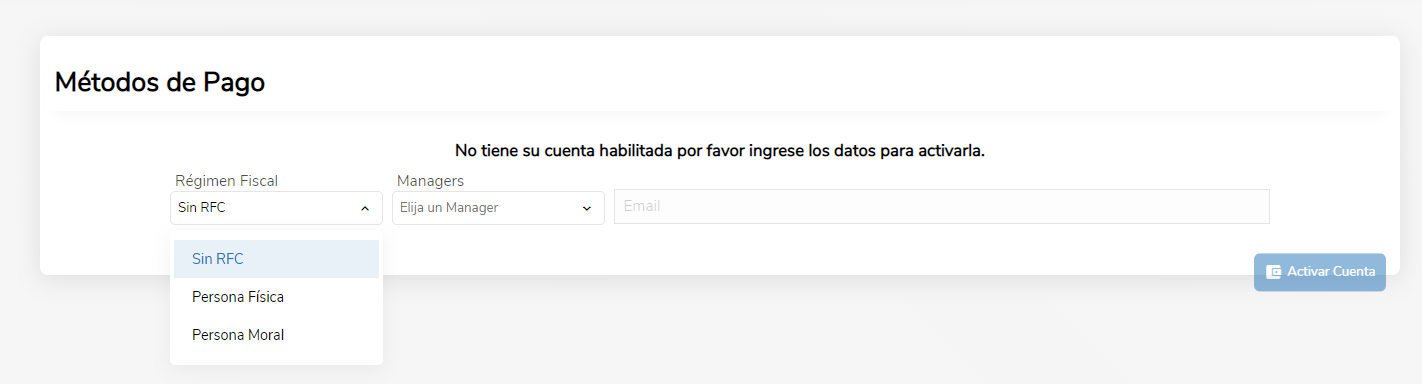
Después obtendrá la siguiente vista:

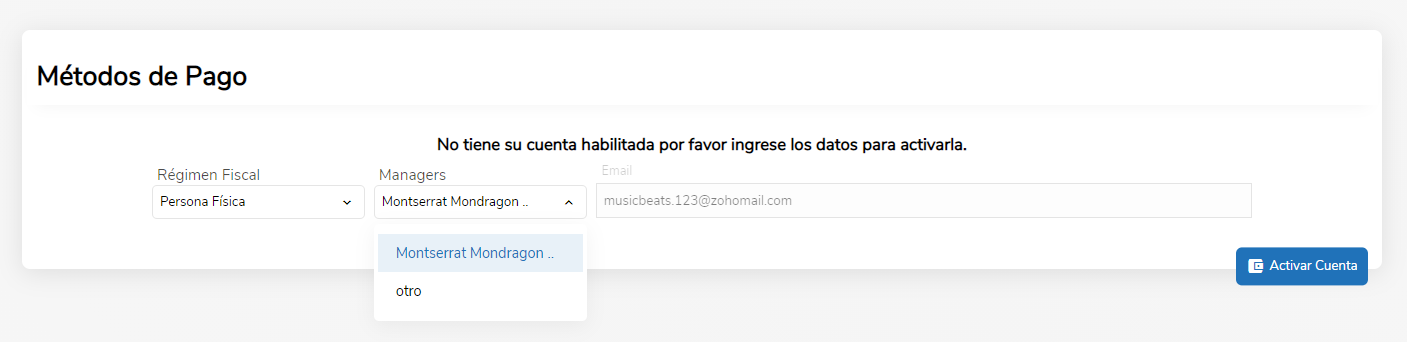
Seleccione su Régimen Fiscal y seleccione al Manager de su página web. Después dé click en el botón de Guardar información.


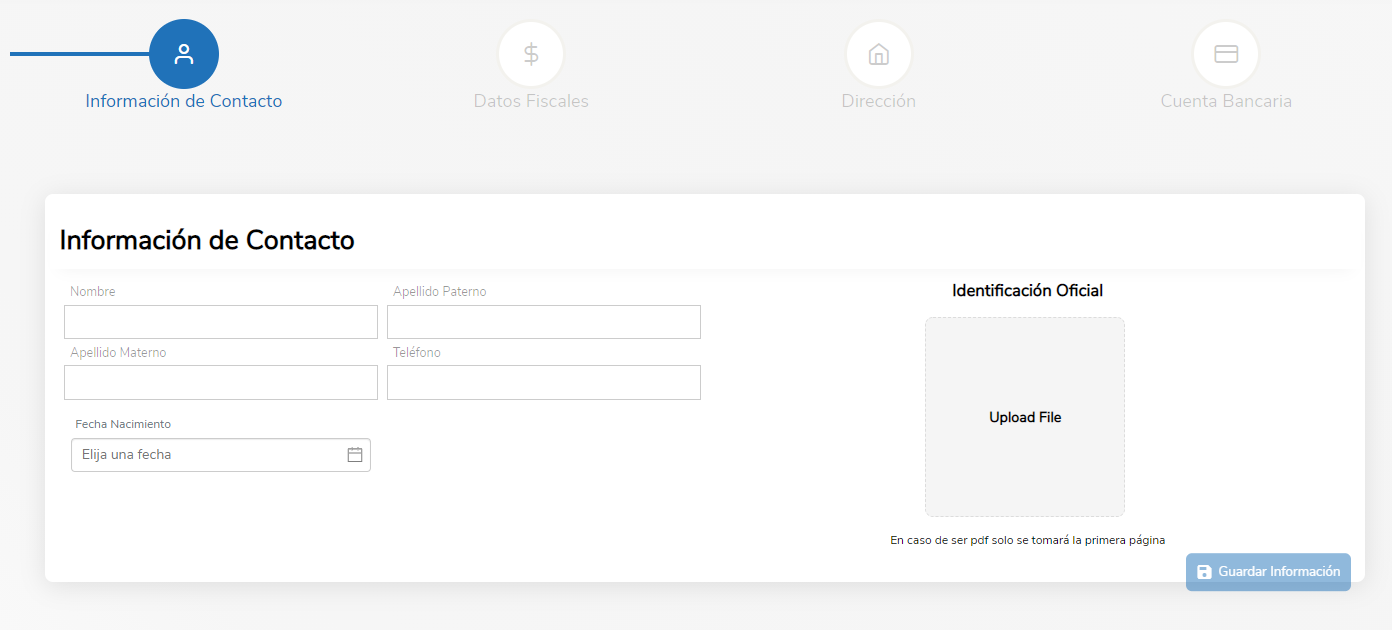
Agregue su información de contacto: nombre completo, teléfono, fecha de nacimiento y suba la imagen de su identificación oficial.
Después dé click en el botón azul Guardar información.

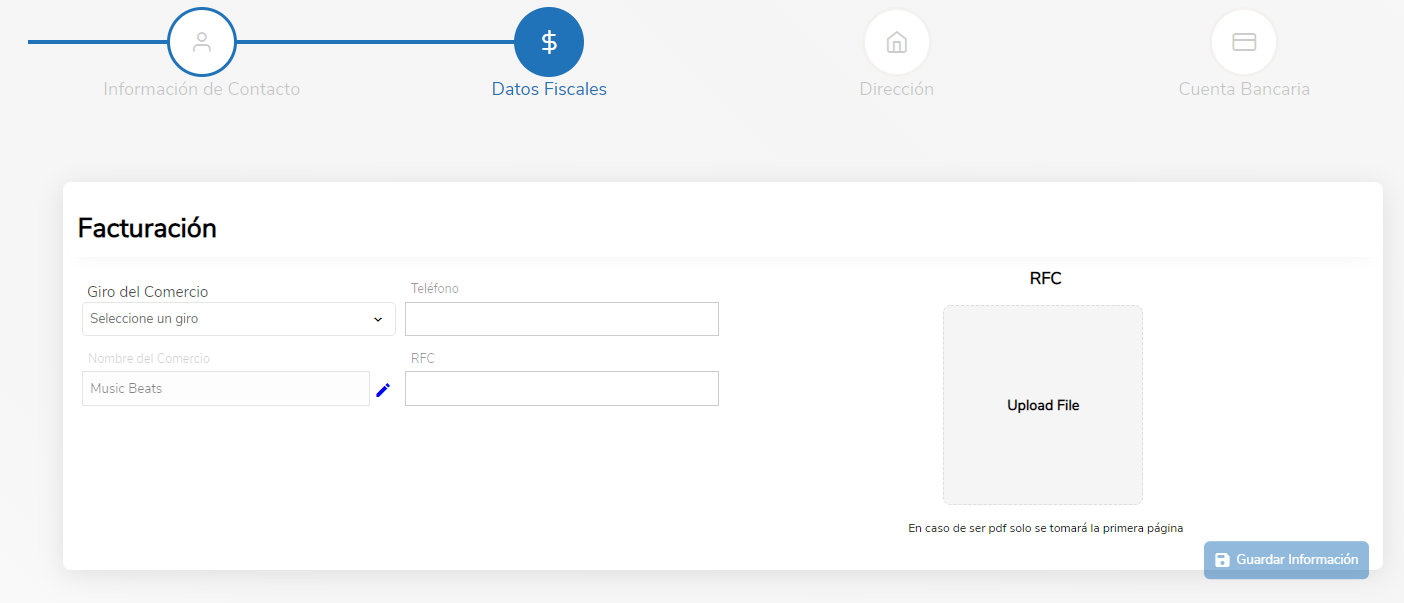
Entrará al apartado de datos fiscales, deberá añadir los datos pertinentes para su facturación: giro del comercio, teléfono, su número de RFC y la imagen del mismo.
Después dé click en el botón azul Guardar información.

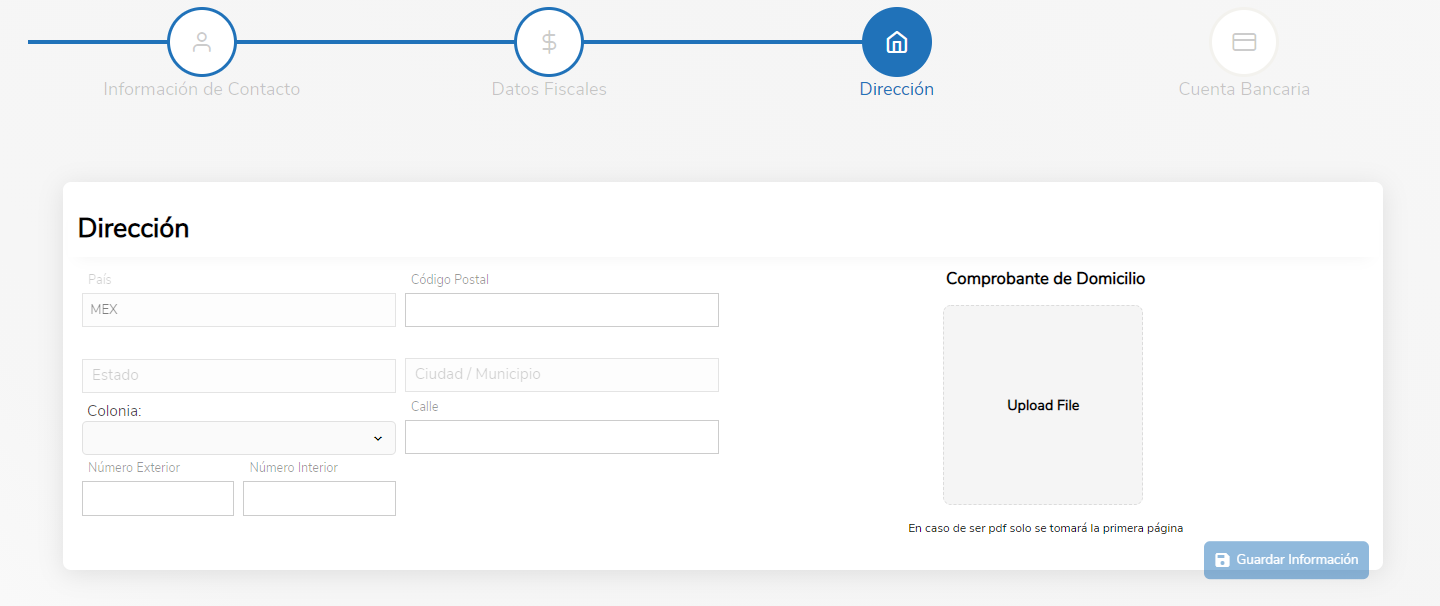
Entrará al apartado de dirección, por favor agregue los datos correspondientes a su domicilio: código postal, colonia, calle, número exterior y, en caso de aplicar, número interior. Finalmente, agregue una imagen de su comprobante de domicilio.

Después dé click en el botón azul Guardar información.
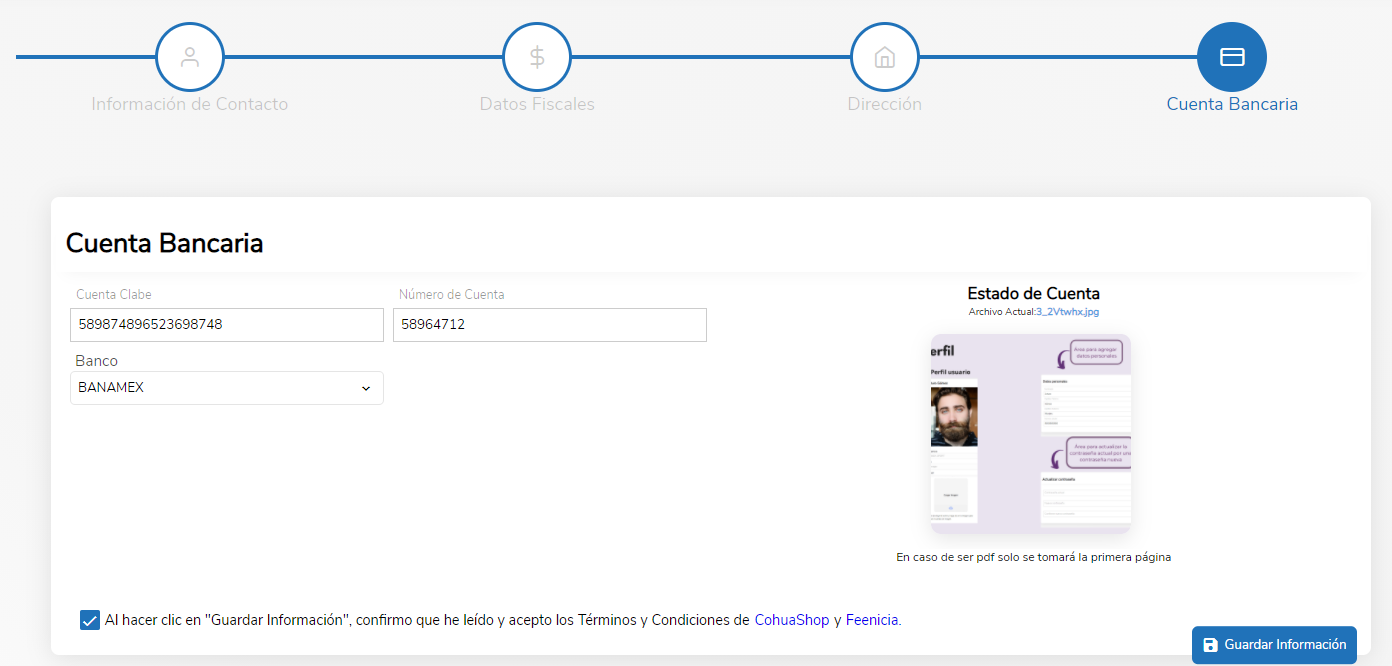
Entrará al apartado de cuenta bancaria, ingrese los datos correspondientes: cuenta clabe, número de cuenta, seleccione el banco y suba una imagen referente a su estado de cuenta.
Marque la casilla en donde acepta los términos y condiciones de Cohua Shop y Feenecia.
Dé click en el botón de Guardar Información.
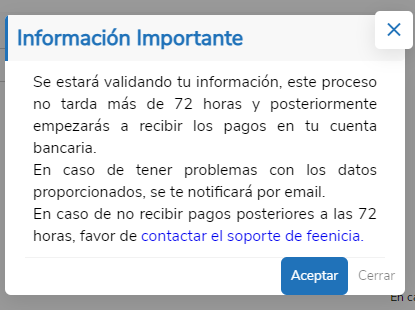
Después de unos minutos le llegará un correo electrónico de confirmación al mail que le brindó a Cohua Shop.


Nota:
Es necesario que active su cuenta a través del correo electrónico que se le envió. Se estará validando su información en un lapso no mayor a 72 horas y posteriormente podrá recibir pagos realizados en su sitio web.
# Ventas
# Generar venta
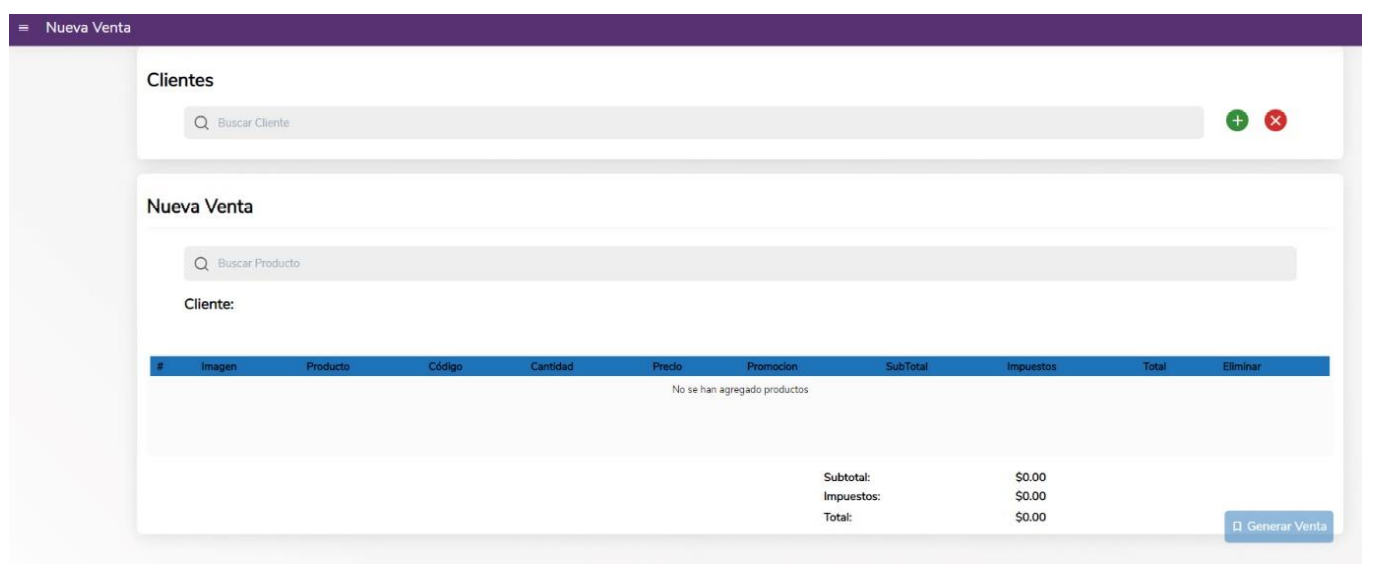
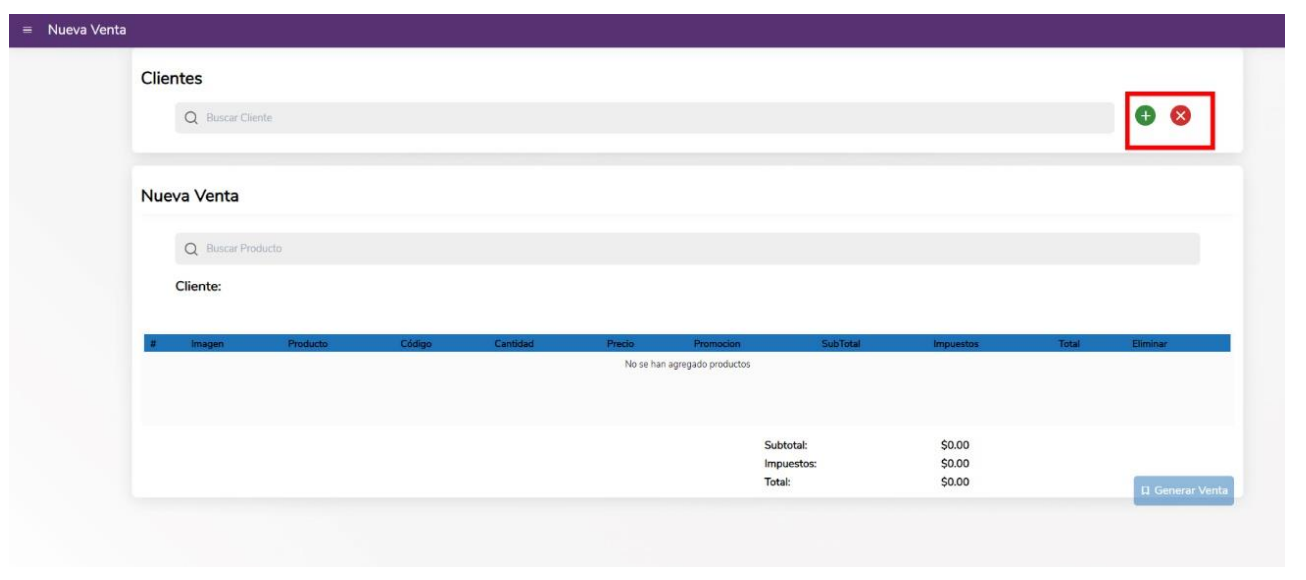
En esta sección podrá agregar una venta de forma manual, ya sea a través de un cliente que ha sido agregado por usted previamente y/o con la selección del producto(s) que desee.

En caso de que quiera agregar un cliente nuevo, oprima el botón verde con símbolo de +. El botón rojo sirve para cancelar la selección de un cliente y que pueda agregar a uno diferente, si es el caso.

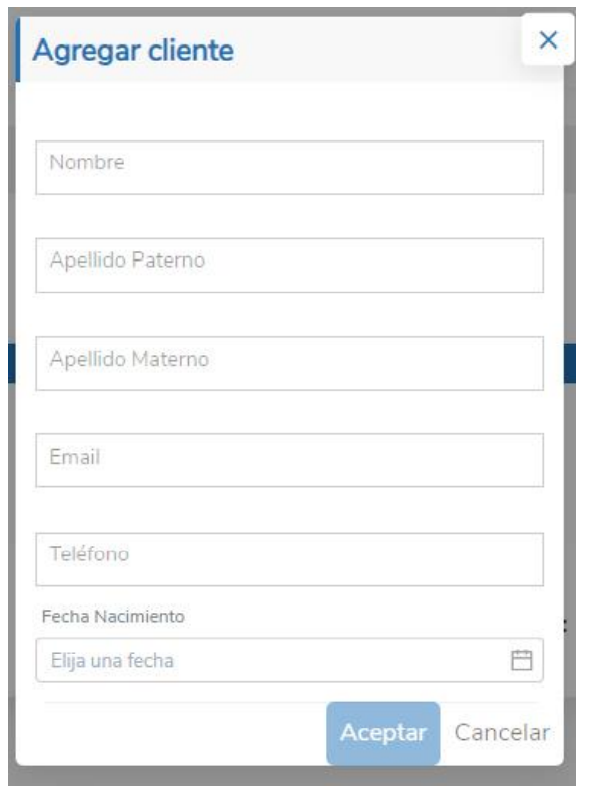
Cuando oprima el botón para añadir un cliente nuevo le aparecerá una ventana como la siguiente, deberá ingresar los datos requeridos para dar de alta a su cliente.

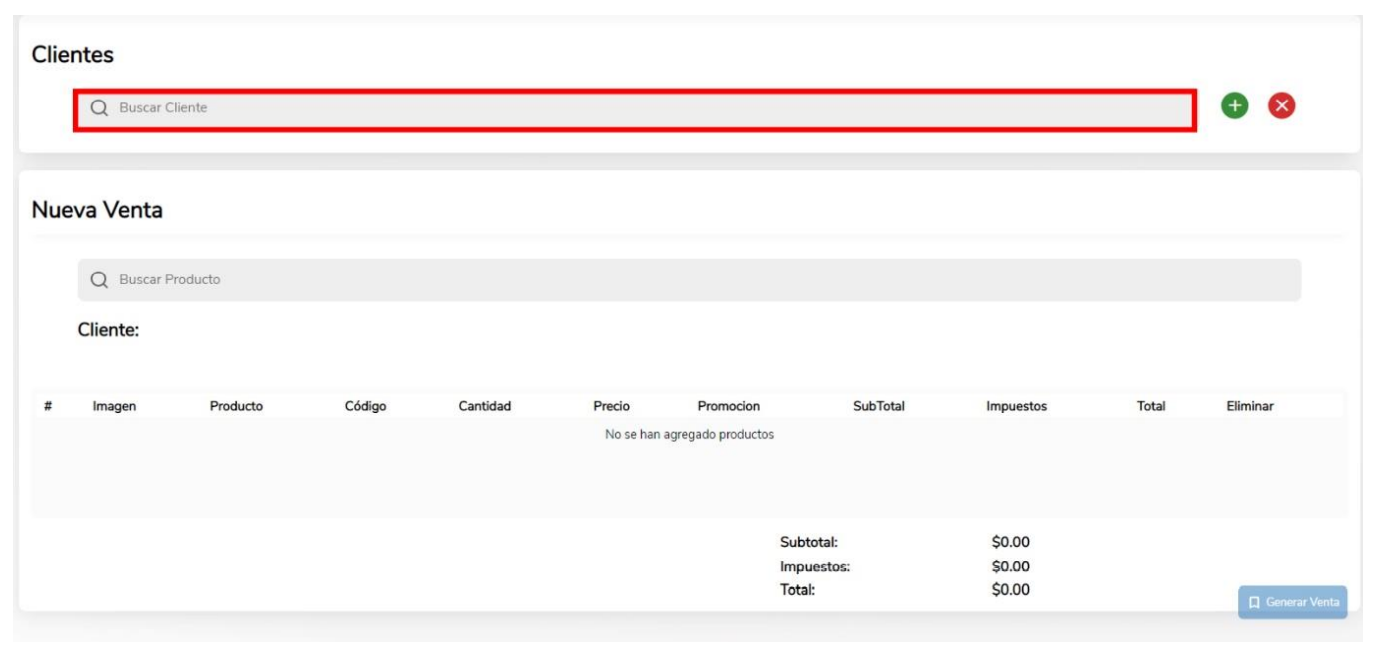
Si desea buscar a un cliente que ya agregó previamente, solamente debe de ingresar los datos correspondientes el la barra que está seleccionada en la imagen.

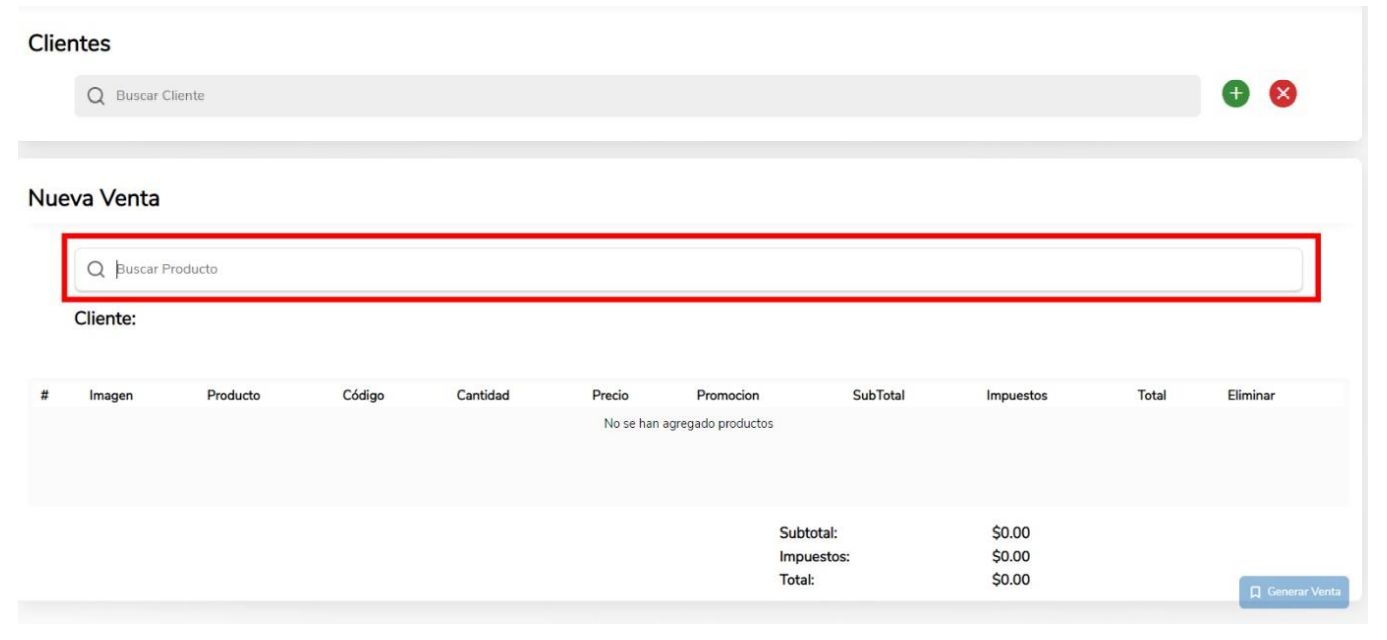
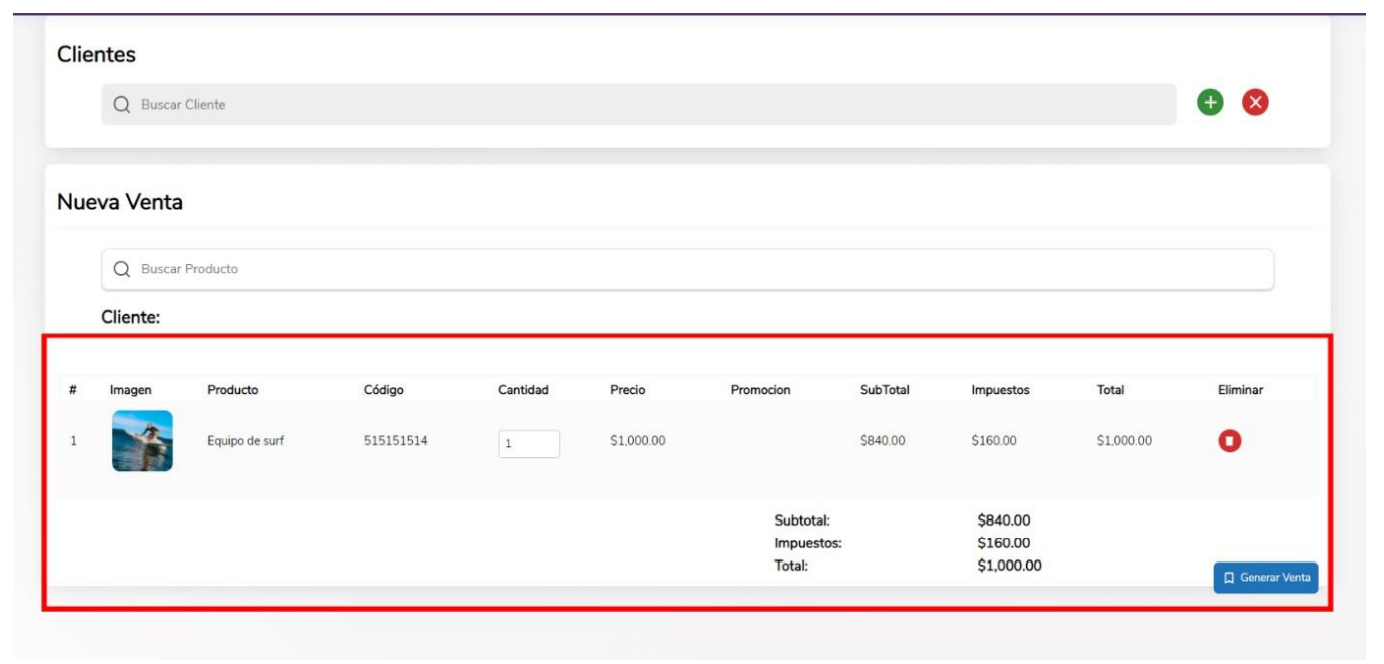
Una vez que añadió a su cliente, si es que así lo prefirió o ha decidido añadir la venta sin seleccionar a uno de sus clientes registrados. Deberá buscar en la barra que está marcada en la siguiente imagen, el o los productos que haya vendido.

Cuando ya haya elegido los elementos de su interés, sus productos añadidos aparecerán de la siguiente forma:

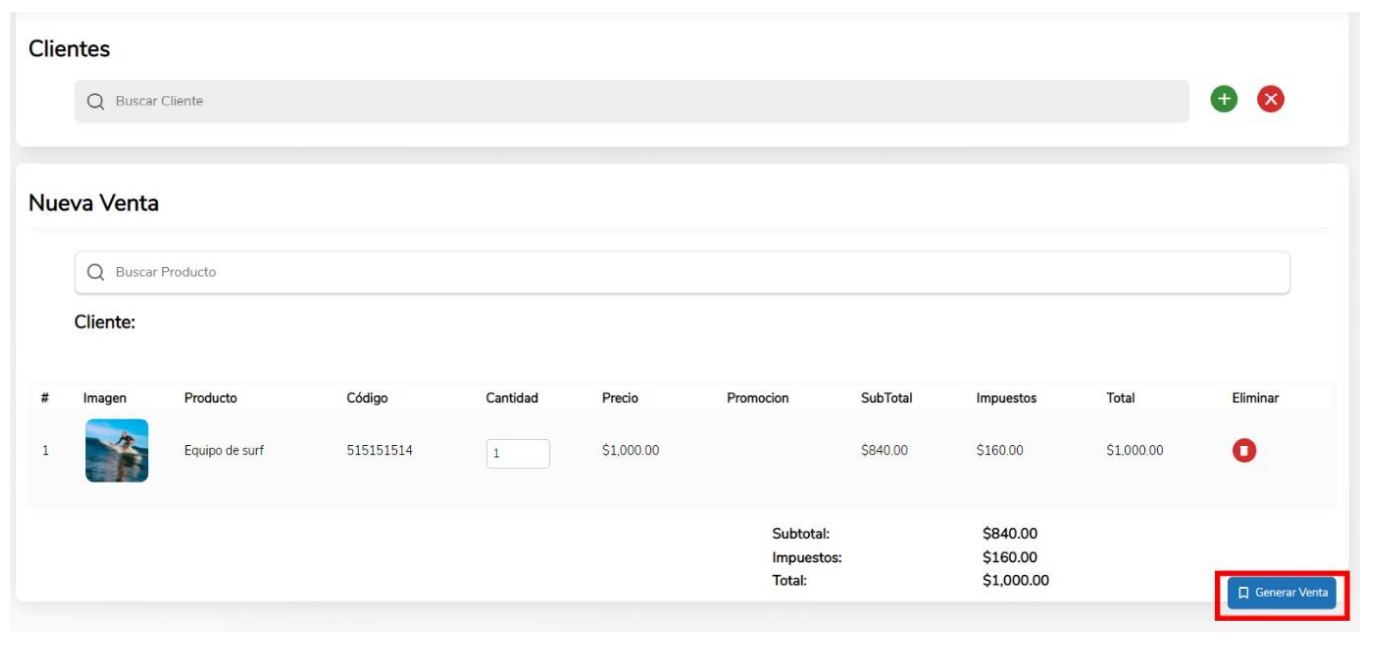
Una vez que haya verificado que los datos sean correctos, puede oprimir el botón Generar Venta.

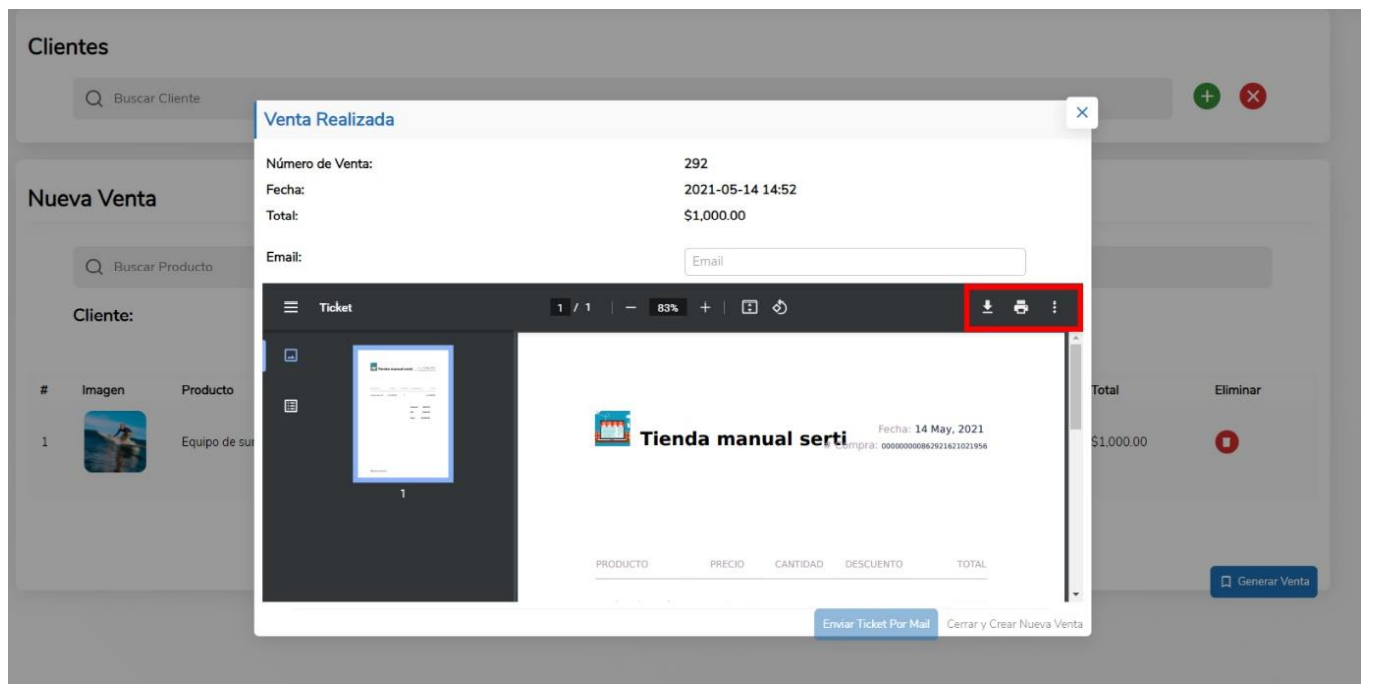
Hecho lo anterior, le aparecerá una ventana con el ticket de compra. El documento es un archivo PDF, el cual usted puede descargar, imprimir o realizar otras acciones con las herramientas disponibles.

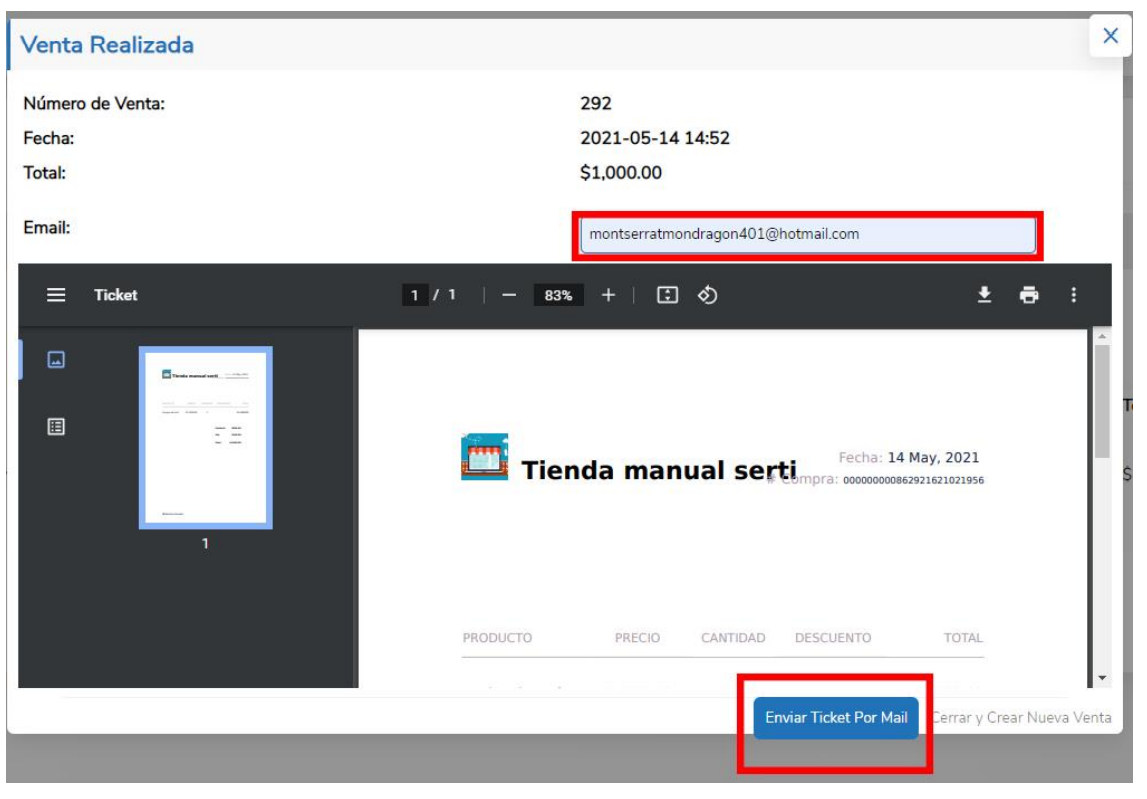
Si desea enviar el ticket a un correo determinado, por favor ingrese el email en la barra que se marca a continuación y oprima el botón Enviar Ticket por Mail.

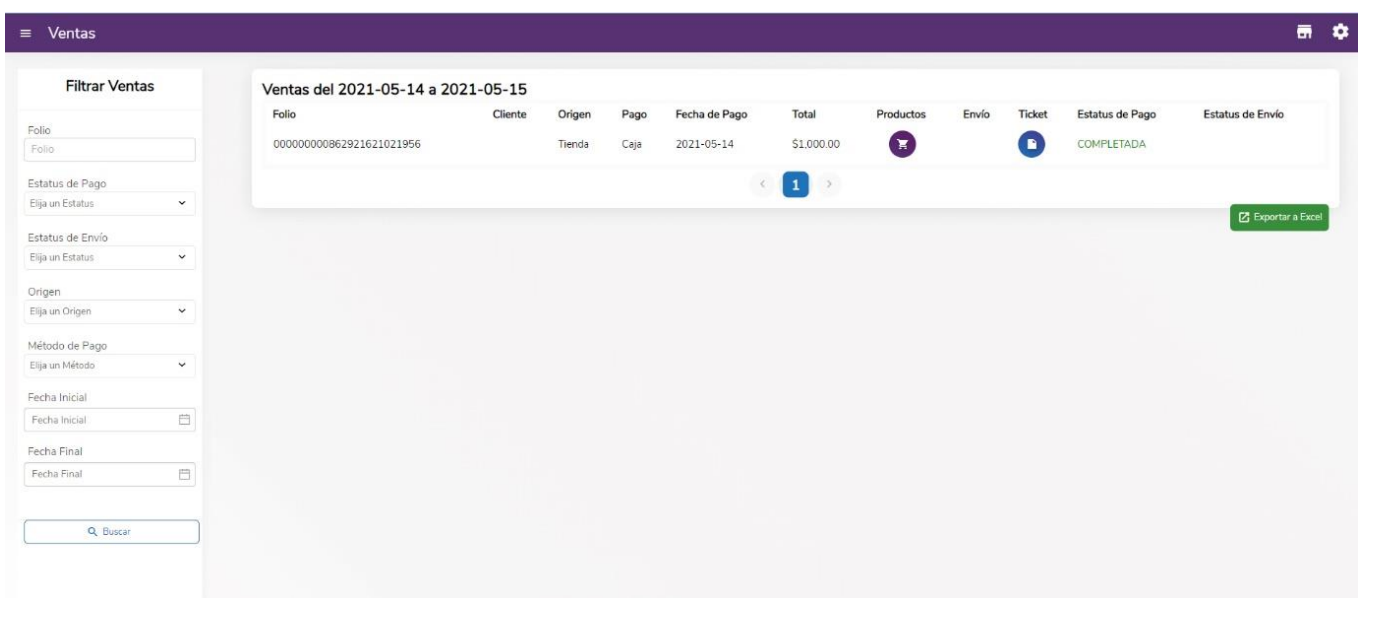
# Registro de ventas
En este apartado usted podrá ver todas las ventas que haya generado, ya sea directamente desde su página y las que haya subido de forma manual.

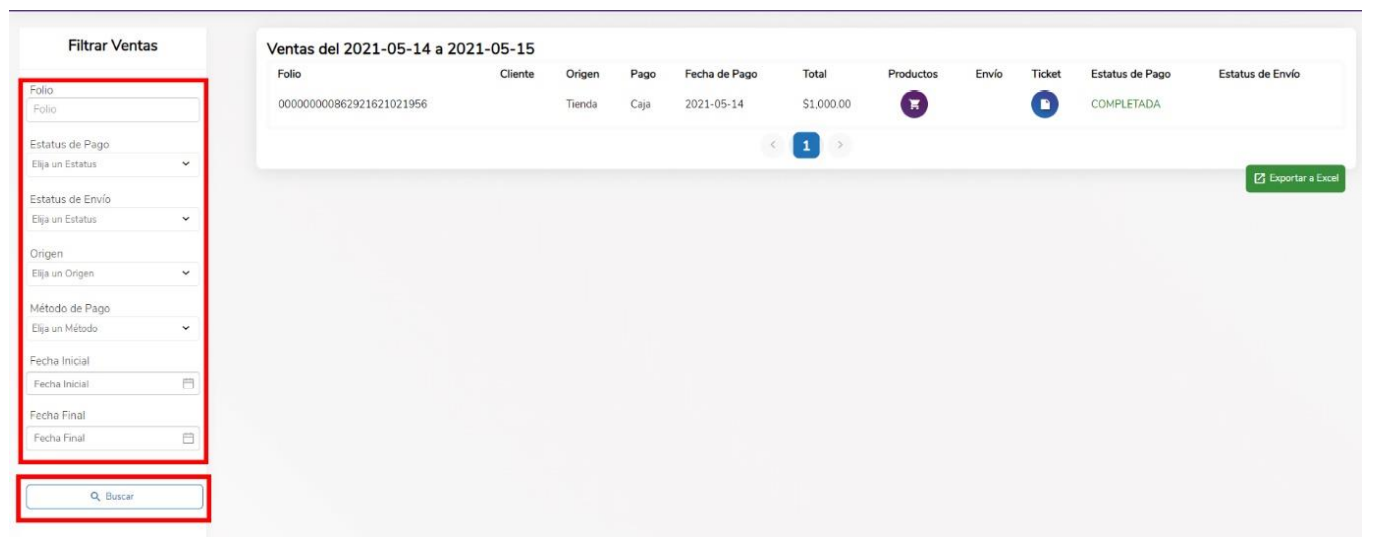
Puede utilizar el filtro de ventas para realizar una búsqueda personalizada, ya se por medio del folio, estatus de pago, estatus de envío, origen de venta, método de pago, fecha inicial y/o fecha final.

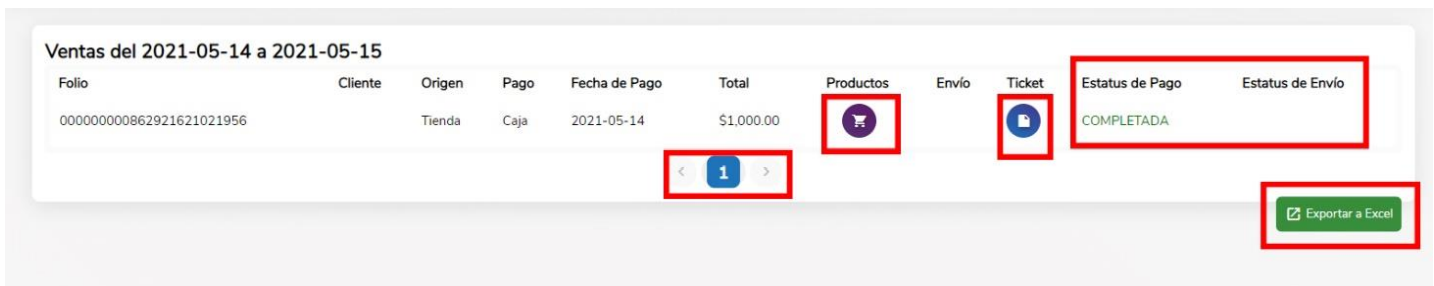
En la sección de ventas registradas usted podrá verificar el folio, cliente, origen de venta, método de pago, fecha de compra, total, producto, tipo de envío, ticket, estatus de pago y estatus de envío. Además, al oprimir los botones que están marcados a continuación podrá acceder a más funciones.
Puede navegar a través de las diferentes páginas para revisar toda la información disponible, puede oprimir el botón morado de producto para visualizar qué artículo fue el que se vendió, al dar click al botón del documento usted podrá visualizar el ticket de esa compra y al presionar el botón verde Exportar a Excel usted descargará el documento de hojas de cálculo con la información referente a sus ventas realizadas.

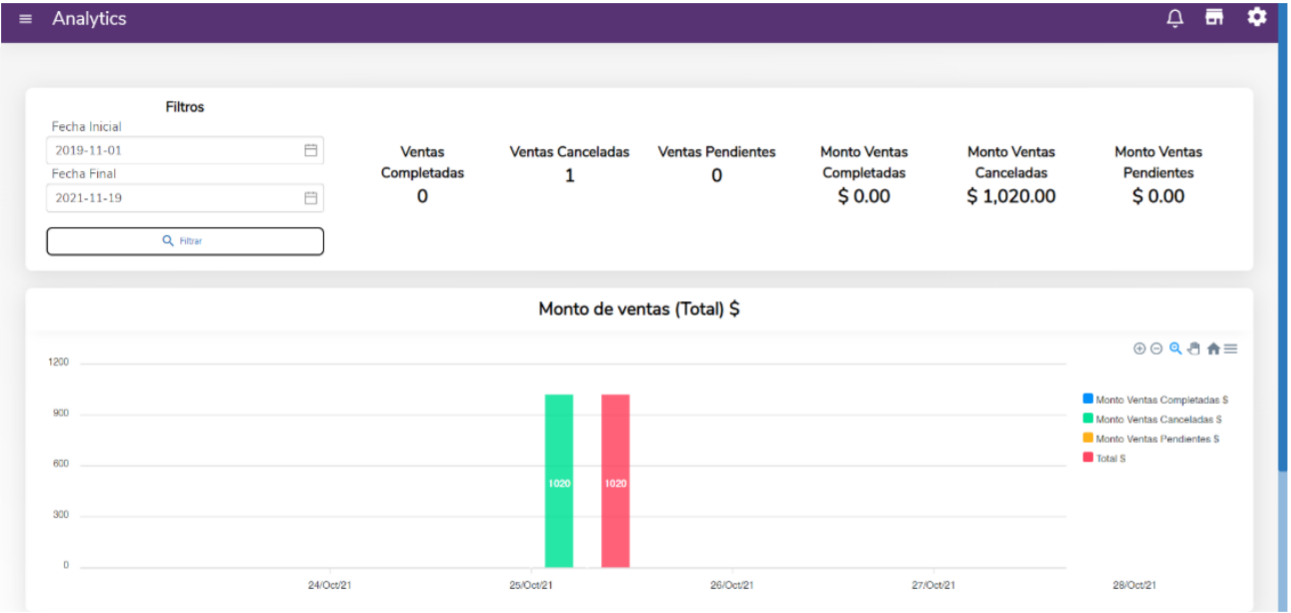
# Analytics
En este apartado usted podrá ver las estadísticas de las ventas que se han generado.

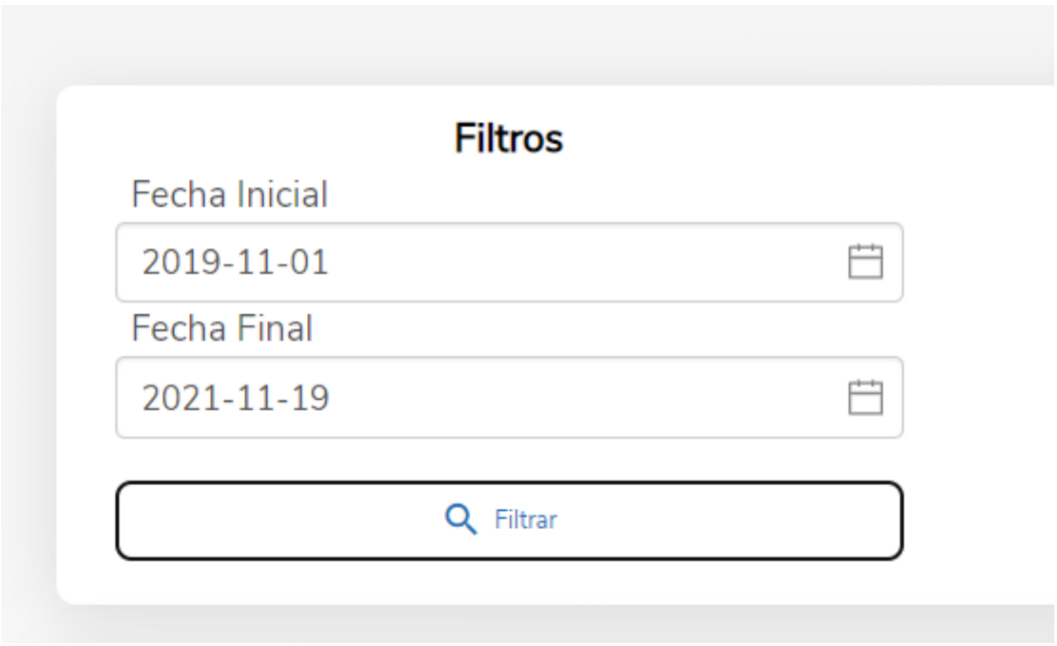
Puede filtrar la información de sus ventas para ver la información que requiera.

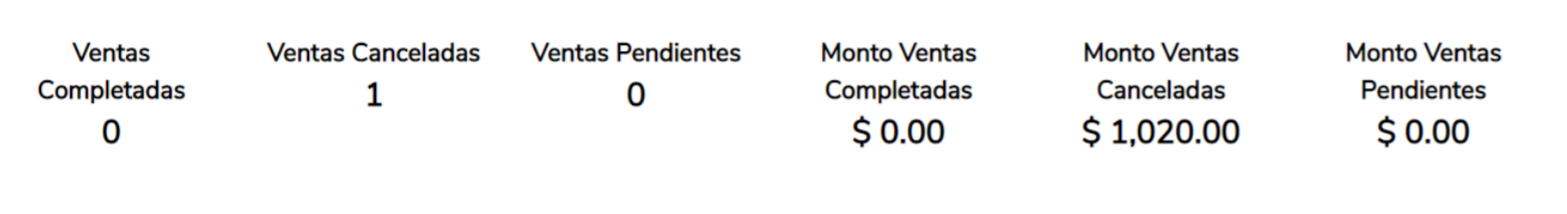
También podrá observar los datos de sus ventas generadas.

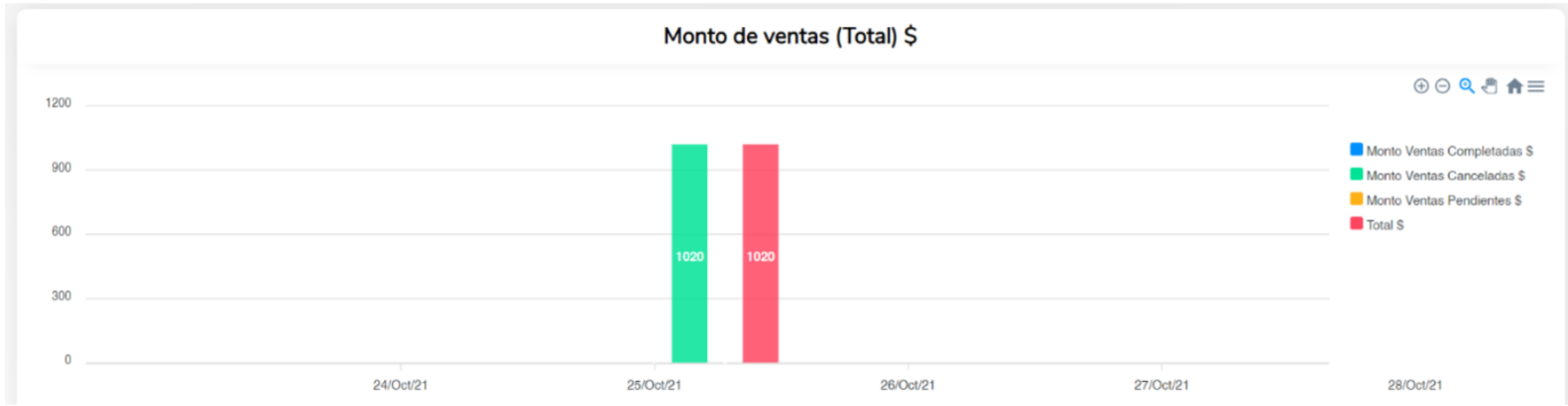
Puede ver la representación gráfica de sus ventas generadas.

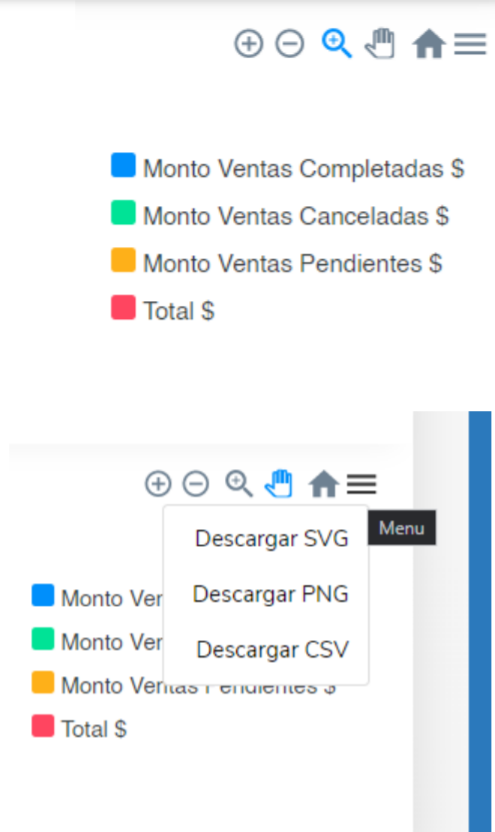
Asimismo, puede usar las acciones que se encuentran a un lado de la gráfica. Las opciones + y – pueden usarse para modificar la visualización gráfica de las fechas, la opción de lupa se puede usar para hacer Zoom en la gráfica, la mano se puede utilizar para mover a su preferencia la gráfica, el botón en forma de “Casa” se puede usar para reestablecer el Zoom al que estaba por defecto y la barra de rayas que está a lado es donde podrá descargar su información (ya sea en formato SVG, PNG o CSV).

De igual forma, podrá ver la gráfica por el tipo de venta realizada en su sitio web.

# Contacto
Si necesitas ayuda, contáctanos en el siguiente correo:
contacto@cohuashop.com